基础不牢,地动山摇!没办法,只能重温“经典”!
1.CSS3边框:border-radius; box-shadow; border-image
border-radius:r1,r2,r3,r4;(边框圆角!)
r1~r4:分别为左上角,右上角,右下角,左下角半径(顺时针!缺省时:左上角、右下角相同;右上角,左下角相同)
border-radius: 30px;
box-shadow: -10px 5px 10px blue ;
border-image:source slice width outset repeat;(图像创建边框,即图片边框!)
source:图像的位置:url()
slice:图像边界向内偏移
width:图像边界宽度
outset:边框外部
repeat:是否重复(repeat),拉伸(stretch)或铺满(round)
border: 30px solid orange;
border-image: url('border.png') 30 30 stretch;
注意:border宽度设置的大一些,易于观察!

示例:
1 .test1{ 2 width: 150px; 3 height: 150px; 4 /* 支持多重背景图片设置 */ 5 background: url('test.jpg') no-repeat,url('border.png'); 6 /* 设置背景图片大小 */ 7 background-size: 50px; 8 padding: 10px; 9 margin: 10px; 10 border: 10px dashed gold; 11 /* 可能的值有content-box;padding-box;border-box; */ 12 background-origin: padding-box; 13 background-clip: content-box; 14 }
3.CSS3渐变:
与HTML5里面的canvas的渐变一样,这里也分为两种:linear-gradient;radial-gradient
线性渐变:lineal-gradient
默认情况下是:从上到下线性渐变!
1 /* 1.默认从上到下 */ 2 background: linear-gradient(gold,blueviolet); 3 /* 2.从左到右 */ 4 background: linear-gradient(to right,gold,blueviolet); 5 /* 3.右上到左下 */ 6 background: linear-gradient(to left bootom,gold,blueviolet); 7 /* 4.可以使用多个颜色值 */ 8 background: linear-gradient(red,yellow,green,blue,violet); 9 /* 5.支持rgba()最后一个参数设置透明度(transparent) 0~1*/ 10 background: linear-gradient(to right,rgba(0, 0, 0, 1),rgba(0,0,255,0.1)); 11 /* 6.重复线性渐变 */ 12 background: repeating-linear-gradient(red,blue 10%,black 30%);
径向渐变:radial-gradient:
默认情况下:颜色结点均匀分布!
语法:background: radial-gradient(center, shape size, start-color, ..., last-color);
shape值:circle或者ellipse;默认是ellipse!
size值:closest-side;farthest-side;closest-corner;farthest-corner
1 /* 1.默认情况下,颜色结点均匀分布 */ 2 background: radial-gradient(red,blue,violet); 3 /* 2.不均匀渐变 */ 4 background:radial-gradient(red 20%,blue 30%,violet 30%); 5 /* 3.设置形状,circle或者默认值ellipse */ 6 background: radial-gradient(circle,red,blue,violet); 7 /* 4. 设置渐变尺寸大小*/ 8 background: radial-gradient(circle,50% 50%,farthest-side,red,blue,violet); 9 /* 5.重复径向渐变 */ 10 background: repeating-radial-gradient(red 20%,blue 30%,violet 30%)
重复径向渐变的结果图(挺好看的O(∩_∩)O~~):

