接口的定义;
接口(API全称Application Programming Interface),可以视为不同功能层之间相互通信的规则,接口可以分为以下种类:
- 系统与系统之间的接口
- 下层服务对上层服务的接口(前后端)
- 系统内,服务与服务之间的调用
接口测试做什么、有何必要;
接口测试是测试组件间通信规则的一种功能性测试。接口测试主要用于检测外部系统与系统之间以及内部各个子系统之间的交互点。测试的重点是要检查数据的交换,传递和控制管理过程,以及系统间的相互逻辑依赖关系等
不同于功能测试,例如前端页面点击操作,接口测试可以完成功能测试无法、或不方便操作的业务逻辑、测试数据的处理,例如:前端非法数据篡改等。
前后端通过接口传输双方都能够识别的数据类型:json完成通信交互
接口测试准备;
接口测试文档,定义接口的请求类型(get,post,put,delete,head)、请求参数、返回参数、接口地址等信息
get主要向服务器查询和请求数据,post主要向服务器发送数据。
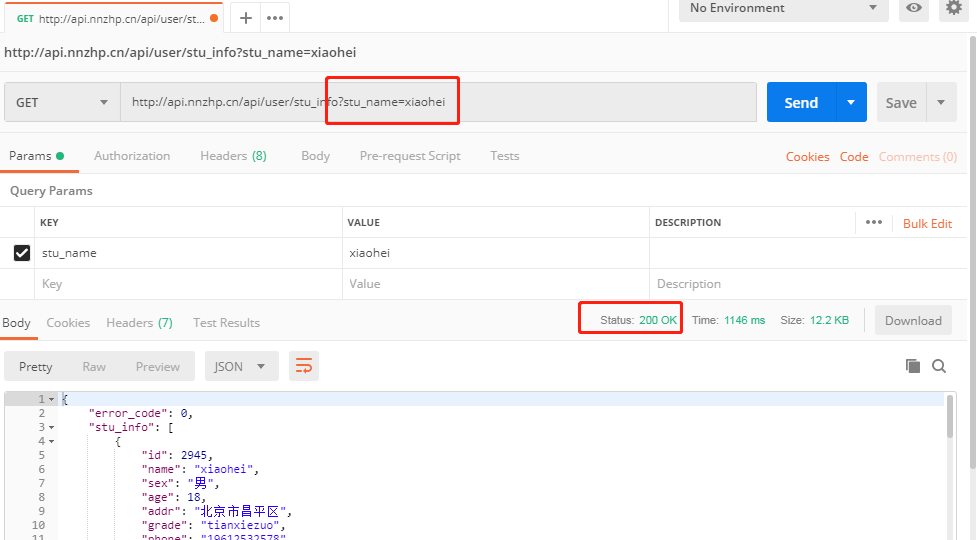
get和post主要区别是,get请求参数拼接在请求url地址?后,and/&连接,无请求体、http://api.nnzhp.cn/api/user/stu_info?stu_name=xiaohei&age=18&sex=男,post请求参数写入body,有请求体。
get请求不安全,post请求安全一点
get请求传输的数据没有post请求传输的数据多
接口测试数据抓包分析:

接口测试一般是基于http协议,下面是常见的HTTP状态码:
- 200 - 请求成功
- 301 - 资源(网页等)被永久转移到其它URL
- 404 - 请求的资源(网页等)不存在
- 400 - 客户端请求的语法错误,服务端无法理解
- 405 - 客户端请求中的方法被禁止
- 500 - 内部服务器错误

cookie和session;
Session每个客户端用户访问时,服务器都为每个用户分配一个唯一的会话ID(Session ID) . Session中的信息保存在服务器中Cookie是由服务器端生成,发送给User-Agent(一般是浏览器),浏览器自动会将Cookie以key/value保存到某个目录下的文本文件内,下次请求同一网站时也会自动发送该Cookie给服务器,即添加在请求头部
接口测试工具Postman;postman模拟接口请求信息:请求参数、请求方法,url,请求头,请求体,响应断言等;
get请求:

