vue Router将组件 (components) 映射到路由 (routes),然后告诉 Vue Router 在哪里渲染它们
1、使用
<router-link to='./'> 制定路由地址,会被渲染成一个a便签
<router-view> 路由匹配的组件将会在此展现,可以用div包裹定义样式添加其他内容
2、配置路由
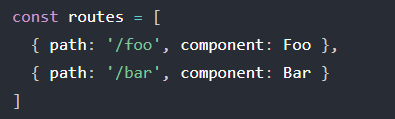
1、定义路由配置

2、创建router实例
const router=new VueRouter({
routes:routes })
3、全局挂载路由,即在app.vue中使用
3、
1. this.$router:
表示全局路由器对象,项目中通过router路由参数注入路由之后,在任何一个页面都可以通过此方法获取到路由器对象,并调用其push(), go()等方法;
2. this.$route:
表示当前正在用于跳转的路由器对象,可以调用其name、path、query、params等方法;
使用路由,首先现在router,js中写好路径组件名,需要嵌套路由,也可以动态路由。接着在父组件中写好<router-link to='/'>子组件显示入口<router-link/>,接着在下面写<router-view></router-view>展示子组件,这样就能实现在父组件显示的情况下跳转子组件,注意子组件中不需要书写路由router相关的配置
4、二层路由及嵌套路由,在router.js使用children数组作为属性,下面新增路径组件
动态路由 :
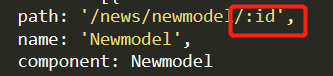
1、在router.js对需要动态展示的组件进行这样书写,
2、进入要动态展示组件的容器父组件,进行这样书写
name匹配router.js中的组件name,params是传给动态组件的值
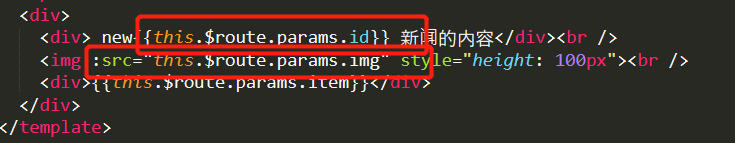
3、进入动态组件中,此时已经接受到父组件传来的值,用this.$route.params.id获取

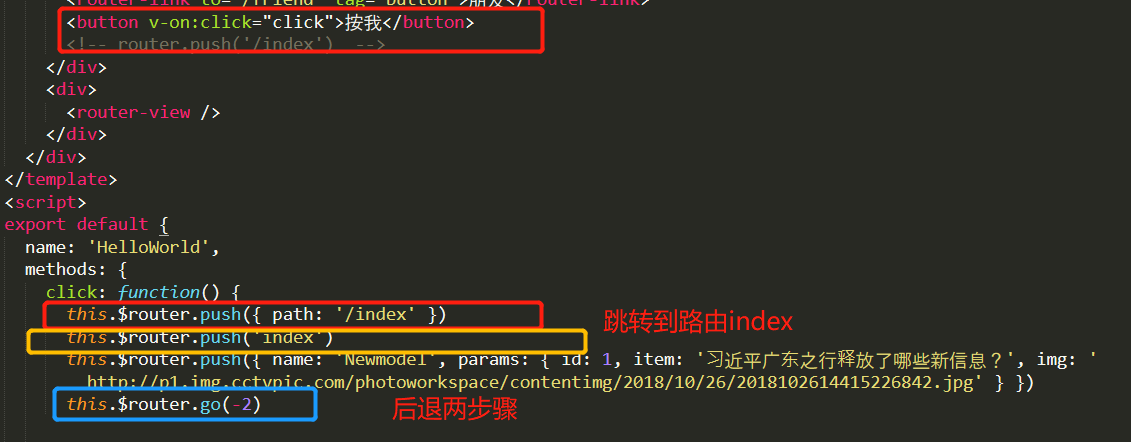
4、使用this.$router.push / replace /go进行编程式对路由进行操作,需要定义方法等方式调用
’