有时,使用selenium 定位页面元素时,浏览器明明打开的是需要定位的页面,但就是定位不到元素。打印一下元素page_source,会发现源码与页面不同。
主要问题是页面没有加载完成导致,需要设置一个等待时间。所以正常情况下,只要click()点击后有页面跳转,在driver.switch_to.window(driver.window_handles[0])
切换到新页面前,最好设置一下等待时间。防止获取不到元素
切换到最新窗口:
n=driver.window_handles #获取当前页面所有的句柄
driver.switch_to.window(n[0]) #切换至最前面的页面
脚本示例:
#特别注意,有点击操作后,driver.click()后最好停顿2S左右加载后,再切换至最新页面
from selenium import webdriver
from conf import *
import time
driver=webdriver.Chrome(executable_path = "E:seleniumbrowserdriverchromedriverchromedriver")
driver.get("https://192.168.81.176:8080/***/***/pay/homeIndex")
driver.maximize_window() #窗口最大化
time.sleep(2)
element=driver.find_element_by_id('phone') #根据ID找到元素
driver.find_element_by_id('phone').send_keys('131*****776') #输入号码
driver.execute_script("arguments[0].scrollIntoView(true);", element) #把输入框拉倒顶端
driver.find_element_by_xpath('//*[@id="app"]/div[6]/div[2]/span[2]').click() #切换产品分类
time.sleep(2)
driver.find_element_by_xpath('//*[@id="app"]/div[7]/section[1]/a/div[3]').click() #进入产品详情页面
#print(driver.page_source)
driver.find_element_by_xpath('//*[@id="buyBtn"]').click() #点击订购
driver.find_element_by_xpath('/html/body/div[10]/p[3]').click() #点击登录按钮
time.sleep(2)
n=driver.window_handles #获取当前页面所有的句柄
driver.switch_to.window(n[0]) #切换至最前面的页面
driver.find_element_by_xpath('/html/body/div[8]/div[5]').click() #选择密码登录
time.sleep(1)
driver.switch_to.window(n[0])
driver.find_element_by_id('phoneNumber').send_keys(account)
driver.find_element_by_id('pwd').send_keys(passwd)
driver.find_element_by_xpath('//*[@id="btnLoginPassword"]/p').click() #点击登录按钮
time.sleep(2)
driver.switch_to.window(n[0]) #切换至最新的页面
switch=0
for i in list_phone:
phones = i
if switch == 0:
print(i)
driver.find_element_by_xpath('//*[@id="phoneNumber"]').clear()
driver.find_element_by_xpath('//*[@id="phoneNumber"]').send_keys(i)
driver.find_element_by_xpath('//*[@id="buyBtn"]').click() #生成订单
new_windows = driver.switch_to.alert #切换至alert弹窗上
print(new_windows.text) #获取弹窗上的文本
time.sleep(600)
new_windows.accept() #点击确认按钮
switch =1
time.sleep(6)
elif switch == 1:
print(i)
element = driver.find_element_by_id('phone') # 找到元素
driver.find_element_by_id('phone').send_keys('13143683776') # 输入号码
driver.execute_script("arguments[0].scrollIntoView(true);", element) # 把输入框拉倒顶端
driver.find_element_by_xpath('//*[@id="app"]/div[6]/div[2]/span[2]').click() # 切换产品分类
time.sleep(2)
driver.find_element_by_xpath('//*[@id="app"]/div[7]/section[1]/a/div[3]').click() # 进入产品详情页面
driver.find_element_by_xpath('//*[@id="phoneNumber"]').clear()
driver.find_element_by_xpath('//*[@id="phoneNumber"]').send_keys(i)
driver.find_element_by_xpath('//*[@id="buyBtn"]').click() #生成订单
new_windows = driver.switch_to.alert #切换至alert弹窗上
print(new_windows.text) #获取弹窗上的文本
new_windows.accept() #点击确认按钮
time.sleep(6)
# driver.quit() #关闭浏览器
# driver.close() #关闭游标
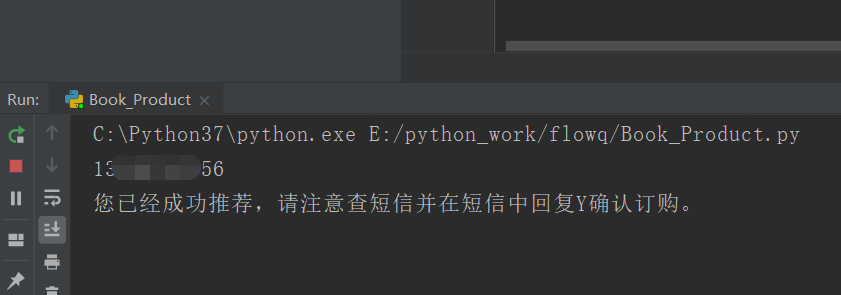
执行结果:
登录成功

生成订单:

执行打印日志