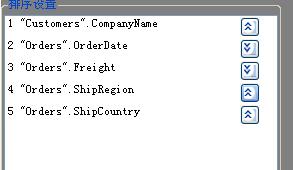
这几天做了个排序的自定义控件,在listbox item里放是button 并支持图标的交替变换
效果如下:

把代码贴上:
1 using System;
using System;
2 using System.Collections.Generic;
using System.Collections.Generic;
3 using System.Collections;
using System.Collections;
4 using System.Text;
using System.Text;
5 using System.ComponentModel;
using System.ComponentModel;
6 using System.Windows.Forms;
using System.Windows.Forms;
7 using System.Drawing;
using System.Drawing;
8 using System.Drawing.Text;
using System.Drawing.Text;
9 using System.Data;
using System.Data;
10
11 namespace SQLAnalysis
namespace SQLAnalysis
12 {
{
13 public class ListBoxEx : ListBox
public class ListBoxEx : ListBox
14 {
{
15 public ListBoxEx()
public ListBoxEx()
16 {
{
17 this.DrawMode = DrawMode.OwnerDrawFixed;
this.DrawMode = DrawMode.OwnerDrawFixed;
18 btnList = new List<Button>();
btnList = new List<Button>();
19 }
}
20 public override DrawMode DrawMode
public override DrawMode DrawMode
21 {
{
22 get
get
23 {
{
24 return DrawMode.OwnerDrawFixed;
return DrawMode.OwnerDrawFixed;
25 }
}
26 set
set
27 {
{
28 base.DrawMode = DrawMode.OwnerDrawFixed;
base.DrawMode = DrawMode.OwnerDrawFixed;
29 }
}
30 }
}
31
32 protected override void OnResize(EventArgs e)
protected override void OnResize(EventArgs e)
33 {
{
34 base.OnResize(e);
base.OnResize(e);
35 this.Refresh();
this.Refresh();
36 }
}
37
38
39
40
41 public Button FindItemButton(int index)
public Button FindItemButton(int index)
42 {
{
43
44 // return this.Controls.Find(this.Name + "$ItemComboBox" + index.ToString(), true)[0];
// return this.Controls.Find(this.Name + "$ItemComboBox" + index.ToString(), true)[0];
45 if (index >= btnList.Count)
if (index >= btnList.Count)
46 return null;
return null;
47 return btnList[index];
return btnList[index];
48
49 }
}
50
51 /// <summary>
/// <summary>
52 /// 提供删除item项
/// 提供删除item项
53 /// </summary>
/// </summary>
54 /// <param name="index"></param>
/// <param name="index"></param>
55 public void RemoveItem(int index)
public void RemoveItem(int index)
56 {
{
57 this.Items.RemoveAt(index);
this.Items.RemoveAt(index);
58 btnList[index].Parent = null;
btnList[index].Parent = null;
59 btnList[index] = null;
btnList[index] = null;
60 //btnList[index].Dispose();
//btnList[index].Dispose();
61
62 btnList.RemoveAt(index);
btnList.RemoveAt(index);
63 this.Refresh();
this.Refresh();
64 }
}
65 /// <summary>
/// <summary>
66 /// 提供移动item项
/// 提供移动item项
67 /// </summary>
/// </summary>
68 /// <param name="offset"></param>
/// <param name="offset"></param>
69 public void MoveItem(int offset)
public void MoveItem(int offset)
70 {
{
71
72 int index = this.SelectedIndex + offset;
int index = this.SelectedIndex + offset;
73 if (index > -1 && index < this.Items.Count)
if (index > -1 && index < this.Items.Count)
74 {
{
75 int oldSelectedIndex = this.SelectedIndex;
int oldSelectedIndex = this.SelectedIndex;
76 Object item = this.SelectedItem;
Object item = this.SelectedItem;
77 this.Items.RemoveAt(oldSelectedIndex);
this.Items.RemoveAt(oldSelectedIndex);
78 this.Items.Insert(index, item);
this.Items.Insert(index, item);
79 Button btn = btnList[oldSelectedIndex];
Button btn = btnList[oldSelectedIndex];
80 btnList.RemoveAt(oldSelectedIndex);
btnList.RemoveAt(oldSelectedIndex);
81 btnList.Insert(index, btn);
btnList.Insert(index, btn);
82
83 this.Refresh();
this.Refresh();
84 }
}
85 else
else
86 {
{
87 MessageBox.Show("不是可用的移动矢量");
MessageBox.Show("不是可用的移动矢量");
88
89 }
}
90
91 }
}
92
93 private ToggleItem GetNexttoggleItem(ToggleItem tog)
private ToggleItem GetNexttoggleItem(ToggleItem tog)
94 {
{
95 int index = -1;
int index = -1;
96 for (int i = 0; i < ToggleItemList.Count; i++)
for (int i = 0; i < ToggleItemList.Count; i++)
97 {
{
98 ToggleItem item =(ToggleItem)ToggleItemList[i];
ToggleItem item =(ToggleItem)ToggleItemList[i];
99 if (item.Tag == tog.Tag)
if (item.Tag == tog.Tag)
100 {
{
101 index = i;
index = i;
102 break;
break;
103 }
}
104 }
}
105 return ((ToggleItem)ToggleItemList[(index + 1) % ToggleItemList.Count]);
return ((ToggleItem)ToggleItemList[(index + 1) % ToggleItemList.Count]);
106 }
}
107 private List<ToggleItem> toggleItemList ;//List<ToggleItem> toggleItemList = new List<ToggleItem>();
private List<ToggleItem> toggleItemList ;//List<ToggleItem> toggleItemList = new List<ToggleItem>();
108 [Bindable(false), Browsable(false)]
[Bindable(false), Browsable(false)]
109 [DesignerSerializationVisibility(DesignerSerializationVisibility.Hidden)]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Hidden)]
110 public List<ToggleItem> ToggleItemList
public List<ToggleItem> ToggleItemList
111 {
{
112 get
get
113 {
{
114 if (toggleItemList == null)
if (toggleItemList == null)
115 toggleItemList = new List<ToggleItem>();
toggleItemList = new List<ToggleItem>();