4.文本效果:
text-shadow:x-shadow,y-shadow,blur,color;(水平阴影,垂直阴影,模糊距离,阴影颜色)
text-overflow:clip(裁剪文本)或ellipsis(省略号代表)或string(给定字符串代表)
word-wrap:自动换行属性强制换行!
5.@font-face规则:
优势:当把字体文件包含在网站上,用户会自动下载该字体!(原先只能使用用户电脑上已安装的字体!!!)
@font-face {
font-family: firstFont;
/* IE9只支持.eot字体 */
src: url('test.ttf'),url('test.eot');
}
6. 2D转换:transform
- translate():移动(平移)
- rotate():旋转
- scale():比例大小(元素增加或减少的大小)
- skew():倾斜
- matrix():矩阵;将上面方法合并为一个
浏览器支持情况:
- IE10,现代浏览器;
- 某些版本chrome,safari要求前缀-webkit-;
- IE9要求前缀-ms-。
transform-Origin:x,y,z; 定义视图放置在x的何处,y的何处,z的何处!(x,y可能的值:left,right,center,length,%;z的可能值:length)
.test1 img{
transform-origin: 20% 30%;
}
transform:translate(x,y); 往x,y方向上平移给定的参数!
.test1 img{
transform: translate(20px,20px);
-webkit-transform: translate(20px ,20px);
-ms-transform: translate(20px,20px);
}
.test img{
transform: rotate(30deg);
}
transform: scale(x,y); x,y长度增大或缩小的比例为给定的参数
.test img{
transform: scale(1.5,2);
}
transform: skew(0deg,30deg); x轴倾斜0度,y轴倾斜30度。 (若第二个参数为空,则为0;设置负数则为相反方向上倾斜!;可单独设置skewX()和skewY())
.test img{
transform: skew(0deg,30deg);
}
transform:matrix(n,n,n,n,n,n); 将旋转,缩放,平移,倾斜功能组合!
7. 3D转换
transform-style:flat|preserve-3d; (flat:2D平面显示;preserve-3d:3D空间显示)
perspective:number|none; (透视效果;number:元素距离图片距离,像素为单位;none:不设置透视,默认值)
perspective-origin:x y; (透视图在x,y坐标位置)
backface-visibility: visible|hidden;(元素不面向屏幕时,是否可见!)
martix3d(): 16个参数值
translate3d(x,y,z)
scale3D(x,y,z)
rotate3d(x,y,z)
.test1 img{
transform:translate3d(10px,50px,30px);
transform:scaleX(1,2,3);
transform: rotate3d(10deg,20deg,30deg);
transform-style: preserve-3d;
perspective: 100;
perspective-origin: 10% 10%;
}
8. CSS3 transition:过渡!
一种样式效果过渡到另外一种样式效果时,CSS3已经可以做到了!无需flash动画和javascript了!
实现方法:
- 添加效果的CSS属性;
- 指定效果的持续时间(默认持续时间为0,则不会有"过渡"的效果!!!)
语法:
1 .test1 img{ 2 /* transition: height 1s,transform 1s; */ 3 transition: height 1s linear 1s,transform 1s linear 1s; 4 /* 以下相当于:transition:transform 1s linear 1s!!! 5 transition-property: transform; 6 transition-duration: 1s; 7 transition-timing-function: linear; 8 transition-delay: 1s; */ 9 } 10 img:hover{ 11 height: 300px; 12 transform: rotate(360deg); 13 }
timing-function可能取值:

- animation属性;
- @keyframes规则。(关键帧,就相当于电影一帧一帧的播放!)
1 @keyframes test{ 2 0% {width: 50px;height: 50px;border: 1px solid gold;} 3 50% {width: 150px;height: 150px;border: 1px dashed black;} 4 100% {width: 300px;height: 300px ;border: none;} 5 } 6 .test1 img{ 7 animation: test 5s; 8 }
注意:变化发生的时刻:0% 100%相当于关键词"from" "to"
animation语法:
animation: name duration timing-function delay iteration-count direction fill-mode play-state;
name:关键帧名字;duration:动画周期时间(默认0);timing-function:转速曲线(默认ease);delay:延迟时间(默认0);iteration-count:播放次数(取值1或infinite;默认1);direction:是否轮流反向播放动画(默认normal);fill-mode:动画不播放时,运用到元素的样式;play-state:指定动画是否正在运行或暂停!(默认running)
transition与animation区别:
- transition需要触发条件(比如悬浮,点击等);而animation通常不需要触发条件。
- 能用transition,就用transition;否则就用animation。
- 同时CSS3支持的transition和animation实现的效果肯定比javascript或其他方法所消耗的资源少!
div{
/* column-count: 3; */
column- 300px;
column-gap: 30px;
column-rule:solid 3px gold;
/* column-rule-color: gold;
column-rule-style: solid;
column-rule- 5px; */
}
h2{
column-span: all;
}
- resize:调整尺寸;可能取值:none(默认值;无法调整尺寸),both(可调整宽和高),horizontal(可调整宽度),vertical(可调整高度)
.test1{
border: 1px solid gold;
200px;
height: 200px;
resize: both;
overflow: auto;
}
运行结果:(注意图片上箭头处的区域!)

