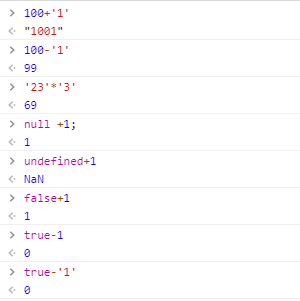
+:算符的加法;连接字符串
加法会将其它类型的值,自动转为字符串,然后再进行连接运算!
1 var a=1+2; 2 console.log('first: '+a); 3 var a=1+2+'3';//先计算1+2,然后与'3'字符串连接 4 console.log('second: '+a); 5 var x=10; 6 var a=x+'';//将一个值转化为字符串 7 console.log('third: '+a); 8 //注意下面这种情况 9 var now=new Date(); 10 console.log(typeof (now+2));//string 11 console.log(typeof (now-1));//number
JavaScript中有9个运算符:
+(加法:Addition),-(加法:Subtraction),*(乘法:Multiplication),/(除法:Division),%(取余:Remainder),++(自增:Increment),--(自减:Decrement),+(数值运算符:Convert to Number;+x),-(负数值运算符:Negate;-x)
1 console.log(1+2);//3 2 console.log(1-2);//-1 3 console.log(1*2);//2 4 console.log(3/2);//1.5 5 console.log('取余运算的结果的符号由第一个运算子的符号决定'); 6 console.log(3%2);//1 7 console.log(-3%2);//-1 8 //数值运算符(+)只需要一个操作数,而加法需要两个操作数 9 //数值运算符(+)与Number()效果相同 10 console.log('数值运算符'); 11 console.log(+'1');//1 12 console.log(+false);//0 13 console.log(+[]);//0
赋值运算符&复合运算符:注意符号是连在一起的(例如 +=不能写为 + =,即中间没有空格;否则报错!)
1 var x=1,y=2; 2 x=y;//赋值运算符,将y值赋值给x 3 x+=y;//即x=x+y; 4 x-=y;//x=x-y; 5 x*=y;//x=x*y; 6 x/=y;//x=x/y; 7 x%=y;//x=x%y; 8 x>>=y;//x=x>>y; 9 x<<=y;//x=x<<y; 10 x >>>=y;//x=x>>>y; 11 x &= y;//x=x&y; 12 x |=y;//x=x|y; 13 x ^=y;//x=x^y;
8个比较运算符:==(相等,equal),===(严格相等,strict equal),!=(不相等),!==(不严格相等),<(小于),<=(小于等于),>(大于),>=(大于等于),=(等于)
比较后结果,返回布尔值!
1 console.log(2>1);//true 2 console.log('cat'>'Cat');//true,ASCII码c比C大 3 console.log('catdog'>'cat');//true 4 console.log('abc'>'bcde');//false
对象作比较时:
1 //对象作比较时,一般先call valueOf()方法;如果返回的还是对象,call toString()方法 2 console.log('---'); 3 var result=[2] > '11';//相当于[2].valueOf().toString()>'11' 4 console.log(result); 5 var result1=[2]>[1];//相当于[2].valueOf().toString()>[1].valueOf().toString() 6 var result2={x:1}>={y:2};//{x:1}.valueOf().toString()>={y:2}.b=valueOf().toString();即'[object object]'>='[object object]' 7 console.log(result1,result2);
==运算符的不足:故尽量少用(甚至不用)==运算符,使用===运算符进行相关操作!
1 console.log(false == 'false');//false 2 console.log(null == undefined);//true 3 console.log(false == '');//true 4 console.log(false == null);//false
位运算符:直接对二进制位进行运算,共有7个:
或运算(or):|;两个二进制位均为0,则结果为0;否则为1
与运算(and):&;两个二进制位均为1,结果为1;否则为0
否运算(not):~;对二进制位取反
异或运算(xor):^;两个二进制位不同,则为1;否则为0
左移运算(left shift):<<;<<n:相当于乘上2的n次方
右移运算(right shift):>>;>>n:相当于除以2的n次方
带符号位的右移运算(zero filled right shift):>>>
位运算直接处理每一个比特位,是非常底层的运算,操作速度非常快;缺点是不直观,很多场合下不能使用,否则代码难以理解与排错!
位运算只对整数起作用:在javascript内部,数值是以64位浮点数进行存储,但在位运算时,是以32位带符号的整数进行运算,返回值也是32位带符号的整数!
转化为相应整数可以:(|0 ;舍去小数部分,只留下整数部分)

否运算示例:
1 console.log('---'); 2 console.log(~ 3);//-4 可以简单记忆为一个值与自身的取反值相加得到-1 3 console.log(~~ 3);//两次否运算得到本身 4 console.log(~~ 3.1);//取整效果,速度最快
异或运算示例:
1 console.log(1^2); 2 //不引入临时变量,交换两个数据的值 3 var a=99,b=100; 4 a^=b; 5 b^=a; 6 a^=b; 7 console.log(a,b);//100,99 8 console.log(10.5^0);//取整效果
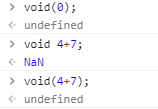
void运算符:执行一个表达式,不返回任何值;也可以说返回undefined

void运算符的一个主要作用是:在超链接中插入代码,返回undefined,防止页面跳转。
1 <body> 2 <!-- 此时会发生跳转 --> 3 <a href="www.test.com" onclick="f();">test</a> 4 <!-- 此时不发生跳转 --> 5 <a href="www.test.com" onclick="f();return false;">test1</a> 6 <!--此时也不发生跳转 --> 7 <a href="javascript:void(f())">test2</a> 8 <script> 9 function f(){ 10 return false; 11 } 12 </script> 13 <!-- 下面可以使提交表单时页面不发生跳转 --> 14 <a href="javascript:void(document.form.submit())">test3</a> 15 </body>
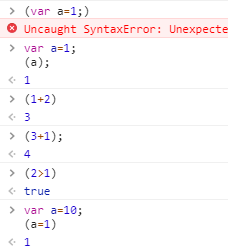
()可以提高运算优先级,为了结构清晰,建议复杂的式子总是添加()!
注意:()中只能放置表达式;不能放置语句!

数据类型转换:强制数据类型转换;自动数据类型转换
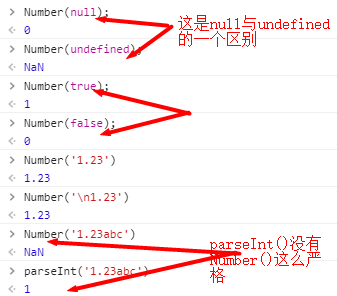
强制转换:Number(),String(),Boolean()三个构造函数!
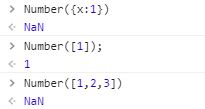
Number():

注意Number()对对象的强制转换:先valueOf,然后toString

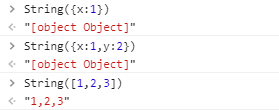
String():

注意String()对对象的强制转化:先toString,然后valueOf

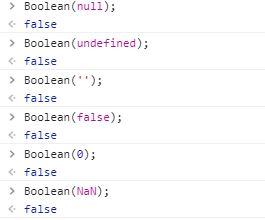
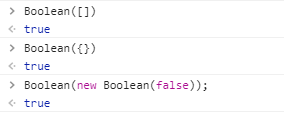
Boolean():undefined,null,0,NaN,''或""转化为false;其余均为true!

而其它诸如[],{}等均为true。

自动转换:建议需要的地方总是添加Number(),String(),Boolean(),利于检查和排错!