一.概述
1.1 什么是html语句?
- 超文本标记语言(Hypertext Markup Language,HTML)通过标签语言来标记要显示的网页中的各个部分。一套规则,浏览器认识的规则
- 浏览器按顺序渲染网页文件,然后根据标记符解释和显示内容。但需要注意的是,对于不同的浏览器,对同一标签可能会有不完全相同的解释(兼容性)
- 静态网页文件扩展名:.html 或 .htm
1.2 注意点
- HTML 不是一种编程语言,而是一种标记语言 (markup language)
- HTML 使用标记标签来描述网页
1.3 html结构

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8"> <!--设置字符编码-->
<meta name='keywords' content="这是个测试页面"> <!-- 定义页面关键字,可以被搜索引擎检索到 -->
<meta name="discription" content="这是个简单的介绍,会显示在搜索结果下进行简单网站介绍">
<meta http-equiv="refresh" content="500;https://www.baidu.com/"> <!--设置响应头部-->
<title></title> 窗口标题
<link>
</head>
<body>
</body>
</html>
- <!DOCTYPE html> 告诉浏览器使用什么样的html或者xhtml来解析html文档
- <html></html>是文档的开始标记和结束标记。此元素告诉浏览器其自身是一个 HTML 文档,在它们之间是文档的头部<head>和主体<body>。
- <head></head>元素出现在文档的开头部分。<head>与</head>之间的内容不会在浏览器的文档窗口显示,但是其间的元素有特殊重要的意义。
- <title></title>定义网页标题,在浏览器标题栏显示。
- <body></body>之间的文本是可见的网页主体内容
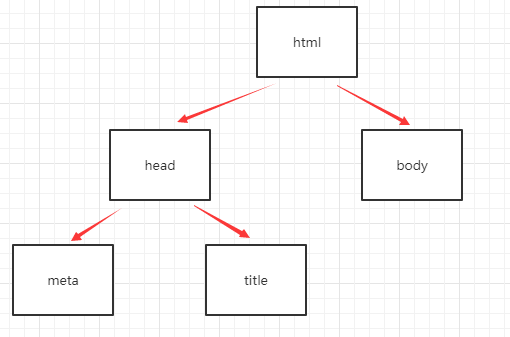
html是个树状结构,我们在写html的时候,可以根据该结构来进行页面分析。

1.4 html标签格式

标签的语法:
<标签名 属性1=“属性值1” 属性2=“属性值2”……>内容部分</标签名>
<标签名 属性1=“属性值1” 属性2=“属性值2”…… />
二. 常用标签
<!DOCTYPE>
<!DOCTYPE> 声明位于文档中的最前面的位置,处于 <html> 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
作用:声明文档的解析类型(document.compatMode),避免浏览器的怪异模式。
document.compatMode:
- BackCompat:怪异模式,浏览器使用自己的怪异模式解析渲染页面。
- CSS1Compat:标准模式,浏览器使用W3C的标准解析渲染页面。
这个属性会被浏览器识别并使用,但是如果你的页面没有DOCTYPE的声明,那么compatMode默认就是BackCompat
<head>内常用标签
head标签内容不显示与浏览器,但是head的标签内容一般跟页面属性相关。
<meta>标签
<meta>元素可提供有关页面的元信息(meta-information),针对搜索引擎和更新频度的描述和关键词。
<meta>标签位于文档的头部,不包含任何内容。
<meta>提供的信息是用户不可见的
meta标签的组成:meta标签共有两个属性,它们分别是http-equiv属性和name 属性,不同的属性又有不同的参数值,这些不同的参数值就实现了不
同的网页功能。
(1)name属性: 主要用于描述网页,与之对应的属性值为content,content中的内容主要是便于搜索引擎机器人查找信息和分类信息用的。
(2)http-equiv属性:相当于http的文件头作用,它可以向浏览器传回一些有用的信息,以帮助正确地显示网页内容,与之对应的属性值为content,
content中的内容其实就是各个参数的变量值。

1.<meta charset="UTF-8"> <!--设置字符编码--> 2.<meta name='keywords' content="这是个测试页面"> <!-- 定义页面关键字,可以被搜索引擎检索到 --> 3.<meta name="discription" content="这是个简单的介绍,会显示在搜索结果下进行简单网站介绍"> 4.<meta http-equiv="refresh" content="500;https://www.baidu.com/"> <!--设置响应头部-->