- outline-offset:设置轮廓在border边缘外的偏移!
outline与border区别:outline不占空间;
.test1{
margin: 20px;
border: 1px solid gold;
200px;
height: 200px;
resize: both;
overflow: auto;
outline: 2px solid blue;
outline-offset: 10px;
}
当然还有一些用户界面相关的属性:如appearance;
在chrome中测试,只有appearance:button;支持,其它均不支持。
其它如icon,nav-left等所有主流浏览器均不支持!
12. box-sizing(重点!!!)
在标准的W3C盒模型中:width+padding+border=元素实际宽度;height+padding+border=元素实际高度!
这救意味着我们设置width和height时,元素的实际宽度和高度往往要较之更大!
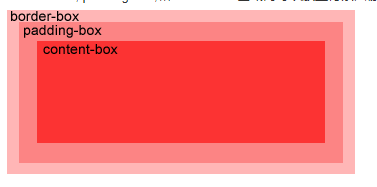
当box-sizing:border-box;时,设置width或height:即是元素实际宽度或高度!(包括了padding+border!!!)
box-sizing:content-box;是默认值,即标准的W3C盒模型:width+padding+border=元素实际宽度!
IE8以上浏览器,现代浏览器支持box-sizing。 不过可能要在前面加上前缀(大公司之间的浏览器"博弈",╮(╯▽╰)╭)
示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>box-sizing</title> 8 <style> 9 body{margin: 0;padding: 0;} 10 .test1, .test2, .test3{ 11 border: 1px solid gold; 12 width: 200px; 13 height: 200px; 14 } 15 .test2{ 16 padding-top: 30px; 17 } 18 .test3{ 19 box-sizing: border-box; 20 padding:30px; 21 } 22 </style> 23 </head> 24 <body> 25 <!-- .test1 元素实际高度:height+padding+border=200+0+1*2=202px; --> 26 <div class="test1">this is test1</div> 27 <!-- .test2 元素实际高度: height+padding+border=200+30+1*2=232px --> 28 <div class="test2">this is test2</div> 29 <!-- .test3 设置了box-sizing:border-box;所以元素实际高度为height,即200px。实际宽度为200px; --> 30 <div class="test3">this is test3</div> 31 </body> 32 </html>
13. CSS3 flex box(弹性盒子!)
CSS3中引进的一种新的布局方式。作用:用来适应不同的屏幕大小、不同的设备类型,确保元素有恰当的行为!
弹性盒子组成:flex container(弹性容器)+flex item(弹性子元素)
弹性容器定义:display:flex;或者display:inline-flex;
- 弹性子元素排列方向:flex-direction: row|row-reverse|column|column-reverse|initial|inherit; row:(弹性子元素)水平,呈一行排列;row-reverse:相反row排列;column:(弹性子元素)垂直,呈一列排列;column-reverse:相反column排列;initial:最初属性值;inher:继承属性值! 【注意:direction:ltr,rtl(left to right)也可能达到部分类似效果!】
- 弹性子元素在纵轴上对齐方式:align-items:stretch(默认,拉伸以适应容器);center(中心);flex-start(开头);flex-end(结尾);baseline(基线上)
- 弹性子元素在横轴上对齐方式:justify-content:flex-start(默认值,开头);flex-end(结尾);center(中心);space-between(子元素平均分布在该行上);space-around(子元素平均分布在该行上,两边留有一半空间!)

