创建Vue项目之前的准备
1.安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
2.安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
3.安装脚手架
cnpm install -g @vue/cli
4.清空缓存
npm cache clean --force
创建Vue项目
第一种:
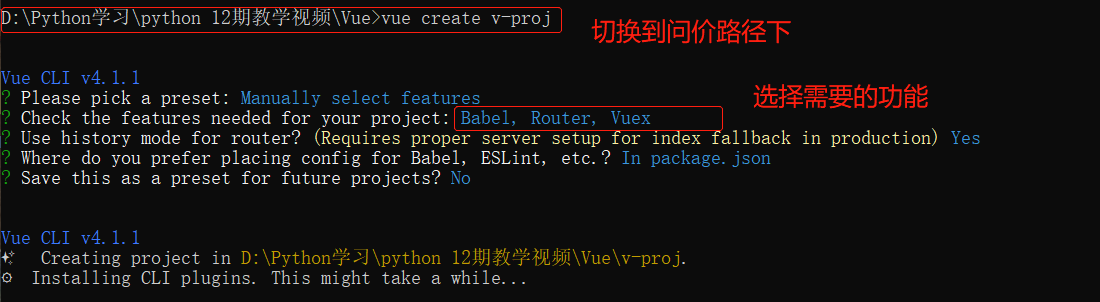
1.创建一个新的Vue项目
# 切换到指定的文件夹下
>>> vue create 项目名 # 可以使用 -
2.进入之后使用自定义