<title>test</title> #窗口显示标题 <link rel="icon" href="http://www.jd.com/favicon.ico"> #链接显示图标 <link rel="stylesheet" href="css.css"> #链接引入css <script src="hello.js"></script> #链接引入js
<body>内常用标签
body内容会显示在浏览器中,标签主要分为:块级标签和内联标签。块级标签会独占一行,内联标签内容有多少就占多少。
<hn></hn> #标题,可以加大文字 <p>123</p> #段落标签,会换行,并且行间距较大 <b></b> #加粗 <strong></strong> #加粗 <sub></sub> #下标 <sup></sup> #上标 <br/> #换行 <em></em> #斜体 <strike>123</strike> #中间划线 <img src="1.jpg"> #图片 <hr> #横线
特殊字符:
< >;";©®
<div>和<span>标签
<div></div> : <div>只是一个块级元素,并无实际的意义。主要通过CSS样式为其赋予不同的表现.
<span></span>: <span>表示了内联行(行内元素),并无实际的意义,主要通过CSS样式为其赋予不同的表现.
块级元素与行内元素的区别
所谓块元素,是以另起一行开始渲染的元素,行内元素则不需另起一行。如果单独在网页中插入这两个元素,不会对页面产生任何的影响。
这两个元素是专门为定义CSS样式而生的(没有任何附带的样式属性)。
图片标签 <img>
img可以引入图片,是自闭合标签,可以通过相对路径,绝对路径或者链接来引入图片。
使用示例: <img src="hongraorou.jpg" alt="红烧肉" title="红烧肉" id="hongshaorou"> 属性说明: src: 要显示图片的路径. alt: 图片没有加载成功时的提示. title: 鼠标悬浮时的提示信息. 图片的宽 height:图片的高 (宽高两个属性只用一个会自动等比缩放.)
超链接表示(锚标签)<a>
什么是超级链接? 所谓的超链接是指从一个网页指向一个目标的连接关系,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,
一个文件,甚至是一个应用程序.
<a href="" target="_blank" >click</a> href属性指定目标网页地址。是a标签中最重要的属性.该地址可以有几种类型: 绝对 URL - 指向另一个站点(比如 href="http://www.jd.com) 相对 URL - 指当前站点中确切的路径(href="index.htm") 锚 URL - 指向页面中的锚(href="#top") 其他a标签属性,可见: http://www.w3school.com.cn/tags/tag_a.asp
列表标签
列表分类:
无序列表 unorder list (ul)
有序列表 order list (ol)
自定义列表 define list (dl)

无序列表 unorder list <ul> <li></li> #list </ul> 有序列表 order list <ol> <li></li> </ol> 自定义列表 define list <dl> <dd></dd> define data 元素 </dl>
表格标签 table
表格概念:表格是一个二维数据空间,一个表格由若干行组成,一个行又有若干单元格组成,单元格里可以包含文字、列表、图案、表单、数字符号、预置文本和其它的表格等内容。
表格最重要的目的是显示表格类数据。表格类数据是指最适合组织为表格格式(即按行和列组织)的数据。
表格的基本结构:
<table>
<tr> #tablerow
<th>标题</th> #table head
<th>标题</th>
</tr>
<tr>
<td>内容</td> #table data
<td>内容</td>
</tr>
</table>

<tr>: table row <th>: table head cell <td>: table data cell 属性: border: 表格边框. cellpadding: 内边距 cellspacing: 外边距. 像素 百分比.(最好通过css来设置长宽) rowspan: 单元格竖跨多少行 colspan: 单元格横跨多少列(即合并单元格)
表单标签 form
功能:表单用于向服务器传输数据,从而实现用户与Web服务器的交互
表单能够包含input系列标签,比如文本字段、复选框、单选框、提交按钮等等。
表单还可以包含textarea、select、fieldset和 label标签。
表单属性
action: 表单提交到哪.一般指向服务器端一个程序,程序接收到表单提交过来的数据(即表单元素值)作相应处理,比如
https://www.sogou.com/web
method: 表单的提交方式 post/get默认取值就是get
表单元素
基本概念:
HTML表单是HTML元素中较为复杂的部分,表单往往和脚本、动态页面、数据处理等功能相结合,因此它是制作动态网站很重要的内容。
表单一般用来收集用户的输入信息
表单工作原理:
访问者在浏览有表单的网页时,可填写必需的信息,然后按某个按钮提交。这些信息通过Internet传送到服务器上。
服务器上专门的程序对这些数据进行处理,如果有错误会返回错误信息,并要求纠正错误。当数据完整无误后,服务器反馈一个输入完成
的信息。