116 return toggleItemList;
return toggleItemList;
117 }
}
118
119 set
set
120 {
{
121 if (toggleItemList == null)
if (toggleItemList == null)
122 toggleItemList = new List<ToggleItem>();
toggleItemList = new List<ToggleItem>();
123 toggleItemList = value;
toggleItemList = value;
124 }
}
125 }
}
126
127 //主要重写事件
//主要重写事件
128 protected override void OnDrawItem(DrawItemEventArgs e)
protected override void OnDrawItem(DrawItemEventArgs e)
129 {
{
130 this.DrawMode = DrawMode.OwnerDrawFixed;
this.DrawMode = DrawMode.OwnerDrawFixed;
131 this.ItemHeight = 22;
this.ItemHeight = 22;
132 e.DrawBackground();
e.DrawBackground();
133 e.DrawFocusRectangle();
e.DrawFocusRectangle();
134 Brush myBrush = Brushes.Black;
Brush myBrush = Brushes.Black;
135 if (e.Index > -1 && e.Index < this.Items.Count)
if (e.Index > -1 && e.Index < this.Items.Count)
136 {
{
137 string drawString = (e.Index + 1)+ " " + this.Items[e.Index].ToString();
string drawString = (e.Index + 1)+ " " + this.Items[e.Index].ToString();
138
139
140 e.Graphics.DrawString(drawString, e.Font, new SolidBrush(e.ForeColor), e.Bounds,
e.Graphics.DrawString(drawString, e.Font, new SolidBrush(e.ForeColor), e.Bounds,
141
142 StringFormat.GenericDefault);
StringFormat.GenericDefault);
143 AddButtonToItem(e);
AddButtonToItem(e);
144 }
}
145 base.OnDrawItem(e);
base.OnDrawItem(e);
146
147 }
}
148
149 private List<Button> btnList = null;
private List<Button> btnList = null;
150 protected void AddButtonToItem(DrawItemEventArgs e)
protected void AddButtonToItem(DrawItemEventArgs e)
151 {
{
152 if (btnList.Count <= e.Index)
if (btnList.Count <= e.Index)
153 {
{
154 btnList.Add(new Button());
btnList.Add(new Button());
155 Button btn = btnList[e.Index];
Button btn = btnList[e.Index];
156 btn.BackColor = System.Drawing.Color.LightSkyBlue ;
btn.BackColor = System.Drawing.Color.LightSkyBlue ;
157 btn.Name = this.Name + "$ItemButton" + e.Index.ToString();
btn.Name = this.Name + "$ItemButton" + e.Index.ToString();
158 btn.Width = 20;
btn.Width = 20;
159 btn.Height = 20;
btn.Height = 20;
160 btn.ImageAlign = ContentAlignment.MiddleCenter;
btn.ImageAlign = ContentAlignment.MiddleCenter;
161 btn.TextImageRelation = TextImageRelation.ImageAboveText;
btn.TextImageRelation = TextImageRelation.ImageAboveText;
162 if (toggleItemList.Count > 0)
if (toggleItemList.Count > 0)
163 {
{
164
165 btn.BackgroundImage = ((ToggleItem)toggleItemList[0]).BGImage;
btn.BackgroundImage = ((ToggleItem)toggleItemList[0]).BGImage;
166 //btn.Width = toggleItemList[0].BGImage.Width;
//btn.Width = toggleItemList[0].BGImage.Width;
167 //btn.Height = toggleItemList[0].BGImage.Height;
//btn.Height = toggleItemList[0].BGImage.Height;
168 btn.Tag = ((ToggleItem)toggleItemList[0]).Tag;
btn.Tag = ((ToggleItem)toggleItemList[0]).Tag;
169 }
}
170 btn.Parent = this;
btn.Parent = this;
171 btn.Click += new EventHandler(ItemButtonClickHandler);
btn.Click += new EventHandler(ItemButtonClickHandler);
172 }
}
173 Button bt = btnList[e.Index];
Button bt = btnList[e.Index];
174 bt.Left = this.Width - bt.Width - 20;
bt.Left = this.Width - bt.Width - 20;
175 bt.Top = e.Bounds.Top;
bt.Top = e.Bounds.Top;
176
177 }
}
178 /// <summary>
/// <summary>
179 /// item button双击事件;
/// item button双击事件;
180 /// </summary>
/// </summary>
181 /// <param name="sender"></param>
/// <param name="sender"></param>
182 /// <param name="e"></param>
/// <param name="e"></param>
183 protected void ItemButtonClickHandler(object sender, EventArgs e)
protected void ItemButtonClickHandler(object sender, EventArgs e)
184 {
{
185 int index = -1;
int index = -1;
186 if (sender is Button)
if (sender is Button)
187 index = this.IndexFromPoint(((Button)sender).Location);
index = this.IndexFromPoint(((Button)sender).Location);
188
189 if (index == -1)
if (index == -1)
190 return;
return;
191
192 Button btn = sender as Button;
Button btn = sender as Button;
193 ToggleItem togold = new ToggleItem((string)btn.Tag, btn.BackgroundImage);
ToggleItem togold = new ToggleItem((string)btn.Tag, btn.BackgroundImage);
194 ToggleItem tognew = this.GetNexttoggleItem(togold);
ToggleItem tognew = this.GetNexttoggleItem(togold);
195 //btn.Width = tognew.BGImage.Width;
//btn.Width = tognew.BGImage.Width;
196 //btn.Height = tognew.BGImage.Height;
//btn.Height = tognew.BGImage.Height;
197 btn.BackgroundImage = tognew.BGImage;
btn.BackgroundImage = tognew.BGImage;
198
199 btn.Tag = tognew.Tag;
btn.Tag = tognew.Tag;
200
201 ItemEventHandler handler = (ItemEventHandler)Events[ItemLabelClickObj];
ItemEventHandler handler = (ItemEventHandler)Events[ItemLabelClickObj];
202 if (handler != null)
if (handler != null)
203 {
{
204
205 handler(sender, new ItemButtonClickEventArgs(index)); ;
handler(sender, new ItemButtonClickEventArgs(index)); ;
206 }
}
207 }
}
208
209
210
211