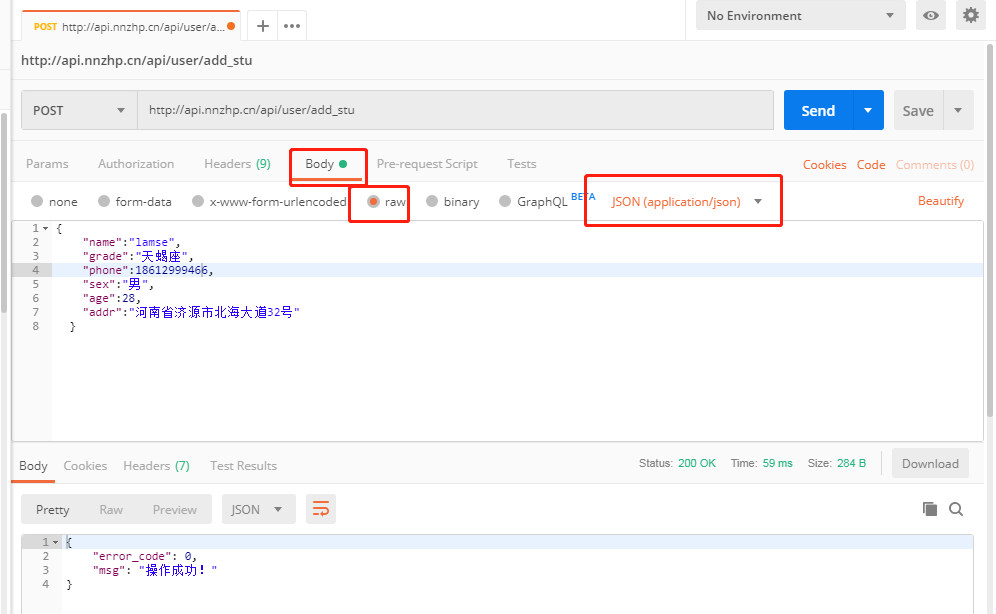
post请求:

post请求头添加cookie信息;

post设置变量、全局变量

post接口自动化操作;1/写参数文件:
name,age


Charles抓包工具;
charles可将网络传输发送与接收的数据包进行截获、重发、编辑、转存等操作。charles需和被抓目标在同一网络环境下。
charles抓取https,需下载证书并导入到跟信任证书区,设置SSL Proxying;
charles拦截请求、修改请求参数、响应内容;
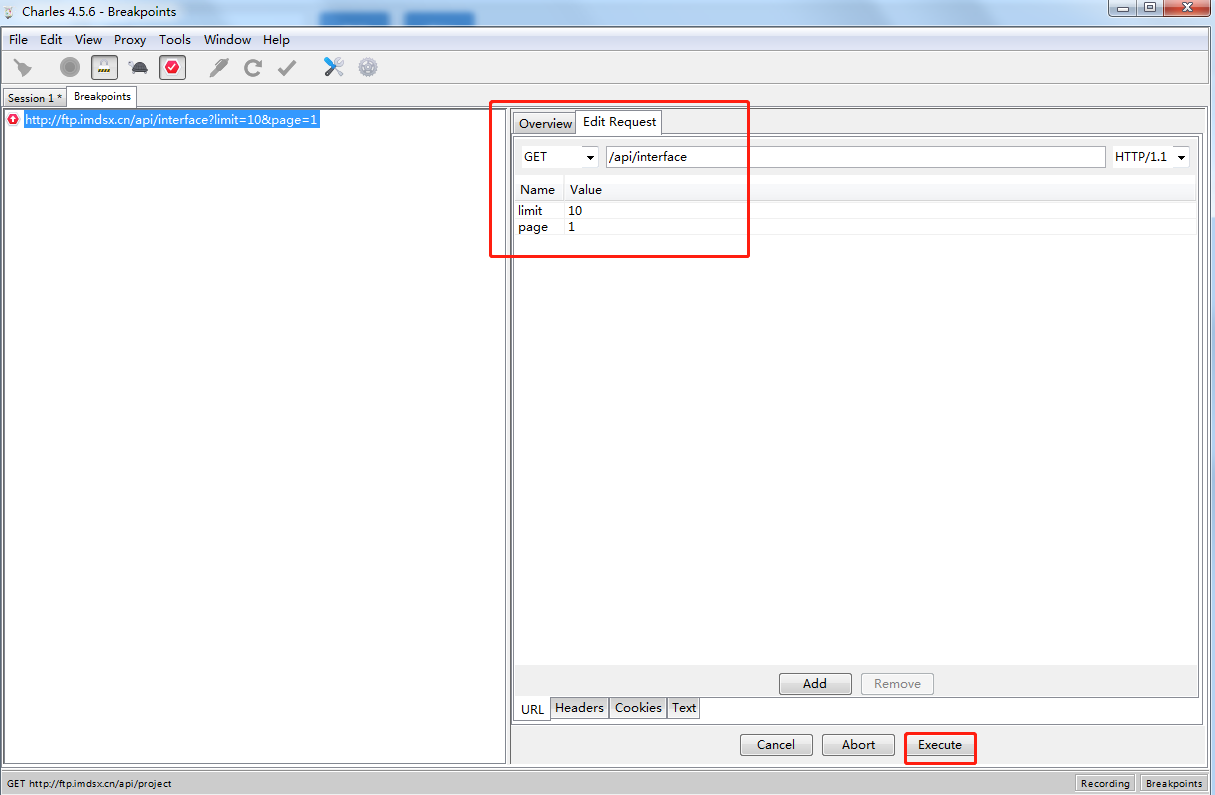
1、拦截目标接口,选中,右键-Breakpoints,刷新目标接口,再次请求时,该接口被设置断点,可以修改请求地址、参数后execute,前端响未修改后的请求触发。