3.使用pycharm打开新建的项目
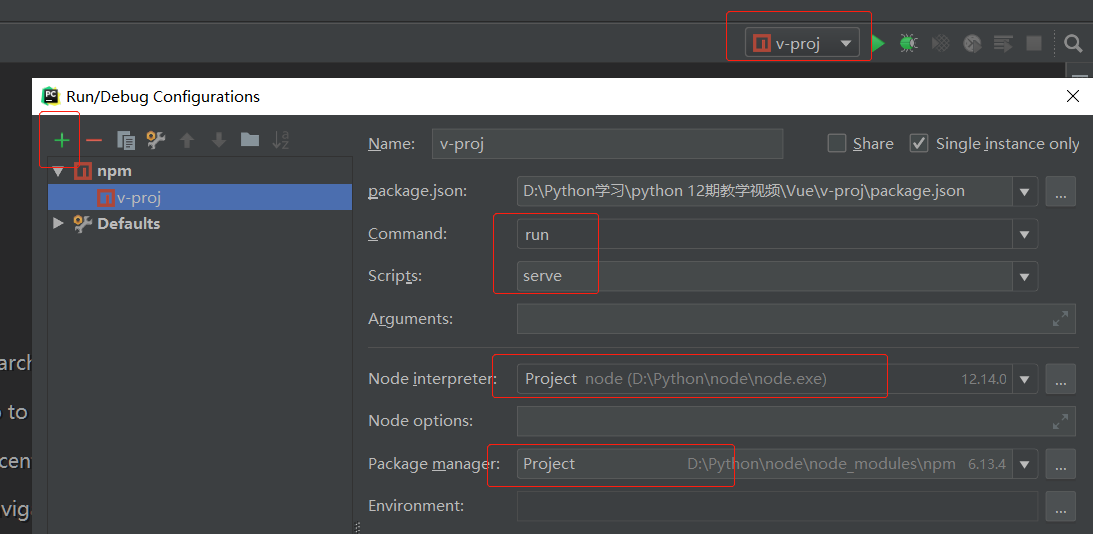
4.使用pycharm启动项目

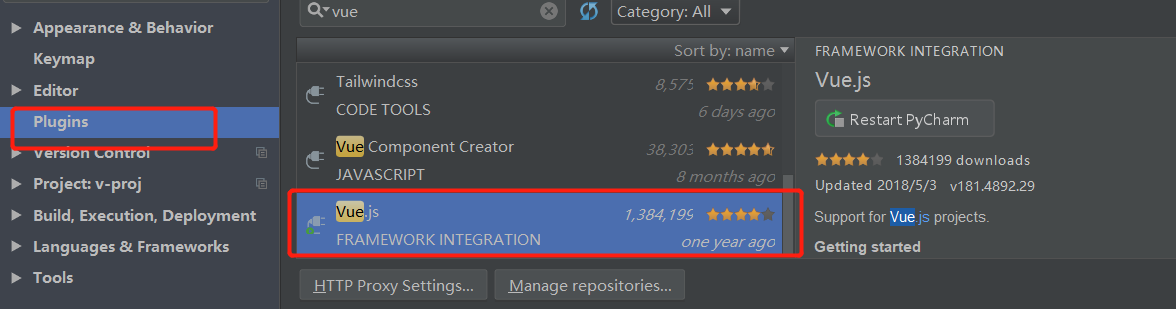
5.安装pycharm中的vue插件

第二种
1.打开cmd
C:UsersWang Hongkun>vue ui
2.会出现以下的页面,按照指示创建

3.使用cmd启动项目
npm run serve / ctrl+c
// 要提前进入项目根目录
重新构建项目
1.将之前建立的项目中的public,src文件夹和package.json三个文件拷贝到新的文件夹下,再下载新的依赖,cmd中运行
>>> cnpm install
注意点:
1.不要使用默认下载的依赖,

