代码:
<html> <head> <meta charset="utf-8"/> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/3.3.7/css/bootstrap.min.css" /> <script src="https://cdn.bootcss.com/jquery/2.2.3/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.7/js/bootstrap.min.js"></script> <script> $(document).ready(function() { var tableHtml = $("#tableDiv").html(); var tableDivCopy = $("<div id='tableDivCopy' style='display:none;'></div>"); $(tableHtml).attr("id", "table1Copy"); $(tableHtml).appendTo(tableDivCopy); tableDivCopy.appendTo("body"); $("#tableDiv").scroll(function() { var headHeight = $("#table1 thead").height(); if ($("#tableDiv").scrollTop() > headHeight) { $("#tableDivCopy").css({ position : "absolute", top : $("#tableDiv").position().top, left : $("#tableDiv").position().left, height : $("#table1 thead").height(), width : $("#tableDiv").width() - 18, zIndex : 2, overflow : "hidden", background : "#FFFFFF", display : "none" }); $("#table1Copy").css("marginLeft", 0 - $("#tableDiv").scrollLeft()); $("#tableDivCopy").show(); } else { $("#tableDivCopy").hide(); } }); }); </script> </head> <body> <div style="height:200px;"> 其他组件。。。 </div> <div id="tableDiv" style="overflow-y:scroll;max-height:350px;"> <table id="table1" class="table table-bordered table-hover