Bootstrap 3 与 4 差别很大,目录文件结构、所引入的内容也不同,这里说说一下 Bootstrap 引入的文件、网页模板和兼容性问题。本网站刚刚搭建好,正好发一下文章原来测试网站。
Bootstrap 4
目录结构如下
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-grid.css
│ ├── bootstrap-grid.css.map
│ ├── bootstrap-grid.min.css
│ ├── bootstrap-grid.min.css.map
│ ├── bootstrap-reboot.css
│ ├── bootstrap-reboot.css.map
│ ├── bootstrap-reboot.min.css
│ └── bootstrap-reboot.min.css.map
└── js/
├── bootstrap.bundle.js
├── bootstrap.bundle.min.js
├── bootstrap.js
└── bootstrap.min.js
Bootstrap 4需要依赖的文件比 Bootstrap 3多,许多组件需要依赖 JavaScript才能运行。例如, jQuery、Popper.js 以及JavaScript插件。
官方网页模板如下
<!doctype html> <html lang="en"> <head> <!-- Required meta tags --> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <!-- Bootstrap CSS --> <link rel="stylesheet" href="https://cdn.bootcss.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous"> <title>Hello, world!</title> </head> <body> <h1>Hello, world!</h1> <!-- Optional JavaScript --> <!-- jQuery first, then Popper.js, then Bootstrap JS --> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.slim.min.js" integrity="sha384-KJ3o2DKtIkvYIK3UENzmM7KCkRr/rE9/Qpg6aAZGJwFDMVNA/GpGFF93hXpG5KkN" crossorigin="anonymous"></script> <script src="https://cdn.bootcss.com/popper.js/1.12.9/umd/popper.min.js" integrity="sha384-ApNbgh9B+Y1QKtv3Rn7W3mgPxhU9K/ScQsAP7hUibX39j7fakFPskvXusvfa0b4Q" crossorigin="anonymous"></script> <script src="https://cdn.bootcss.com/bootstrap/4.0.0/js/bootstrap.min.js" integrity="sha384-JZR6Spejh4U02d8jOt6vLEHfe/JQGiRRSQQxSfFWpi1MquVdAyjUar5+76PVCmYl" crossorigin="anonymous"></script> </body> </html>
手机看着乱的话,看图

精简后看一下
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <link rel="stylesheet" href="./css/bootstrap.min.css"> <title> 666 </title> </head> <body> <script src="./jquery/3.2.1/jquery.slim.min.js"></script> <script src="./popper.min.js"></script> <script src="./js/bootstrap.min.js"></script> </body> </html>
注意
- Bootstrap 4中,没有 Popper.js文件
- 但是
bootstrap.bundle.js和压缩后的bootstrap.bundle.min.js已经包含了 Popper
仔细看一下,上面官方模板中,引入了 jquery.slim.min.js 而不是 jquery.min.js 。不知道官方为什么做~~~ - jquery.slim.min.js 与 jquery.min.js 的区别是 jquery.slim.min.js 是瘦身版,去除了Ajax功能。
Bootstrap 3
目录结构如下