243 }
}
244 [Serializable]
[Serializable]
245 public class ToggleItem
public class ToggleItem
246 {
{
247 private string tag;
private string tag;
248 private Image bgImage;
private Image bgImage;
249 public ToggleItem()
public ToggleItem()
250 {
{
251 }
}
252 public ToggleItem(string tag, Image bg)
public ToggleItem(string tag, Image bg)
253 {
{
254 this.tag = tag;
this.tag = tag;
255 this.bgImage = bg;
this.bgImage = bg;
256 }
}
257 public string Tag
public string Tag
258 {
{
259 get
get
260 {
{
261 return tag;
return tag;
262 }
}
263 set
set
264 {
{
265 tag = value;
tag = value;
266 }
}
267 }
}
268
269 public Image BGImage
public Image BGImage
270 {
{
271 get
get
272 {
{
273 return bgImage;
return bgImage;
274 }
}
275
276 set
set
277 {
{
278 bgImage = value;
bgImage = value;
279
280 }
}
281 }
}
282
283 }
}
284
285 }
}
 using System;
using System;2
 using System.Collections.Generic;
using System.Collections.Generic;3
 using System.Collections;
using System.Collections;4
 using System.Text;
using System.Text;5
 using System.ComponentModel;
using System.ComponentModel;6
 using System.Windows.Forms;
using System.Windows.Forms;7
 using System.Drawing;
using System.Drawing;8
 using System.Drawing.Text;
using System.Drawing.Text;9
 using System.Data;
using System.Data;10