table-striped"> <thead> <tr> <th>列1</th> <th>列2</th> <th>列3</th> <th>列4</th> <th>列5</th> </tr> </thead> <tbody> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> <tr> <td>值1</td> <td>值2</td> <td>值3</td> <td>值4</td> <td>值5</td> </tr> </tbody> </table> </div> <div style="height:200px;"> 其他组件。。。 </div> </body> </html>
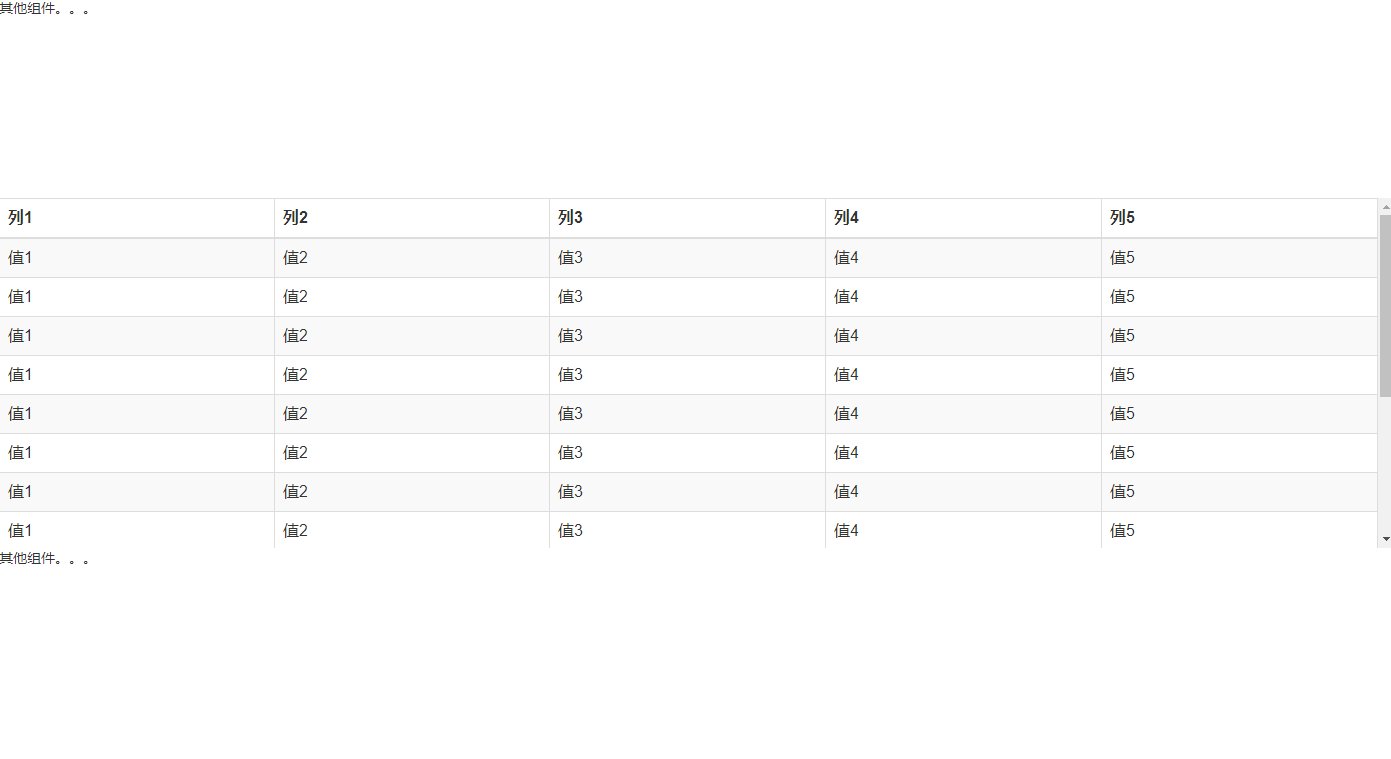
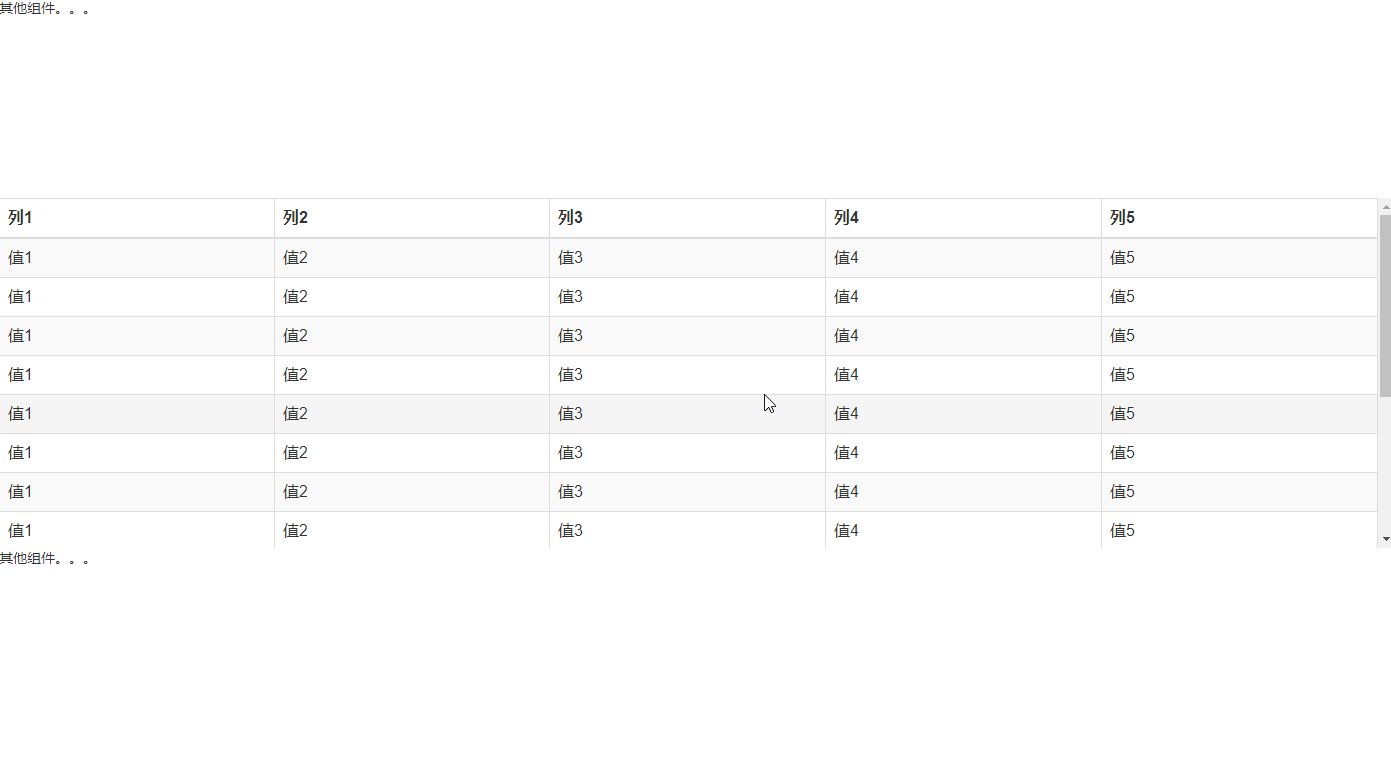
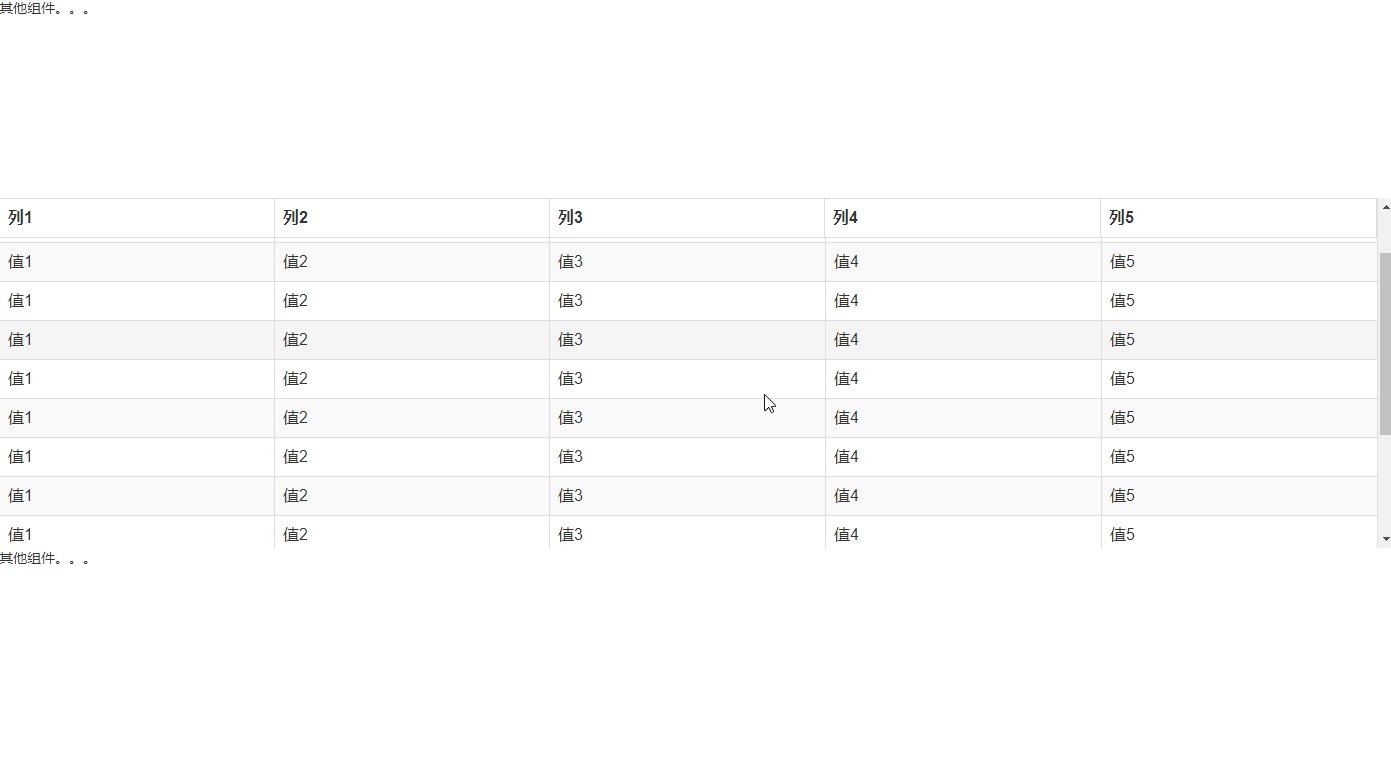
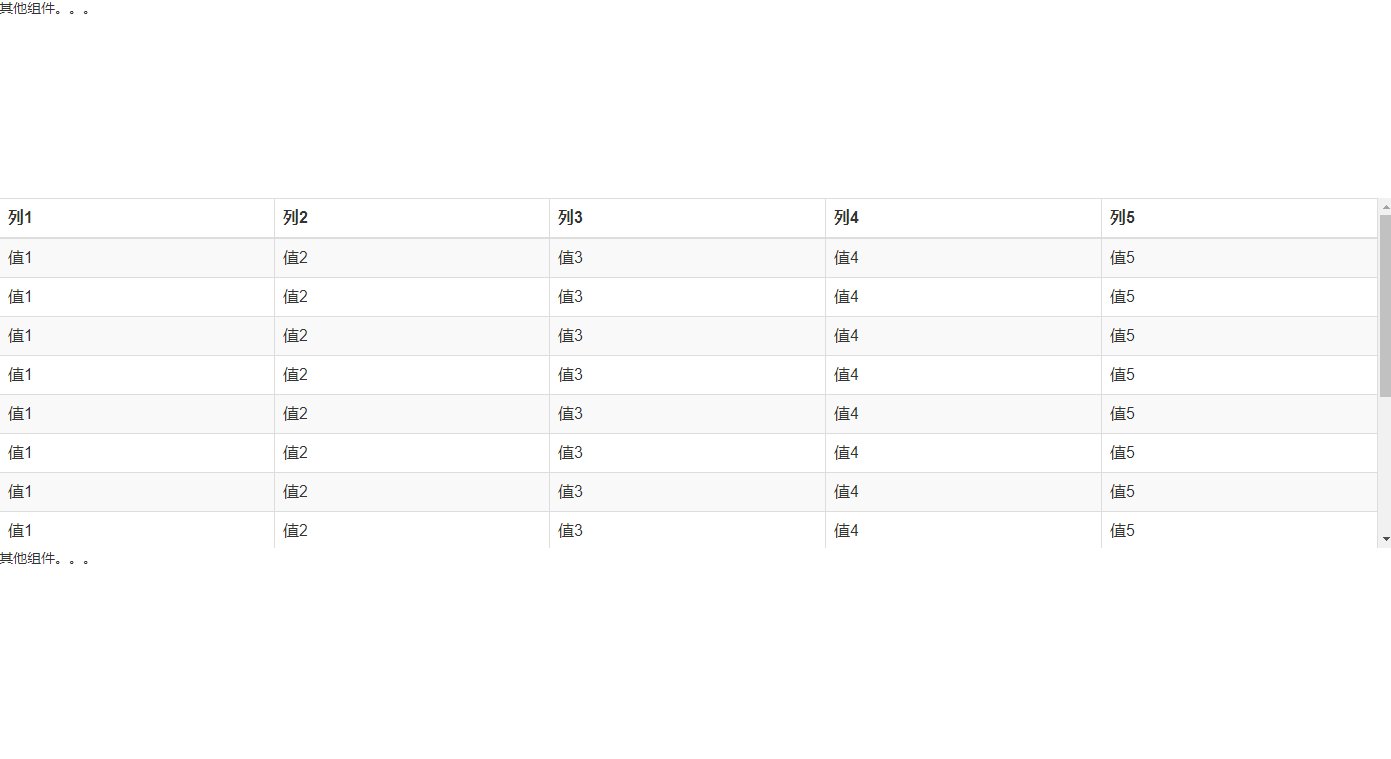
效果图: