拦截器
什么是拦截器:
Spring MVC中的拦截器(Interceptor)类似于Servlet中的过滤器(Filter)
它主要用于拦截用户请求并作相应的处理。
例如通过拦截器可以进行权限验证、记录请求信息的日志、判断用户是否登录等。
在SpringMVC中通过实现HandlerInterceptor接口实现自定义拦截器类。
自定义拦截器类
public class MyInterceptor implements HandlerInterceptor { @Override public boolean preHandle(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response, Object handler) throws Exception { System.out.println("拦截器前"); return true; } @Override public void postHandle(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response, Object handler, ModelAndView modelAndView) throws Exception { System.out.println("拦截器中"); } @Override public void afterCompletion(javax.servlet.http.HttpServletRequest request, javax.servlet.http.HttpServletResponse response, Object handler, Exception ex) throws Exception { System.out.println("拦截器后"); } }
大配置文件
<!--配置拦截器-->
<mvc:interceptors>
<!--可多个 <mvc:interceptor> -->
<mvc:interceptor>
<mvc:mapping path="/threeController/**"/>
<bean class="com.xiao.Interceptor.MyInterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
控制器
@Controller @RequestMapping("/threeController") public class threeController { @RequestMapping("/one") public ModelAndView one(String uname) { ModelAndView mv=new ModelAndView(); System.out.println("进入Controller"); mv.addObject("uname",uname); mv.setViewName("myform"); return mv; } }
表单
<html>
<head>
<title>Title</title>
</head>
<body>
<form action="/threeController/one" method="post">
账号:<input type="text" name="uname"><br>
密码:<input type="password" name="upwd"><br>
<input type="submit" value="提交">
</form>
</body>
</html>
目标页面
<html>
<head>
<title>欢迎</title>
</head>
<body>
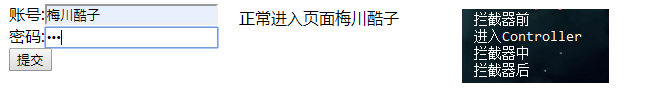
正常进入页面${uname}
</body>
</html>