前端基础之BOM和DOM
BOM是指浏览器对象模型,他使JavaScript有能力与浏览器进行对话
DOM是指文档对象模型,通过它,可以访问HTML文档的所有元素
BOM
简单的说就是可以使用js命令,对浏览器进行一些操作
navigator对象(了解即可)
navigator.appName // Web浏览器全称
navigator.appVersion // Web浏览器厂商和版本的详细字符串
navigator.userAgent // 客户端绝大部分信息
navigator.platform // 浏览器运行所在的操作系统
screen对象(了解即可)
screen.availWidth - 可用的屏幕宽度
screen.availHeight - 可用的屏幕高度
history对象(了解即可)
history.forward() // 前进一页
history.back() // 后退一页
location对象
获取当前页面的地址(URL),并把浏览器重新定向到新的页面
location.href 获取URL
location.href="URL" // 跳转到指定页面
location.reload() 重新加载页面
弹出框
警告框
用于确保用户可以得到某些信息,当警告框出出现后,用户西需要点击确定按钮才能继续进行操作
alert("你看到了吗?");
确认框
用于使用户可以验证或者接收某些信息,当确认框出现后,用户需要点击确定或者取消才能继续进行操作,当用户点击的是确定则返回true,如果用户点击的使取消则返回的是false
confirm('are you sure?')
提示框
提示用户在进入某个页面之前需要输入某个值,必须要先进行确定以及取消才能继续执行,输入完成之后,如果点击的是确定,则返回输入的信息,如果点击的是取消,返回的是null
prompt('请输入你的信息')
计时相关
使用之后不是立即执行,而是间隔一段时间之后来执行函数中的代码。
var t = setTimeout('js语句',毫秒) 1000毫秒 = 1秒
取消运行间隔计时
clearTimeout(t)
在间隔某一段时间之后循环执行函数中的代码
var t = serInterval('js语句',时间间隔)
取消循环计时
clearInterval(t)
DOM
DOM是一套对文档的内容进行抽象和概念化的方法,简单的说就是对浏览器中的js文档进行操作。
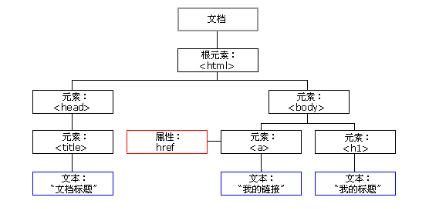
HTML DOM模型被构造为对象树

DOM标准规定HTML文档中每一个成分都是一个节点(node)
- 文档节点(document对象):代表整个文档
- 元素节点(element对象):代表一个元素(标签)
- 文本节点(text对象):代表元素(标签)中的文本
- 属性节点(attribute对象):代表一个属性,元素(标签)才有属性
- 注释是注释节点(commment对象)
javascript可以通过DOM对HTML的影响:
- 可以改变所有的HTML元素
- 可以改变页面中所有的HTML属性
- 可以改变页面中所有CSS样式
- 可以对页面中所有时间做出反应
查找节点
> document.getElementsByClassName('c1') 结果直接是数组,不是对象本身
< HTMLCollection [div.c1]
> document.getElementsByTagName('span') 查找js中所有的span
< HTMLCollection [span.c2]
> document.getElementById('d1') 查找js中的d1,返回的是一个对象本身,
< p id="d1">
我是你爸爸
</p>
其他查找节点的方法
document.getElementById 根据ID获取一个标签
document.getElementsByClassName 根据class属性获取
document.getElementsByTagName 根据标签名获取标签合集
parentElement 父节点标签元素
children 所有子标签
firstElementChild 第一个子标签元素
lastElementChild 最后一个子标签元素
nextElementSibling 下一个兄弟标签元素
previousElementSibling 上一个兄弟标签元素
新建节点
var imgEle = document.createElement('img') # 创建一个新的节点
给新节点添加属性
1.imgEle.src = '111.jpg' # 只能添加默认属性
2.imgEle.setAttribute('username','wang') # 可以添加自定义属性和默认属性
插入图片
var divEle = document.getElementsByClassName('c1')[0] # 查找出来是数组,使用索引取值
divEle.append(imgEle)
插入连接
# 新建一个a标签
> var aEle = document.createElement('a')
