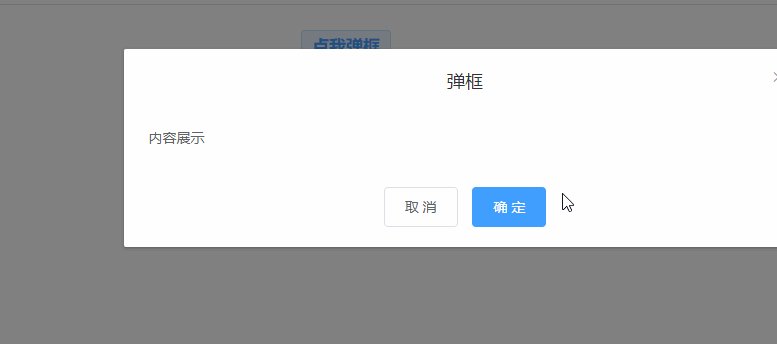
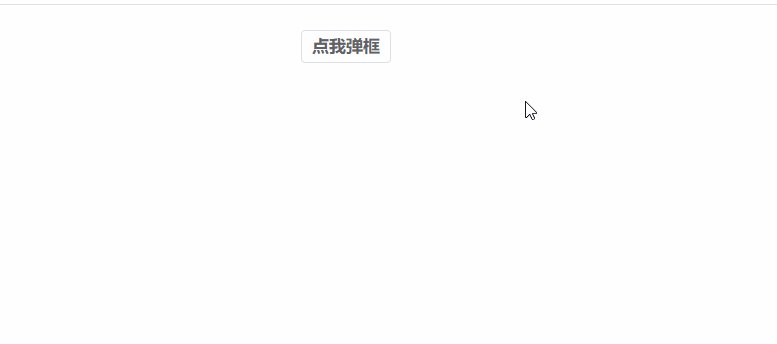
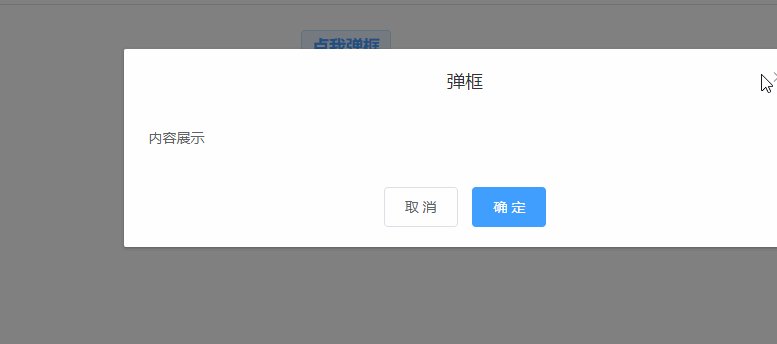
弹框展示:

代码:
1 <template> 2 <div> 3 <el-col :span="9" style="text-align: right;"> 4 <el-button @click="dialogVisible=true" 5 style="text-align: right;font-weight:700;font-size: 17px;padding: 7px 10px;">点我弹框 6 </el-button> 7 </el-col> 8 <!--弹框--> 9 <el-dialog title="弹框" :visible.sync="dialogVisible" :close-on-click-modal="true" :modal="true" :show-close="true" :center="true"> 10 内容展示 11 <span slot="footer" class="dialog-footer"> 12 <el-button @click="dialogVisible = false">取 消</el-button> 13 <el-button type="primary" @click="dialogVisible = false">确 定</el-button> 14 </span> 15 </el-dialog> 16 </div> 17 18 </template> 19 <script> 20 export default { 21 data() { 22 return { 23 dialogVisible: false 24 }; 25 }, 26 methods: {} 27 }; 28 </script>
el-dialog 几个参数:
title:标题名
visible:展示弹框,默认 false
close-on-click-modal:点击关闭弹框,默认 true
modal:弹框后,后面页面蒙层,默认 true
show-close:展示关闭按钮,默认 true
center:头部和底部居中展示,默认 false