es6 babel 安装以及使用
1,安装好node(需要使用npm包管理工具)
2,在本地项目路径下npm init,格式化成功后会在项目下生成一个配置文件package.json
3,本地安装bable npm install --save-dev babel-cli (如需卸载之前的babel使用命令 npm uninstall --global babel-cli),
安装成功后,devDependencies(依赖)会出现一个"babel-cli": "^6.26.0"(命令行工具,这一步还只能使用命令行工具,并不能进行转译),
4,安装转译依赖 npm install --save-dev babel-preset-env(
"babel-preset-env": "^1.7.0"安装成功后,devDependencies(依赖)会出现一个
5,在package.json中配置babel ,转译规则需要安装依赖
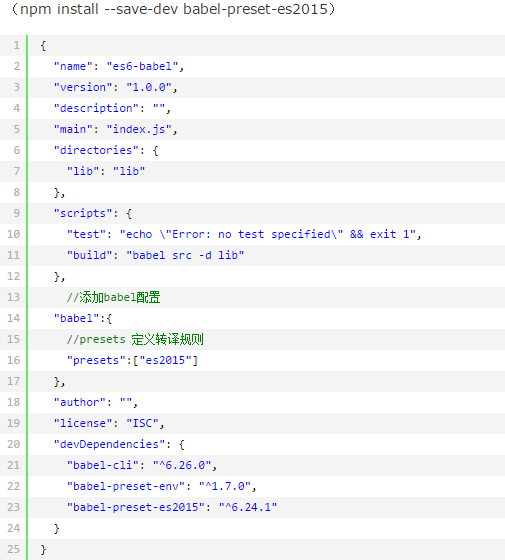
(npm install --save-dev babel-preset-es2015)

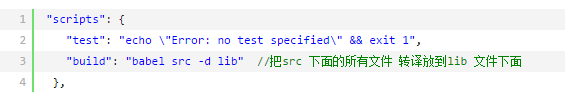
6,在命令行中调用babel,在package.json 中添加

7,编译es6代码,新建连个文件夹src 和 lib ,因为我们上面命令用的是 babel src -d lib,然后运行编译命令npm run build 就可以看到src 下面的文件被全部编译对应的放在lib文件夹下面,需要使用直接引入lib文件夹下面对应的文件