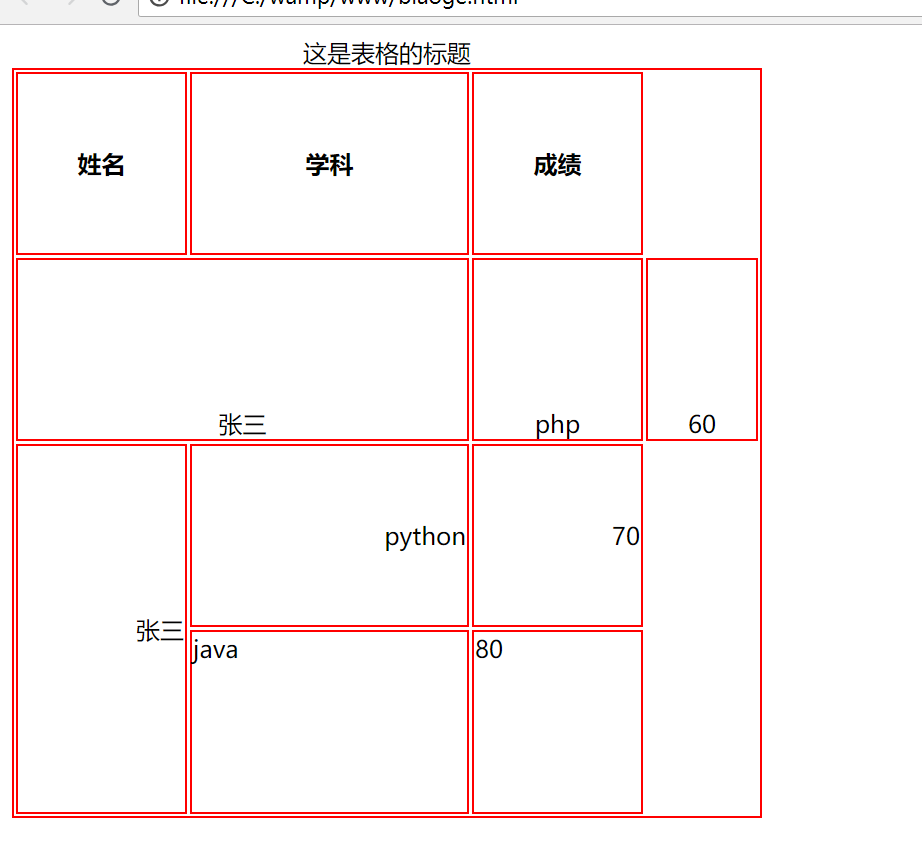
设计表格:
1 <html> 2 <head> 3 <title>表格</title> 4 <meta charset="utf-8" /> 5 </head> 6 <body> 7 <table width="500" height="500" border="1" bordercolor="red"> 8 <caption>这是表格的标题!</caption> 9 <tr> 10 <th>姓名</th> 11 <th>学科</th> 12 <th>成绩</th> 13 </tr> 14 <tr align="center" valign="bottom"> 15 <td colspan="2">张三</td> 16 <td>php</td> 17 <td>60</td> 18 </tr> 19 <tr align="right" vlign="middle"> 20 <td rowspan="2">张三</td> 21 <td>python</td> 22 <td>70<td> 23 </tr> 24 <tr align="left" valign="top"> 25 26 <td>java</td> 27 <td>80</td> 28 </tr> 29 30 </table> 31 </body> 32 <html>
width:设置表格的宽
height:设置表格的高
border:设置表格边框的粗细
bordercolor:设置表格边框的颜色
caption:表格的标题,默认居中
th:表头
tr:行
align:水平的(表格默认left,然后可以自己设置right,center)
valign:垂直的(表格默认middle,然后可以设置top,bottom)
td:单元格
colspan:合并行
rowspan:合并列
 表单:
表单:
1 <html> 2 <head> 3 <title></title> 4 <meta charset="utf=8" /> 5 </head> 6 <body> 7 <form action="1.php" method="GET"> 8 用户名:<input type="text" name="username" /> 9 密码:<input type="password" name="pass" /> 10 <input type="submit" value="立即注册" /> 11 <input type="radio" name="sex" />男 12 <input type="radio" name="sex" />女 13 <input type="checkbox" />java 14 <input type="checkbox" />php 15 <input type="checkbox" />python 16 <select> 17 <option value="bj">北京</option> 18 <option>广州</option> 19 <option>上海</option> 20 <select> 21 <textarea cols="50" rows="10"></textarea> 22 <input type="submit" value="立即注册" /> 23 </form> 24 <div> 25 你好! 26 </div> 27 <div> 28 我好! 29 </div> 30 <span> 31 大家好! 32 </span> 33 </body> 34 </html>
form
action是要提交的地址
【get】是通过url传输的,相对不安全,当你传输的时候会有长度限制。
【post】通过header头传输的,相对安全,它传输的时候比get传的数据要多。
enctype:编码类型,默认不用写
只有在上传文件的时候才指定该类型。
radio 单选按钮,如果你想实现只能选中一个的时候加上name,name值一样。