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
基础模板和引入的文件如下
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <!-- 声明为响应式页面 --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- [end] --> <!-- meta 标签需要放在最前面 --> <title>Bootstrap 官方给出的示例</title> <!-- Bootstrap 文件 --> <link href="./3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <!-- HTML5 shim 和 Respond.js 是为了让旧版本的IE浏览器支持Bootstrap,因为 IE9 以下可能不支持 HTML5 元素和媒体查询(media queries)功能 --> <!-- 警告:通过 file:// 协议(就是直接将 html 页面拖拽到浏览器中)访问页面时 Respond.js 不起作用 --> <!--[if lt IE 9]> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> <![endif]--> </head> <body> <!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --> <script src="./1.12.4/dist/jquery.min.js"></script> <!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --> <script src="./3.3.7/dist/js/bootstrap.min.js"> </script> </body> </html>
手机看不清楚请看图

精简后
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Bootstrap 官方给出的示例</title> <link href="./3.3.7/dist/css/bootstrap.min.css" rel="stylesheet"> <script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script> <script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script> </head> <body> <script src="./1.12.4/dist/jquery.min.js"></script> <script src="./3.3.7/dist/js/bootstrap.min.js"></script> </body> </html>
注意:
官方提供的压缩的源代码中,不包含 html5shiv和 Respond.js文件,需要使用到这两个文件,要自行下载。
如何兼容
- 上面已经说了引用 html5shiv和 Respond.js 文件,用以支持 IE9 及以下的浏览器。
- 细心的朋友可能发现,在示例模板中,Bootstrap 4没有兼容性文件,而 Bootstrap 3中,有 html5shiv.js 和 respond.js。
↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ ↓ - 这是因为Bootstrap 4放弃了对 IE8 以及 iOS 6 的支持,现在仅仅支持 IE9 以上 以及 iOS 7 以上版本的浏览器。
也就是说,Bootstrap3 能够通过引用两个文件实现浏览器兼容,而Bootstrap 4已经不能再支持旧版本浏览器了。。。(别急,下面介绍解决办法) - html5shiv 和 Respond.js 两个文件
具体怎么用 ,请点击 https://blog.csdn.net/bluefish_flying/article/details/72594152 - html5shiv.js 和 respond.js 引入不起作用解决 ,请点击 https://www.cnblogs.com/xiaoshudian/p/7138624.html
- html5shiv html5shiv是一个针对 IE 浏览器的 HTML5 JavaScript 补丁,目的是让 IE 识别并支持 HTML5 元素
- 详细介绍和各个版本,请点击 https://www.bootcdn.cn/html5shiv/
官方虽然不再支持IE9以下的浏览器,但是有 “民间组织” 闲的慌,甚至实现了对IE6 的支持。。。
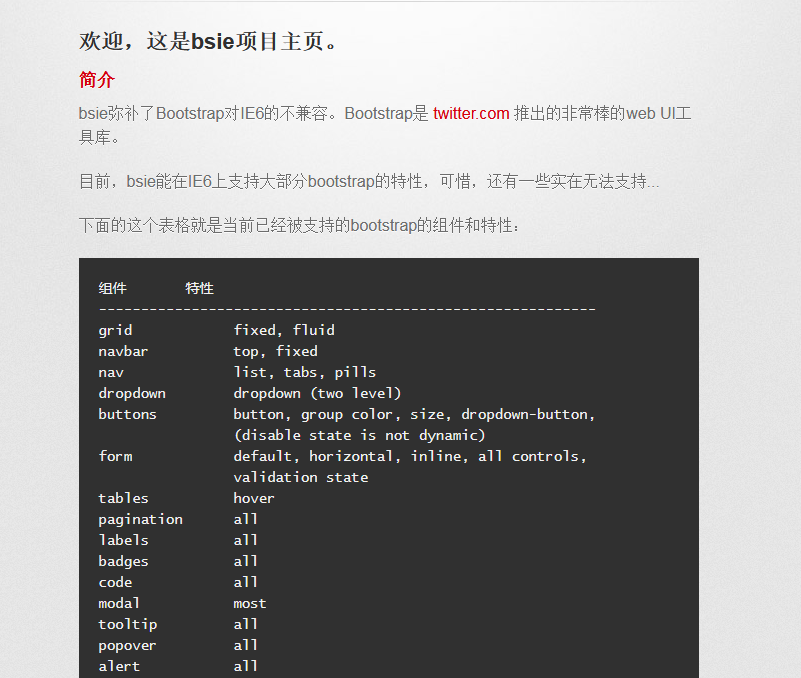
这个就是 “bsie项目” 。 地址 http://www.bootcss.com/p/bsie/
官网图片