0、最终成品
1、头部布局实现

<div class="module-header"> <div class="m-left" style="background:red"> <div class="1">豆瓣</div> <div class="2">搜索</div> </div> <div class="m-right" style="background:royalblue"> <div class="1">打开APP</div> </div> </div>
1:设置module-header为弹性容器,可采用两端对齐或把m-left设置为主轴起点边缘对齐、把m-right设置为主轴终点边缘对齐
2:左、右两边可能存在多项,那么在把它们两块设置为弹性容器
3:考虑到弹性项目大小可能不一样,可设置为垂直居中。
.module-header { display: flex; flex-direction: row; align-content: center; padding: .5rem; } .module-header .m-left { display: flex; flex: 1; justify-content: flex-start; } .module-header .m-right { display: flex; flex: 1; justify-content: flex-end; }
2、多行双排并列

主轴 设置为多行,水平方向两端对齐
<div class="module-column-two quick-nav"> <div class="m-item"><a href="#">影院热映</a></div> <div class="m-item"><a href="#">欧美新碟榜</a></div> <div class="m-item"><a href="#">豆瓣时间</a></div> <div class="m-item"><a href="#">使用豆瓣App</a></div> </div>
.module-column-two { display: flex; flex-direction: row; flex-wrap: wrap; background: #fff; padding: .5rem; justify-content: space-between; } .module-column-two .m-item { margin: .5rem 0; flex:0 0 calc(100% / 2 - .5rem); }
3、单排 1 vs 多

<div class="module-1v2"> <div class="m-item-1"><img src="../i.png"></div> <div class="m-item-child"> <div class="module-flex-1"><img src="../i.png"</div> <div class="module-flex-1"><img src="../i.png"</div> </div> </div>
.module-1v2 { display: flex; flex-direction: row; } .module-1v2 .m-item-1 { flex: 2; } .module-1v2 .m-item-child { display: flex; flex: 1; flex-direction: column; }
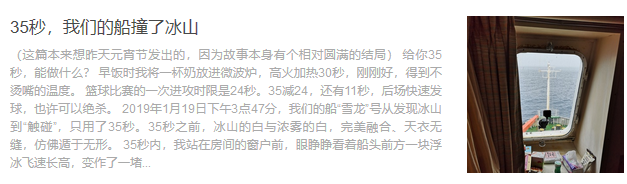
4、图文排序

<div class="module-txt"> <div class="m-item-t"> <div class="flex-1" style="background: gold">标题</div> <div class="flex-1" style="background: rebeccapurple">内容</div> <div class="flex-1" style="background: gold">时间</div> </div> <div class="m-item-p"> <img src="../i.png"> </div> </div>
.module-txt { display: flex; flex-direction: row; } .module-txt .m-item-t { flex: 4; display: flex; flex-direction: column; justify-content: space-between; } .module-txt .m-item-p { flex: 1; }
样本:http://tpl.zhuamimi.cn/%E6%89%8B%E6%9C%BA%E7%AB%AF%E9%A1%B5%E9%9D%A2-Flexbox/flex%E7%BB%83%E4%B9%A0-%E8%B1%86%E7%93%A3%E9%A6%96%E9%A1%B5/
源码下载:链接:https://pan.baidu.com/s/1Y6cu5R9BgVf5omAEgyZLVw
提取码:44nt
复制这段内容后打开百度网盘手机App,操作更方便哦