2.Vue语法标签支持大小写
项目目录介绍
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router
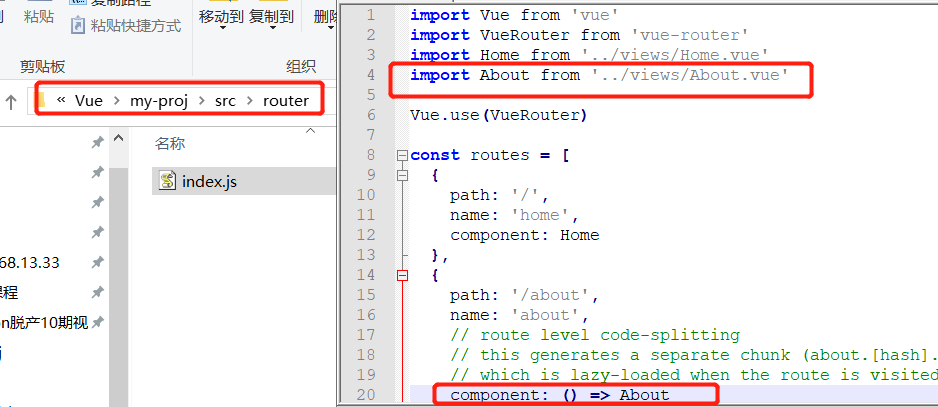
| | | └── index.js// 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store
| | | └── index.js// 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── package.json等配置文件
项目的生命周期
1.启动项目,加载主脚本main.js,先将环境导入,创建了一个根路由
import 别名 from 资源
1.如果资源在node_modules中,可以直接写资源名
2.导入文件可以省略后缀,但是千万不能重名,最好是把后缀也写上
3. ./表示当前级, ../表示上一级
主脚本文件main.js作用:
1.加载Vue环境,创建根组件完成渲染
2.加载系统已有的第三方环境:router,store
3.加载自定义的第三方环境与自己配置的环境,后期项目不断添加
2.router被加载,就会解析router文件夹下的index.js脚本文件,完成路由 - 组件的映射关系
3.新建视图组件vue(在views文件夹中),在路由中配置(在router的index.js中),设置路由跳转
<router-view></router-view> # 将所有的组件与路由的关系进行对应,起页面组件占位符的作用
# APP.vue中固定的写法
<template>
<div id="app">
<router-view></router-view>
</div>
</template>
Vue文件式组件
新建一个Vue文件的时候都会产生三个根标签
# template标签负责组件的html结构,有且只有一个根标签
<template>
</template>
# script标签负责组件的js逻辑,逻辑固定导出 expor default(组件内容)
<script>
export default {
name: "ceshi"
}
</script>
# style标签负责组件的css样式,scoped保证样式的组件化,样式只在该组件内部起作用
<style scoped>
</style>
配置自定义全局样式
在assets中建立存放静态文件的文件夹,然后在main.js中进行导入
# 配置全局样式的导入方法:
1.import '@assets/css/global.css' # @代表src文件夹的决对路径
2.require('@assets/css/global.css') # 官方推荐使用这种
路由逻辑跳转
给事件绑定一个点击事件,再点击的时候是不会触发跳转的,需要通过一些参数来进行设置
对点击事件进行跳转处理方法:
this.$router.push({ name: 'home' })
设置历史记录的前进和后退,正为前进,负为后退
this.$router.go(2)
路由的重定向
在index.js中更改路由匹配
{
path:'/home',
redirect:'/' # 路由重定向
}
当点击的时候会将发送的参数
console.log(this.$router); // 控制路由路径
VueRouter {app: Vue, apps: Array(1), options: {…}, beforeHooks: Array(0), resolveHooks: Array(0), …}
currentRoute: (...)
app: Vue {_uid: 2, _isVue: true, $options: {…}, _renderProxy: Proxy, _self: Vue, …}
apps: [Vue]
options: {mode: "history", base: "/", routes: Array(5)}
beforeHooks: []
resolveHooks: []
afterHooks: []
matcher: {match: ƒ, addRoutes: ƒ}
fallback: false
mode: "history"
history: HTML5History {router: VueRouter, base: "", current: {…}, pending: null, ready: true, …}
__proto__: Object
console.log(this.$route) // 控制路由数据
{name: "home", meta: {…}, path: "/", hash: "", query: {…}, …}
name: "home"
meta: {}
path: "/"
hash: ""
query: {}
params: {}
fullPath: "/"
matched: [{…}]
__proto__: Object
生命周期钩子
发生的时间:当实例初始化之后被立即调用,一个时间从创建到销毁的生命周期
可以根据这种特性在第一个页面跳转到第二个页面之间进行一些操作,
特点:
1.一个组件从创建到销毁的众多时间按节点回调的方法
2.生命周期钩子的作用就是满足在不同时间节点需要完成的事情
3.这些方法都是vue组件实例的成员
使用方法:
script >>> export default{ } >>> 在大括号内直接进行定义,也是一个实例
export default {
# 生命周期钩子
beforeCreate() {
console.log('Home组件要创建了');
console.log(this.back_data);
},
created() { // 重要方法:在该钩子中完成后台数据的请求
console.log('Home组件创建成功了');
console.log(this.back_data);
},
beforeMount() {
console.log('Home组件准备加载')
},
mounted() { // 特别耗时的数据请求,可以延后到组件初步加载成功后,再慢慢请求
console.log('Home组件加载完成')
},
destroyed() {
console.log('Home组件销毁成功了')
}
}
常用的生命周期钩子
# 组件要创建了
beforeCreate() {},
# 组件创建成功 重要方法:在该钩子中完成后台数据的请求
created() {},
# 组件准备加载
beforeMount() {},
# 组件加载完成 特别耗时的数据请求,可以延后到组件初步加载成功后,再慢慢请求
mounted() {},
# 组件销毁成功
destroyed() {}
路由传参的两种方式
1.前台加载静态资源中的图片采用require
img: require('@/assets/img/002.jpg')
2.通过路由传参的方式有两种,
第一种:
先定义好每个数据的pk,然后通过发送过来的数据通过 this.$router.push() 进行接收
1.<router-link :to="`/course/detail?pk=${course.id}`">{{ course.title }}</router-link>
2. goDetail(pk) {this.$router.push({
name: 'course-detail',
query: {pk: pk}
});
# this.$router.push(`/course/detail?pk=${pk}`); 可以获取到发送过来的数据
# 路由中的配置
{path: '/course/detail',
name: 'course-detail',
component: CourseDetail}
第二种:
<router-link :to="`/course/${course.id}/detail`">{{ course.title }}</router-link>
在路由中在进行配置
{path: '/course/:pk/detail',
name: 'course-detail',
component: CourseDetail}