今天将继续上一篇进入第二天和第三天的学习,作者的这个系列比较简单就如xxx所说的,但是我的下了决定来翻译这个系列,那我就得做到吧,请高手跳过,也希望能多多交流,向小弟多多施教。由于作者在这个系列2、3讲的很简单,就关于page的导航和WinPhone得硬件回退按钮的重写,所以我决定,就写在一个系列了,不浪费大家的宝贵时间,我也想早点步入正题。
今天 我们学习在WinPhone中的页面导航,我们大家都不会希望,也不可能让我们的应用程序在一个页面运行,经常会在多个页面之间跳转。有许多种页面导航的方法,在这里我们仅仅是一个简单的Web Navigation实例。在这里我们也不会应用MVVM等框架。
Simple Web Navigation:
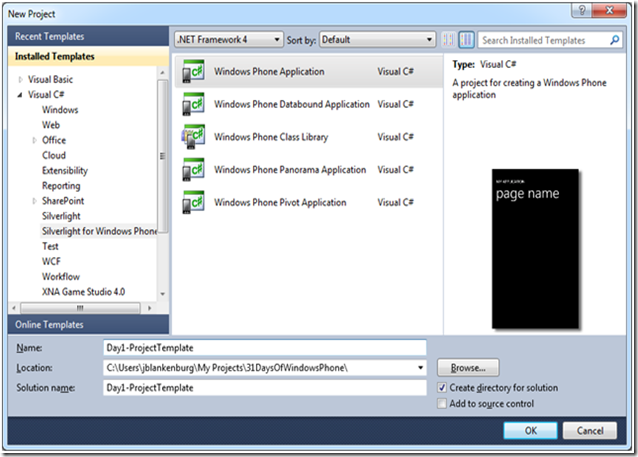
1)创建WinPhone项目:
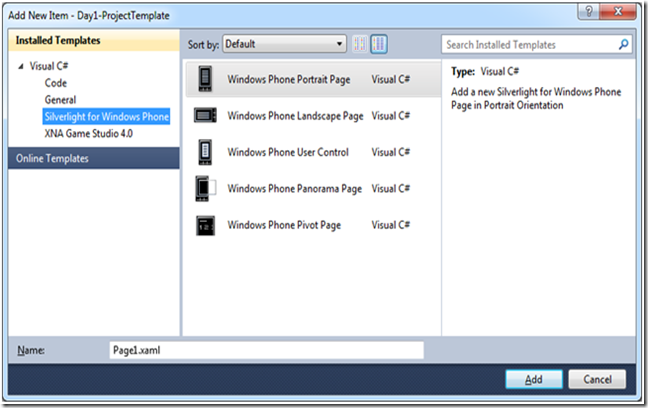
2)添加一些Windows Phone Portrait Pages:
我这里添加了Pasta.xaml, Sauce.xaml, 和Cheese.xaml三个Xaml页面,我们将会在这三个页面之间导航。
3) 改变页面的标题:
4) 在MainPage.xaml中添加一些HyperLinks ;
Xaml文件:
 代码
代码
<HyperlinkButton Content="Sauce" NavigateUri="/Sauce.xaml" Height="30" HorizontalAlignment="Left" Margin="10,10,0,0" Name="hyperlinkButton2" VerticalAlignment="Top" Width="200" />
<HyperlinkButton Content="Cheese" NavigateUri="/Cheese.xaml" Height="30" HorizontalAlignment="Left" Margin="10,10,0,0" Name="hyperlinkButton3" VerticalAlignment="Top" Width="200" />
这就如Web页面的<a>超链接,大家都知道,所以我也不必多说了。
5) 我们同时也可以再后台Code来导航:
Xaml文件:
 代码
<Button x:Name="PastaButton" Content="Pasta" Click="Button_Click" Width="200" Height="75" />
代码
<Button x:Name="PastaButton" Content="Pasta" Click="Button_Click" Width="200" Height="75" />
<Button x:Name="SauceButton" Content="Sauce" Click="Button_Click" Width="200" Height="75" />
<Button x:Name="CheeseButton" Content="Cheese" Click="Button_Click" Width="200" Height="75" />
 代码
代码
<Button x:Name="SauceButton" Content="Sauce" Click="Button_Click" Width="200" Height="75" />
<Button x:Name="CheeseButton" Content="Cheese" Click="Button_Click" Width="200" Height="75" />
C#
 代码
代码
{
Button clickedButton = sender as Button;
switch(clickedButton.Name)
{
case "PastaButton":
NavigationService.Navigate(new Uri("/Pasta.xaml", UriKind.Relative));
break;
case "SauceButton":
NavigationService.Navigate(new Uri("/Sauce.xaml", UriKind.Relative));
break;
case "CheeseButton":
NavigationService.Navigate(new Uri("/Cheese.xaml", UriKind.Relative));
break;
}
}
在这里我们使用了this.NavigationService.Navigate方法;
下面是NavigationService:
 代码
代码
{
public bool CanGoBack { get; }
public bool CanGoForward { get; }
public Uri CurrentSource { get; internal set; }
public Uri Source { get; set; }
public event FragmentNavigationEventHandler FragmentNavigation;
public event NavigatedEventHandler Navigated;
public event NavigatingCancelEventHandler Navigating;
public void GoBack();
public void GoForward();
public bool Navigate(Uri source);
public void StopLoading();
}
二: | Day #3: The Back Button Paradigm
在上面我们介绍了页面的导航,可是还差像浏览器一样的回退按钮History.go();比如我们开发的是一个游戏开发如果用户不注意点击了winPhone的回退按钮,我们就让玩家们退出停止游戏,又重新开始?在这个时候我们就需要重写WinPhone硬件的回退事件做一些事件处理比如记录等。在这里我们仅做一个弹出询问对话框,根据用户的响应来采取是否回退(Cancel )。
我们在这里需要重写OnBackKeyPress事件:
C#:
 代码
代码
{
if(MessageBox.Show("it will go back,becuase you click back button ?","Go Back?", MessageBoxButton.OKCancel)== MessageBoxResult.Cancel)
{
e.Cancel = true;
}
base.OnBackKeyPress(e);
}
作者对这个回退提出了一些建议,具体请参加E问原文。以为内容比较简单,所以没有一一对应的翻译,忘原谅,还请各位多多交流,不吝施教于鄙人。
本文E文原文:
Day2:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-2-Page-Navigation.aspx
Day3:http://www.jeffblankenburg.com/post/31-Days-of-Windows-Phone-7c-Day-3-The-Back-Button-Paradigm.aspx
关于Windows Phone的一些学习资料:
1:首先是翻译的原文: Jeff Blankenburg博客http://www.cnblogs.com/randylee/category/258713.html
2: 园友306Room的一起学Windows Phone系列http://www.cnblogs.com/randylee/category/258713.html
3:http://windowsteamblog.com/windows_phone/
4:http://create.msdn.com/en-US/
最后注上:
在上一篇 不在乎 回复:
http://blog.csdn.net/porscheyin这里已经翻了很多了耶... 。
所以这个系列不准备在继续,我将继续关注了WinPhone的其他资料。这里谢谢大家的支持了。