一个page由一个文件夹以及文件夹下四个文件组成。
比如一个页面叫index.则需要在pages目录下新建一个index目录,且包含由index+类型(jswxmlwxssjson)为名组成的若干文件。文件名格式为硬性要求。
1.JS部分
1.1概述
Page({ data: { logs: [] }, onLoad: function () { this.setData({ logs: (wx.getStorageSync('logs') || []).map(log => { return util.formatTime(new Date(log)) }) }) } })
Page中需要传入一个config对象。
这个对象中包含一个data属性,data属性中的数据可以在展示层wxml中展示。(其他属性中的元素不可在wxml中展示)。类似于vue中的data。但是有不一样的地方。
其中vue通过为属性设置getter,setter,设置data后自动同步到视图层。小程序需要显示的调用this.setData({key:value})来更新视图。
除了data属性,类似App,还包含一系列生命周期函数,以及页面需要的事件处理函数。
如下demo:
//index.js Page({ data: { text: "This is page data." }, onLoad: function(options) { // Do some initialize when page load. }, onReady: function() { // Do something when page ready. }, onShow: function() { // Do something when page show. }, onHide: function() { // Do something when page hide. }, onUnload: function() { // Do something when page close. }, onPullDownRefresh: function() { // Do something when pull down. }, onReachBottom: function() { // Do something when page reach bottom. }, onShareAppMessage: function () { // return custom share data when user share. }, onPageScroll: function() { // Do something when page scroll }, onTabItemTap(item) { console.log(item.index) console.log(item.pagePath) console.log(item.text) }, // Event handler. viewTap: function() { this.setData({ text: 'Set some data for updating view.' }, function() { // this is setData callback }) }, customData: { hi: 'MINA' } })
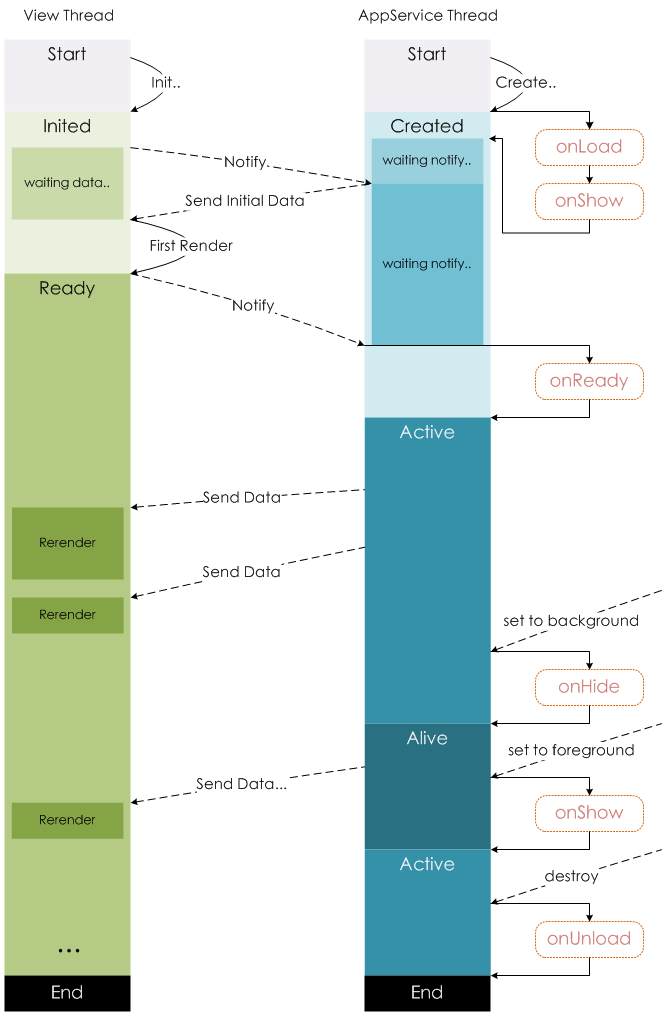
同时贴上官方的小程序逻辑层(js部分)与视图层(view层)的交互流程

1.2.路由
页面以stack的形式维护
getCurrentPages()函数可以获取到当前小程序的页面栈。
常用的切换路由的函数有:
navigateTo、redirectTo、switchTab、reLaunch。详情可参考文档:
1.3模块化
//文件A: module.exports.sayHello = sayHello exports.sayGoodbye = sayGoodbye; //文件B: var common = require('common.js') //require暂不支持绝对路径
详情参考:https://mp.weixin.qq.com/debug/wxadoc/dev/framework/app-service/module.html
2.WXML(视图层):
https://mp.weixin.qq.com/debug/wxadoc/dev/framework/view/wxml/data.html
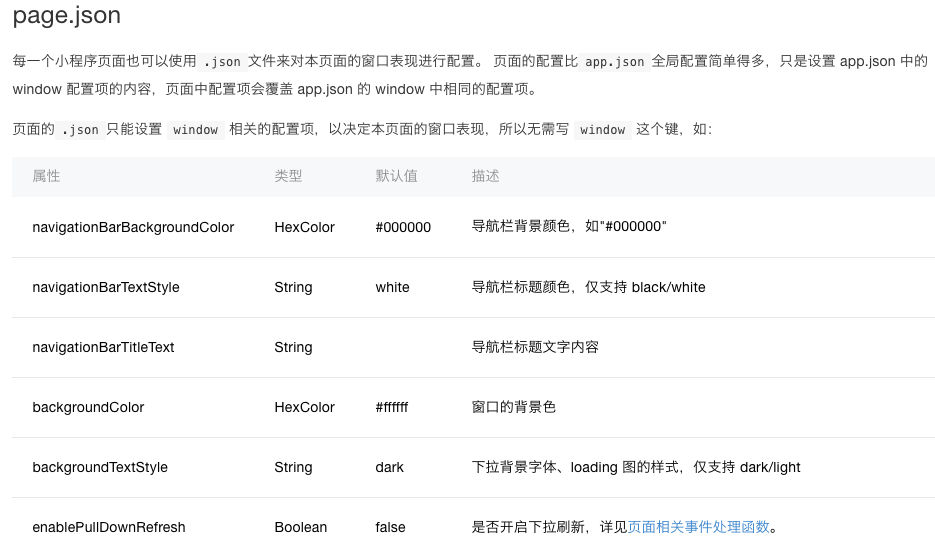
3.JSON配置

4.WXSS
1.小程序的样式使用rpx作为单位。以自动适配不同的机型。
- rpx(responsive pixel): 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
建议以iphone6作为设计稿,程序员可以直接按设计稿中的尺寸。以rpx作为单位布局。
2.推荐使用flex布局。
3.小程序不支持web常用的html标签。仅支持view以及嵌套一些组件。
5.一些常用组件
类似于web开发。小程序中有一套自己的组件。
常用的组件有:
view组件(类似div)。
text组件 (类似span)。
以及一些表单组件。input、textarea、button、radio、checkbox等。
详见文档:https://mp.weixin.qq.com/debug/wxadoc/dev/component/view.html