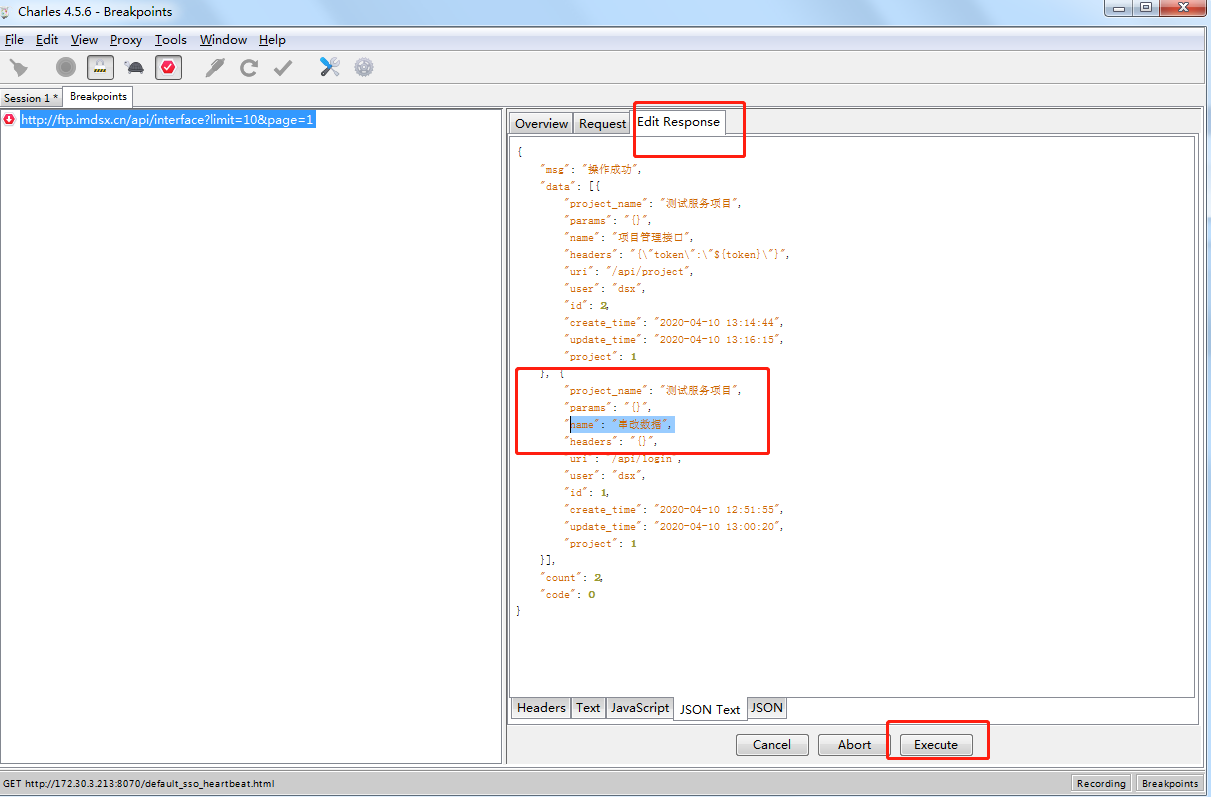
2、设置Break-point后,不修改请求参数,直接execute,charles会继续拦截目标接口的响应,同样可修改响应内容后execut,即篡改了响应内容,可在前端检查展示

charles拦截手机app请求;
1、手机端设置代理,代理ip即本机安装charlm的ip地址,端口号查看charles设置,默认8888,
2、抓取手机端https请求,同样需要安装证书,选择Help->SSL Proxying->Install Charles Root Certificate on a Mobile Device or Remote Browser,根据提示操作:

手机浏览器访问chls.ori/ssl,下载安装证书,安装完毕后即可
Charlies模拟慢速网络环境,Proxy->Throttle Sessing选项,勾选上Enable Throttling选项,下方可以选择需要模拟的网速,包含常见的3G和4G