- 弹性子元素超出弹性容器是否换行:flex-wrap:nowrap(默认值,不换行!);wrap(换行);wrap-reverse(换行,相反的顺序排列)
- flex-flow:flex-direction和flex-wrap的简写!
- 设置行对齐(当flex-wrap换行时):align-content:stretch;center;flex-start;flex-end;space-between;space-around;initial;inherit。
- 弹性子元素排列顺序:order;整数数值来定义排列顺序,可为负数,值越小越排在前面!
- 弹性子元素自身在纵轴上对齐方式:align-self(覆盖align-items);align-self:auto(为父容器align-items值;或stretch)|flex-start|flex-end|center|baseline|stretch
- 弹性子元素如何分配空间:flex:auto(1 1 auto);initial(0 1 auto);none(0 0 auto);inherit(继承);flex-grow(弹性子元素扩展比例);flex-shrink(子元素搜索比例);flex-basis(子元素默认基准值)【比例,百分比进行分配空间!】
14.CSS3多媒体
针对苹果手机,安卓手机,平板等设备会较多用到多媒体查询!
使用@media查询,可以针对不同设备定义不同规则!
语法:
1.
<link rel="stylesheet" media="mediatype and|not|only (media feature) " href="media.css">
2.
@media mediatype and|not|only (media feature) {
/* css code; */
}
mediatype(多媒体类型):all(所有多媒体设备);print(打印机);screen(电脑,手机等屏幕);speech(屏幕阅读器)!
and:同时某个条件;not:剔除某些设备;only(特定设备)
@media screen and (max-500px) and (min-300px),(min-400px){
body{margin: 0;}
}
注意:','类似于"or"操作!
15.响应式web设计:
只使用html+css;所有设备上都能很好的显示!
提升用户体验:根据用户行为或者不同的设备环境进行相应的相应和调整!
viewport:视区
常见的viewport meta标签:针对移动网页进行优化!
<meta name="viewport" content="width=device-width, initial-scale=1.0">
width=device-width:宽度为设备宽度;height:viewport高度;initial-scale:初始化缩放比例,页面第一次加载(load)时;maximum-scale/minimum-scale:允许用户缩放最大/最小比例;user-scalable:用户是否可以手动缩放!
网络视图:网页时按列来进行布局的!
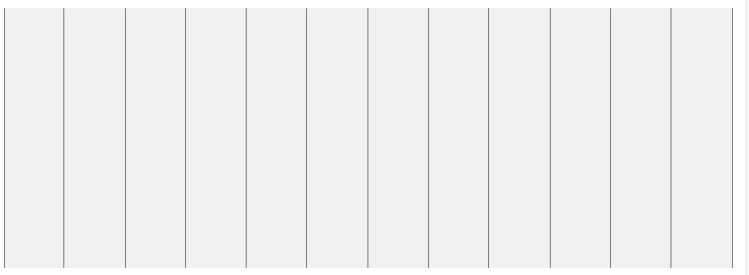
响应式网络视图:通常12列,宽度100%,浏览器窗口拉伸时会自动改变!

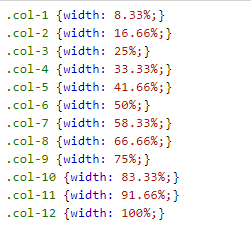
控制布局,每列的百分比:100%/12=8.33%;

示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>响应式布局</title> 8 <style> 9 *{ 10 box-sizing: border-box; 11 } 12 body{ 13 margin: 0; 14 padding: 0; 15 } 16 .col-3{width: 25%;} 17 .col-9{width: 75%;} 18 [class*='col-']{ 19 float: left; 20 padding: 15px; 21 border: 1px solid gold; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="col-3">this is test1</div> 27 <div class="col-9">this is test2 28 <br>this is test2 29 </div> 30 </body> 31 </html>
运行结果:当浏览器窗口大小变化时,页面也相应变化;

在某些时候,我们可能需要不同的方向浏览网页,所以可以使用:
orientation:portrait(竖屏显示) | landscape(横屏显示);
@media only screen and (orientation:landscape){
[class*='col-']{
float: left;
padding: 15px;
border: 1px solid gold;
}
}
图片(或视频)设置成响应式:
img{
max-100%;
height: 200px;
}
如果设置100%;那么图片或视频初始显示的宽度会特别大!