11
 namespace SQLAnalysis
namespace SQLAnalysis12
 {
{13
 public class ListBoxEx : ListBox
public class ListBoxEx : ListBox14
 {
{15
 public ListBoxEx()
public ListBoxEx()16
 {
{17
 this.DrawMode = DrawMode.OwnerDrawFixed;
this.DrawMode = DrawMode.OwnerDrawFixed;18
 btnList = new List<Button>();
btnList = new List<Button>();19
 }
}20
 public override DrawMode DrawMode
public override DrawMode DrawMode21
 {
{22
 get
get23
 {
{24
 return DrawMode.OwnerDrawFixed;
return DrawMode.OwnerDrawFixed;25
 }
}26
 set
set27
 {
{28
 base.DrawMode = DrawMode.OwnerDrawFixed;
base.DrawMode = DrawMode.OwnerDrawFixed;29
 }
}30
 }
}31

32
 protected override void OnResize(EventArgs e)
protected override void OnResize(EventArgs e)33
 {
{34
 base.OnResize(e);
base.OnResize(e);35
 this.Refresh();
this.Refresh();36
 }
}37

38

39

40

41
 public Button FindItemButton(int index)
public Button FindItemButton(int index)42
 {
{43

44
 // return this.Controls.Find(this.Name + "$ItemComboBox" + index.ToString(), true)[0];
// return this.Controls.Find(this.Name + "$ItemComboBox" + index.ToString(), true)[0];45
 if (index >= btnList.Count)
if (index >= btnList.Count)46
 return null;
return null;47
 return btnList[index];
return btnList[index];48

49
 }
}50

51
 /// <summary>
/// <summary>52
 /// 提供删除item项
/// 提供删除item项53
 /// </summary>
/// </summary>54
 /// <param name="index"></param>
/// <param name="index"></param>55
 public void RemoveItem(int index)
public void RemoveItem(int index)56
 {
{57
 this.Items.RemoveAt(index);
this.Items.RemoveAt(index);58
 btnList[index].Parent = null;
btnList[index].Parent = null;59
 btnList[index] = null;
btnList[index] = null;60
 //btnList[index].Dispose();
//btnList[index].Dispose();61

62
 btnList.RemoveAt(index);
btnList.RemoveAt(index);63
 this.Refresh();
this.Refresh();64
 }
}65
 /// <summary>
/// <summary>66
 /// 提供移动item项
/// 提供移动item项67
 /// </summary>
/// </summary>68
 /// <param name="offset"></param>
/// <param name="offset"></param>69
 public void MoveItem(int offset)
public void MoveItem(int offset)70
 {
{71

72
 int index = this.SelectedIndex + offset;
int index = this.SelectedIndex + offset;73
 if (index > -1 && index < this.Items.Count)
if (index > -1 && index < this.Items.Count)74
 {
{75
 int oldSelectedIndex = this.SelectedIndex;
int oldSelectedIndex = this.SelectedIndex;76
 Object item = this.SelectedItem;
Object item = this.SelectedItem;77
 this.Items.RemoveAt(oldSelectedIndex);
this.Items.RemoveAt(oldSelectedIndex);78
 this.Items.Insert(index, item);
this.Items.Insert(index, item);79
 Button btn = btnList[oldSelectedIndex];
Button btn = btnList[oldSelectedIndex];80
 btnList.RemoveAt(oldSelectedIndex);
btnList.RemoveAt(oldSelectedIndex);81
 btnList.Insert(index, btn);
btnList.Insert(index, btn);82

83
 this.Refresh();
this.Refresh();84
 }
}85
 else
else86
 {
{87
 MessageBox.Show("不是可用的移动矢量");
MessageBox.Show("不是可用的移动矢量");88

