前言
vue-cli是vue的脚手架工具;
使用webpack进行模块化开发和打包。
一、安装
用node.js内置的npm安装vue-cli和webpack
1.安装vue-cli
npm install vue-cli -g
2.安装webpack
npm install webpack -g
3.查看是否安装成功
npm list -g --depth 0

二、创建项目
选择项目安装目录创建项目,运行:
vue init webpack demo1
- Project name
项目名称
- Project description
项目描述
- Author
项目开发者
- Vue build
Vue 有两种不同的构建——独立构建(standalone)和运行时构建(Runtime-only)。运行时构建删除了模板编译的功能,因此无法支持带 template 属性的 Vue 实例选项。
- Install vue-router?
安装vue路由依赖。
- Use ESlint to lint your code?
是否启用eslint代码规范检测?
- Set up unit tests
是否启用单元测试?
- Setup e2e tests with Nightwatch?
是否启用nightwatch框架进行e2e自动化测试?
 、
、
进入项目根目录安装依赖,运行:
npm install
三、运行项目
1.开发模式下运行
npm run dev
运行结果如下:

2.打包压缩后运行
npm run build npm start
运行结果同1。
3.双击index.html文件运行
项目打包后,根目录下生成“dist”文件夹,该文件夹内是项目打包后的项目文件。

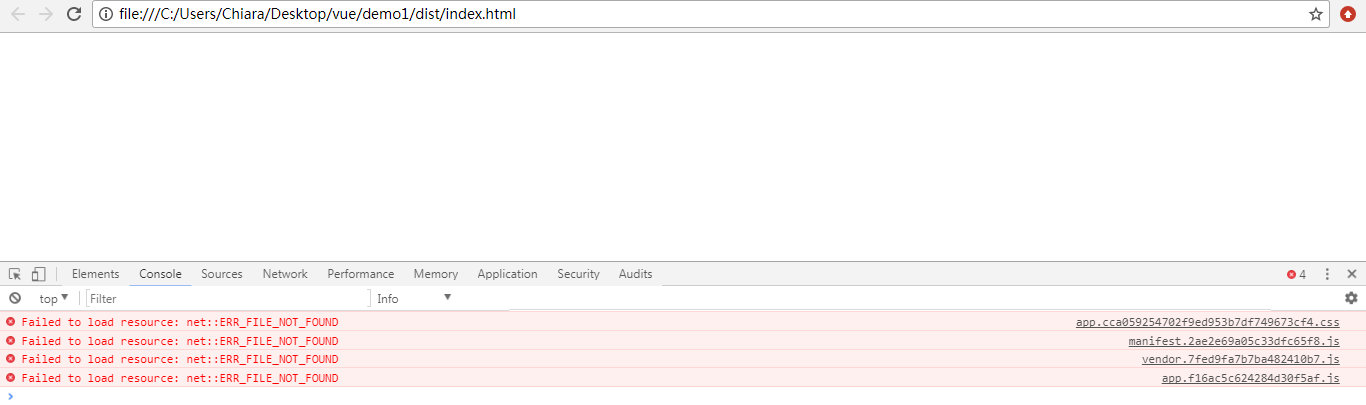
直接双击运行index.html文件,浏览器内不显示任何内容,打开调试界面,报一下错误:

解决方法
打开项目根目录下的config文件夹,找到index.js文件中build对象,将assetsPublicPath: '/'中
的'/'改成'./';

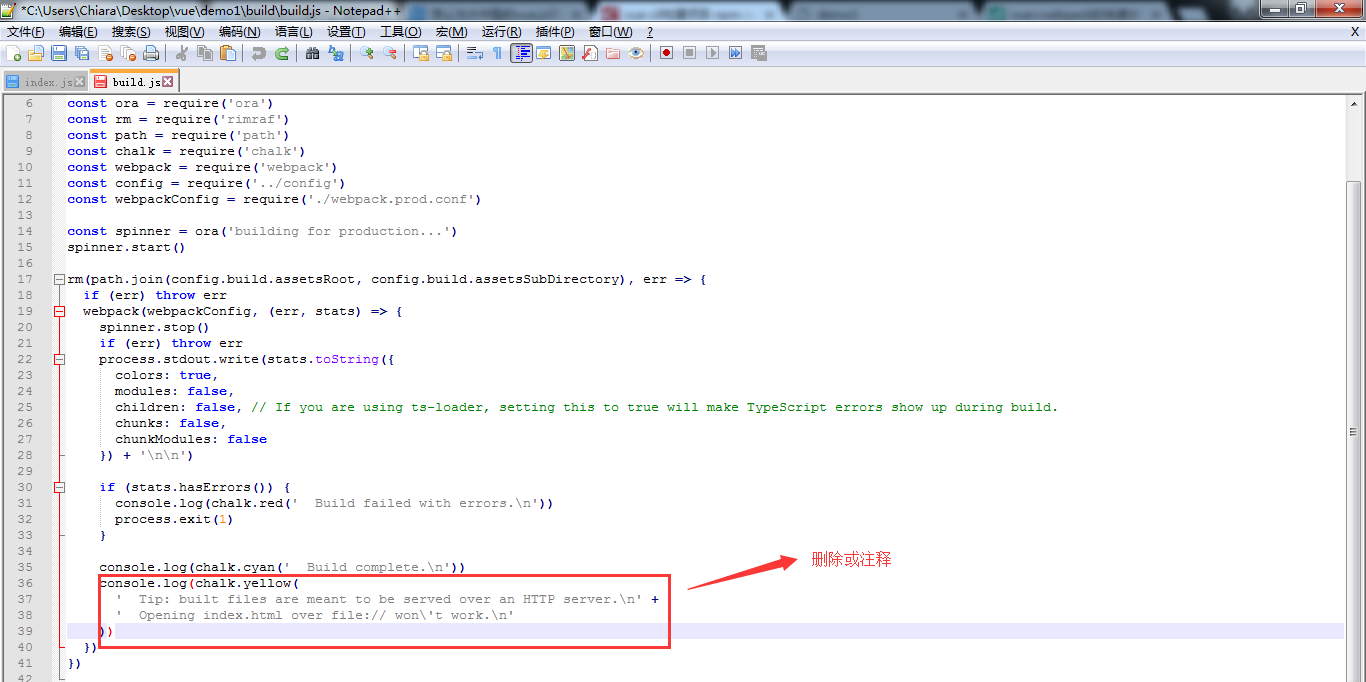
打开项目根目录下的build文件夹,找到build.js文件中的两句提示信息,删除或注释。