<1> 表单类型 type: text 文本输入框 password 密码输入框 radio 单选框 checkbox 多选框 submit 提交按钮 button 按钮(需要配合js使用.) button和submit的区别? file 提交文件:form表单需要加上属性enctype="multipart/form-data" 上传文件注意两点: 1 请求方式必须是post 2 enctype="multipart/form-data" <2> 表单属性 name: 表单提交项的键. 注意和id属性的区别:name属性是和服务器通信时使用的名称; 而id属性是浏览器端使用的名称,该属性主要是为了方便客户端编程,而在css和javascript中使用的 value: 表单提交项的值.对于不同的输入类型,value 属性的用法也不同: type="button", "reset", "submit" - 定义按钮上的显示的文本 type="text", "password", "hidden" - 定义输入字段的初始值 type="checkbox", "radio", "image" - 定义与输入相关联的值 checked: radio 和 checkbox 默认被选中 readonly: 只读. text 和 password disabled: 对所用input都好使.
input各类别使用

示例: <input type="text" name="username"> <input type="passwoed" name="pwd"> 必须定义name,这样可以和输入值values组成键值对 {username:values,pwd:values}传给服务器 在text中,可以设置value值,这样会显示在输入框中。 input text 其实的工作流量是将value值赋值给键值对的value值。只是默认自身的value为空。 整个流程如下: 输入值 a ----value='a'------key-value=value----key:key-vlues

爱好: 篮球 <input type="radio" name="hobbies" value="basketball" checked> 足球 <input type="radio" name="hobbies" value="football"> 乒乓球 <input type="radio" name="hobbies" value="pingpang"> <!--radio 单选按钮,只能选择一个,必须有name和value来传递键值对--> <!--checked="checked" 默认选择该单选按钮-->

示例代码: 爱好: 篮球 <input type="checkbox" name="hobbies" value="basketball" checked> 足球 <input type="checkbox" name="hobbies" value="football"> 乒乓球 <input type="checkbox" name="hobbies" value="pingpang"> <!--同radio,不过checkbox可以多选,checked默认选中-->

代码示例: <input type="submit" value="提交"> <!--提交按钮,value可以设置按钮显示值,点击后,会将表单内容提交给后台-->

示例代码 <input type="button" value="提交" > <!--按钮,和submit相似,value可以设置按钮显示值,但是点击后,并不会提交数据,需要和js结合使用-->

file 提交文件:form表单需要加上属性enctype="multipart/form-data" 上传文件注意两点: 1 请求方式必须是post 2 enctype="multipart/form-data"
select标签
<select> 下拉选标签属性: name:表单提交项的键. size:选项个数 multiple:multiple <optgroup>为每一项加上分组 <option> 下拉选中的每一项 属性: value:表单提交项的值. selected: selected下拉选默认被选中 代码示例: 1、 <select name="provi" size="4" multiple > <option value="fujian">福建</option> <option value="guangdong" selected>广东</option> <option value="guangxi">广西</option> <option value="hainan">海南</option> </select> 2、optgroup <select name="provi" size="5"> <optgroup label="华南"> <option value="fujian">福建</option> <option value="guangdong">广东</option> <option value="guangxi">广西</option> <option value="hainan">海南</option> </optgroup> </select>
<textarea> 多行文本框
<form id="form1" name="form1" method="post" action=""> <textarea cols=“宽度” rows=“高度” name=“名称”> 默认内容 </textarea> </form>
<label>标签
定义:<label> 标签为 input 元素定义标注(标记)。
说明:
1 label 元素不会向用户呈现任何特殊效果。
2 <label> 标签的 for 属性值应当与相关元素的 id 属性值相同。
<form method="post" action=""> <label for=“username”>用户名</label> <input type=“text” name=“username” id=“username” size=“20” /> </form>
<fieldset>标签(丑陋的方框图形,不推荐使用,后面用 css)
<fieldset>
<legend>登录吧</legend>
<input type="text">
</fieldset>