89
 }
}90

91
 }
}92

93
 private ToggleItem GetNexttoggleItem(ToggleItem tog)
private ToggleItem GetNexttoggleItem(ToggleItem tog)94
 {
{95
 int index = -1;
int index = -1;96
 for (int i = 0; i < ToggleItemList.Count; i++)
for (int i = 0; i < ToggleItemList.Count; i++)97
 {
{98
 ToggleItem item =(ToggleItem)ToggleItemList[i];
ToggleItem item =(ToggleItem)ToggleItemList[i];99
 if (item.Tag == tog.Tag)
if (item.Tag == tog.Tag)100
 {
{101
 index = i;
index = i;102
 break;
break;103
 }
}104
 }
}105
 return ((ToggleItem)ToggleItemList[(index + 1) % ToggleItemList.Count]);
return ((ToggleItem)ToggleItemList[(index + 1) % ToggleItemList.Count]);106
 }
}107
 private List<ToggleItem> toggleItemList ;//List<ToggleItem> toggleItemList = new List<ToggleItem>();
private List<ToggleItem> toggleItemList ;//List<ToggleItem> toggleItemList = new List<ToggleItem>();108
 [Bindable(false), Browsable(false)]
[Bindable(false), Browsable(false)]109
 [DesignerSerializationVisibility(DesignerSerializationVisibility.Hidden)]
[DesignerSerializationVisibility(DesignerSerializationVisibility.Hidden)] 110
 public List<ToggleItem> ToggleItemList
public List<ToggleItem> ToggleItemList111
 {
{112
 get
get113
 {
{114
 if (toggleItemList == null)
if (toggleItemList == null)115
 toggleItemList = new List<ToggleItem>();
toggleItemList = new List<ToggleItem>();116
 return toggleItemList;
return toggleItemList;117
 }
}118

119
 set
set120
 {
{121
 if (toggleItemList == null)
if (toggleItemList == null)122
 toggleItemList = new List<ToggleItem>();
toggleItemList = new List<ToggleItem>();123
 toggleItemList = value;
toggleItemList = value;124
 }
}125
 }
}126

127
 //主要重写事件
//主要重写事件128
 protected override void OnDrawItem(DrawItemEventArgs e)
protected override void OnDrawItem(DrawItemEventArgs e)129
 {
{130
 this.DrawMode = DrawMode.OwnerDrawFixed;
this.DrawMode = DrawMode.OwnerDrawFixed;131
 this.ItemHeight = 22;
this.ItemHeight = 22;132
 e.DrawBackground();
e.DrawBackground();133
 e.DrawFocusRectangle();
e.DrawFocusRectangle();134
 Brush myBrush = Brushes.Black;
Brush myBrush = Brushes.Black;135
 if (e.Index > -1 && e.Index < this.Items.Count)
if (e.Index > -1 && e.Index < this.Items.Count)136
 {
{137
 string drawString = (e.Index + 1)+ " " + this.Items[e.Index].ToString();
string drawString = (e.Index + 1)+ " " + this.Items[e.Index].ToString();138

139

140
 e.Graphics.DrawString(drawString, e.Font, new SolidBrush(e.ForeColor), e.Bounds,
e.Graphics.DrawString(drawString, e.Font, new SolidBrush(e.ForeColor), e.Bounds, 141

142
 StringFormat.GenericDefault);
StringFormat.GenericDefault);143
 AddButtonToItem(e);
AddButtonToItem(e);144
 }
}145
 base.OnDrawItem(e);
base.OnDrawItem(e);146

147
 }
}148

149
 private List<Button> btnList = null;
private List<Button> btnList = null;150
 protected void AddButtonToItem(DrawItemEventArgs e)
protected void AddButtonToItem(DrawItemEventArgs e)151
 {
{152
 if (btnList.Count <= e.Index)
if (btnList.Count <= e.Index)153
 {
{154
 btnList.Add(new Button());
btnList.Add(new Button());155
 Button btn = btnList[e.Index];
Button btn = btnList[e.Index];156
 btn.BackColor = System.Drawing.Color.LightSkyBlue ;
btn.BackColor = System.Drawing.Color.LightSkyBlue ;157
 btn.Name = this.Name + "$ItemButton" + e.Index.ToString();
btn.Name = this.Name + "$ItemButton" + e.Index.ToString();158
 btn.Width = 20;
btn.Width = 20;159
 btn.Height = 20;
btn.Height = 20;160
 btn.ImageAlign = ContentAlignment.MiddleCenter;
btn.ImageAlign = ContentAlignment.MiddleCenter;161
 btn.TextImageRelation = TextImageRelation.ImageAboveText;
btn.TextImageRelation = TextImageRelation.ImageAboveText;162
 if (toggleItemList.Count > 0)
if (toggleItemList.Count > 0)163
 {
{164