# 添加a标签的属性,访问地址
> aEle.setAttribute('href','http://www.baidu.com')
# 给a标签添加文字,
> aEle.innerText = '点击'
# 获取a标签需要插入的地方,默认插在最后一个位置
> var divEle = document.getElementsByClassName('c1')[0]
# 将a标签插入到c1中
> divEle.append(aEle)
# 扩展
# 在...之前插入
> var cEle = document.getElementsByClassName('c2')[0]
> divEle.insertBefore(aEle,cEle)
全局文本替换
> var divEle = document.getElementByClassName('c1')[0]
> divEle.innerText
> divEle.innerHTML
注意:divEle.innerText 和 divEle.innerHTML 的相同点:当后边执行的是文字的时候,都能执行替换文字的作用
不同点:divEle.innerHTML 输入的是HTML内的代码类型的时候会直接执行
divEle.innerText 会将输入的内容直接打印出来。
获取值操作
- divEle.innerText :获取某个节点内的所有文本
> divEle.innerText
< "我是你爸爸"
- **divEle.getAttribute('value') ** : 获取所在节点中的属性的值
> divEle.getAttribute('id')
< "d1"
-
divEle.value:可以选择用户输入和选择的值,适用于input,select,textarea,不适合多选
-
ilEle.files[0]:可以查看文件的内容
删除值操作
- divEle.removeAttribute('age'):删除属性值
- divEle.removeChild(aEle):删除节点
# 先获取需要删除的节点
> var aEle = document.getElementsByTagName('a')[0]
# 将节点从父节点中删除
> divEle.removeChild(aEle)
操作标签类属性
var divEle = document.getElementsByTagNama('div')[0]
-
查看类列表 被附加了哪些属性
divEle.classList -
删除类列表中的属性
divEle.classList.remove('属性') -
添加类列表的属性
divEle.classList.add('属性') -
判断类列表有没有这个属性
divEle.classList.contains('属性') -
判断类列表有没有这个属性,有了就删除,没有就添加
devEle.classLisr.toggle('属性')
样式操作
使用DOM对css的样式进行操作,
var pEle = document.getElementByTagName('p')[0]
pEle.style.color = 'red'
pEle.style.backgroundColor = 'red'
pEle.style.fontSize = '48px'
pEle.style.padding = '20px'
pEle.style.margin = '20px'
事件
当符合某个条件下,自动触发的动作/相应
- 常见的事件
onclick 当用户点击某个对象时调用的事件句柄。
ondblclick 当用户双击某个对象时调用的事件句柄。
onfocus 元素获得焦点。 // 练习:输入框
onblur 元素失去焦点。 应用场景:用于表单验证,用户离开某个输入框时,代表已经输入完了,我们可以对它进行验证.
onchange 域的内容被改变。 应用场景:通常用于表单元素,当元素内容被改变时触发.(select联动)
onkeydown 某个键盘按键被按下。 应用场景: 当用户在最后一个输入框按下回车按键时,表单提交.
onkeypress 某个键盘按键被按下并松开。
onkeyup 某个键盘按键被松开。
onload 一张页面或一幅图像完成加载。
onmousedown 鼠标按钮被按下。
onmousemove 鼠标被移动。
onmouseout 鼠标从某元素移开。
onmouseover 鼠标移到某元素之上。
onselect 在文本框中的文本被选中时发生。
onsubmit 确认按钮被点击,使用的对象是form。
js绑定事件
1.直接写一个button标签,在里边进行定义
<button onclick="func()">按钮</button>
2.使用标签查找动态绑定的方式
function func() {
alert('我被点击了')
}
var i1Ele = document.getElementById('d1');
i1Ele.onclick = function () {
// i1Ele标签被点击之后 你能做的事
func()
}
3.js代码书写位置
1.可以在head内,用script标签书写,使用onload等待某某加载完毕之后才触发
2.直接写在body最下方