checkbox 复选框,可以选中多个,默认选中的话,是加一个checked
hiden 隐藏表单,用途是当数据没有必要让用户看见,但是我们后台还要用这个数据的时候,就用隐藏的去传。
file 上传文件
reset 重置按钮
input
type
text//文本框
password/密码
submit//提交按钮
value
placeholder:提示功能,当你在文本输入东西的时候,提示消失。
select
<option></option>
textarea 文本域
cols rows 注意:他是双标签,在写的时候切记要挨着写两个标签,中间不许有空格,缩进 换行。
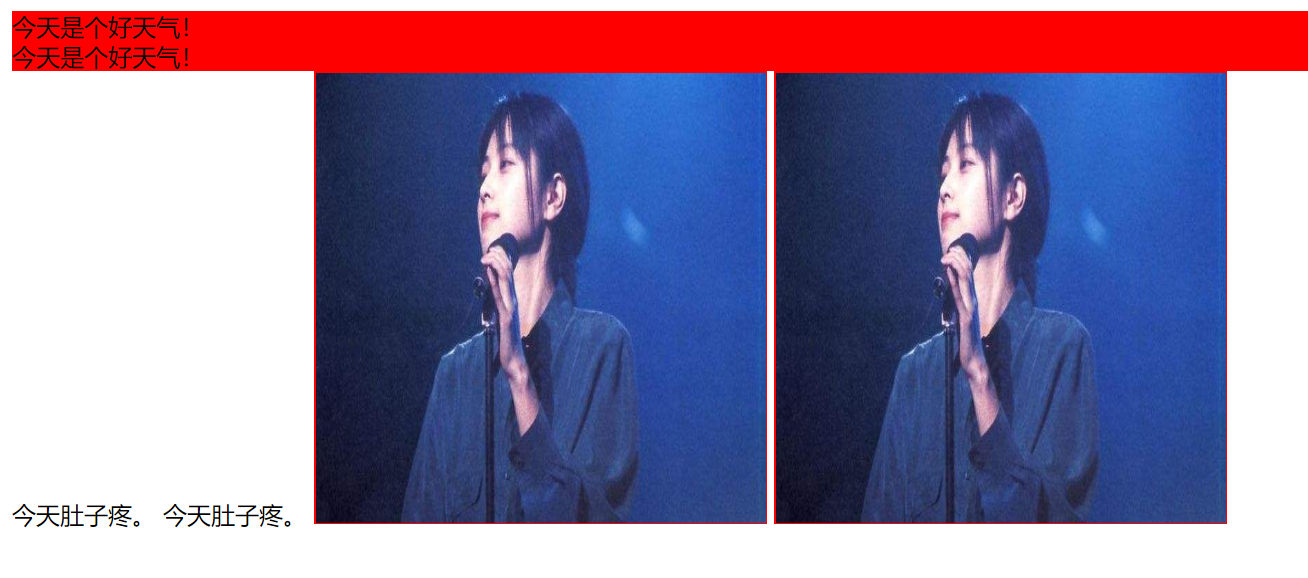
块元素,行内块元素,行内元素:
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>块元素</title> 5 <style> 6 div{height:20px;background:red;} 7 span{width:20px;height:15px;#ccc;} 8 img{width:300px;height:300px;border:1px solid red;} 9 </style> 10 </head> 11 <body> 12 <div>今天是个好天气!</div> <div>今天是个好天气!</div> 13 <span>今天肚子疼!</span><span>今天肚子疼!</span> 14 <img src="bjqs.jpg" /> <img src="bjqs.jpg" /> 15 </body> 16 </html>
块:
div ,p,ul,ol,dl,hr,h1-h6 特点:1、可以设置宽高 2、独占一行 3、不受空格影响
行内:
span,em,strong,b,i,u 特点:1、不支持宽高 2、共处一行 3、受空格影响
行内快:
img,input 特点:1、支持宽高 2、共处一行 3、受空格影响

行内样式:
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>块元素</title> 5 <style> 6 7 </style> 8 </head> 9 <body> 10 <div style="20px;height:15px;background:#ccc;">今天是个好天气!</div> <div>今天是个好天气!</div> 11 </body> 12 13 </html>
内联样式表:
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>块元素</title> 5 <style> 6 div{width:20px;height:15px;backgrounf:#ccc;} 7 </style> 8 </head> 9 <body> 10 <div>今天是个好天气!</div> <div>今天是个好天气!</div> 11 </body> 12 </html>
外联样式表:
1 <html> 2 <head> 3 <meta charset="utf-8" /> 4 <title>块元素</title> 5 <style> 6 7 </style> 8 <link rel="stylesheep" type="text/css" href="1.css" /> 9 </head> 10 <body> 11 <div>今天是个好天气!</div> <div>今天是个好天气!</div> 12 </body> 13 </html>
1 div{width:20px;height:15px;background:#ccc;}
1、行内样式表:
写在标签里面的 style"......."
2、内联样式表:
<style>
css 代码
</style>
3、外联样式表:
<link rel="stylesheep" type="text/css" href="css 文件地址" />