165
 btn.BackgroundImage = ((ToggleItem)toggleItemList[0]).BGImage;
btn.BackgroundImage = ((ToggleItem)toggleItemList[0]).BGImage;166
 //btn.Width = toggleItemList[0].BGImage.Width;
//btn.Width = toggleItemList[0].BGImage.Width;167
 //btn.Height = toggleItemList[0].BGImage.Height;
//btn.Height = toggleItemList[0].BGImage.Height;168
 btn.Tag = ((ToggleItem)toggleItemList[0]).Tag;
btn.Tag = ((ToggleItem)toggleItemList[0]).Tag;169
 }
}170
 btn.Parent = this;
btn.Parent = this;171
 btn.Click += new EventHandler(ItemButtonClickHandler);
btn.Click += new EventHandler(ItemButtonClickHandler);172
 }
}173
 Button bt = btnList[e.Index];
Button bt = btnList[e.Index];174
 bt.Left = this.Width - bt.Width - 20;
bt.Left = this.Width - bt.Width - 20;175
 bt.Top = e.Bounds.Top;
bt.Top = e.Bounds.Top;176

177
 }
}178
 /// <summary>
/// <summary>179
 /// item button双击事件;
/// item button双击事件;180
 /// </summary>
/// </summary>181
 /// <param name="sender"></param>
/// <param name="sender"></param>182
 /// <param name="e"></param>
/// <param name="e"></param>183
 protected void ItemButtonClickHandler(object sender, EventArgs e)
protected void ItemButtonClickHandler(object sender, EventArgs e)184
 {
{185
 int index = -1;
int index = -1;186
 if (sender is Button)
if (sender is Button)187
 index = this.IndexFromPoint(((Button)sender).Location);
index = this.IndexFromPoint(((Button)sender).Location);188

189
 if (index == -1)
if (index == -1)190
 return;
return;191

192
 Button btn = sender as Button;
Button btn = sender as Button;193
 ToggleItem togold = new ToggleItem((string)btn.Tag, btn.BackgroundImage);
ToggleItem togold = new ToggleItem((string)btn.Tag, btn.BackgroundImage);194
 ToggleItem tognew = this.GetNexttoggleItem(togold);
ToggleItem tognew = this.GetNexttoggleItem(togold);195
 //btn.Width = tognew.BGImage.Width;
//btn.Width = tognew.BGImage.Width;196
 //btn.Height = tognew.BGImage.Height;
//btn.Height = tognew.BGImage.Height;197
 btn.BackgroundImage = tognew.BGImage;
btn.BackgroundImage = tognew.BGImage;198

199
 btn.Tag = tognew.Tag;
btn.Tag = tognew.Tag;200

201
 ItemEventHandler handler = (ItemEventHandler)Events[ItemLabelClickObj];
ItemEventHandler handler = (ItemEventHandler)Events[ItemLabelClickObj];202
 if (handler != null)
if (handler != null)203
 {
{ 204

205
 handler(sender, new ItemButtonClickEventArgs(index)); ;
handler(sender, new ItemButtonClickEventArgs(index)); ;206
 }
}207
 }
}208

209

210

211


243
 }
}244
 [Serializable]
[Serializable]245
 public class ToggleItem
public class ToggleItem246
 {
{247
 private string tag;
private string tag;248
 private Image bgImage;
private Image bgImage;249
 public ToggleItem()
public ToggleItem()250
 {
{251
 }
}252
 public ToggleItem(string tag, Image bg)
public ToggleItem(string tag, Image bg)253
 {
{254
 this.tag = tag;
this.tag = tag;255
 this.bgImage = bg;
this.bgImage = bg;256
 }
}257
 public string Tag
public string Tag258
 {
{259
 get
get260
 {
{261
 return tag;
return tag;262
 }
}263
 set
set264
 {
{265
 tag = value;
tag = value;266
 }
}267
 }
}268

269
 public Image BGImage
public Image BGImage270
 {
{271
 get
get272
 {
{273
 return bgImage;
return bgImage;274
 }
}275

276
 set
set277
 {
{278
 bgImage = value;
bgImage = value;279

280
 }
}281
 }
}282

283
 }
}284

285
 }
}