版权声明:本文为HaiyuKing原创文章,转载请注明出处!
前言
整理项目中经常用到的分享对话框的实现。
这里只是一个分享对话框,不涉及分享功能的实现。
效果图

代码分析
ShareDialog.java:分享对话框,继承DialogFragment【按常理来讲,应该继承BottomSheetDialog,但是考虑到可能需要请求接口获取分享缩略图,所以继承DialogFragment】
使用步骤
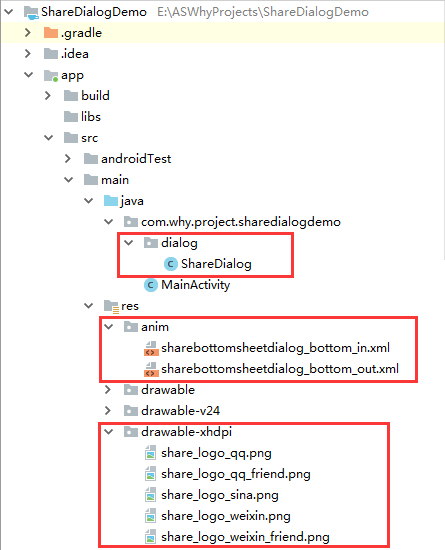
一、项目组织结构图


注意事项:
1、 导入类文件后需要change包名以及重新import R文件路径
2、 Values目录下的文件(strings.xml、dimens.xml、colors.xml等),如果项目中存在,则复制里面的内容,不要整个覆盖
二、导入步骤
1、将ShareDialog.java文件复制到项目中

package com.why.project.sharedialogdemo.dialog; import android.content.Context; import android.graphics.drawable.ColorDrawable; import android.os.Bundle; import android.support.v4.app.DialogFragment; import android.util.DisplayMetrics; import android.util.Log; import android.view.Gravity; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.view.Window; import android.widget.TextView; import com.why.project.sharedialogdemo.R; /** * Used 分享底部对话框【按常理来讲,应该extends BottomSheetDialog】 * 但是,因为这个分享对话框有可能需要请求接口,所以最终还是继承DialogFragment */ public class ShareDialog extends DialogFragment { private static final String TAG = ShareDialog.class.getSimpleName(); /**View实例*/ private View myView; /**context实例*/ private Context mContext; /**标记:用来代表是从哪个界面打开的这个对话框*/ private String mTag; /**QQ分享*/ private TextView shareQQ; /**QQ空间分享*/ private TextView shareQZone; /**微信分享*/ private TextView shareWX; /**朋友圈分享*/ private TextView shareWXCircle; /**新浪微博分享*/ private TextView shareSina; public static ShareDialog getInstance(Context mContext, Bundle bundle) { ShareDialog shareDialog = new ShareDialog(); shareDialog.mContext = mContext; return shareDialog; } @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { getDialog().getWindow().setBackgroundDrawable(new ColorDrawable(0));//设置背景为透明,并且没有标题 getDialog().requestWindowFeature(Window.FEATURE_NO_TITLE);// 去掉标题栏,否则点击正上方一定高度的范围内不会消失 myView = inflater.inflate(R.layout.dialog_share, container, false); return myView; } @Override public void onActivityCreated(Bundle savedInstanceState) { // TODO Auto-generated method stub super.onActivityCreated(savedInstanceState); //初始化控件以及设置 initView(); //初始化数据 initDatas(); //初始化事件 initEvents(); } /** * 设置宽度和高度值,以及打开的动画效果 */ @Override public void onStart() { super.onStart(); //设置对话框的宽高,必须在onStart中 DisplayMetrics metrics = new DisplayMetrics(); this.getActivity().getWindowManager().getDefaultDisplay().getMetrics(metrics); Window window = this.getDialog().getWindow(); window.setLayout(metrics.widthPixels, this.getDialog().getWindow().getAttributes().height); window.setGravity(Gravity.BOTTOM);//设置在底部 //打开的动画效果 //设置dialog的 进出 动画 getDialog().getWindow().setWindowAnimations(R.style.sharebottomsheetdialog_animation); } /**实例化控件*/ private void initView() { shareQQ = (TextView) myView.findViewById(R.id.share_qq); shareQZone = (TextView) myView.findViewById(R.id.share_qzone); shareWX = (TextView) myView.findViewById(R.id.share_weixin); shareWXCircle = (TextView) myView.findViewById(R.id.share_wxcircle); shareSina = (TextView) myView.findViewById(R.id.share_sina); } /** * 初始化数据:tag标记、标题 */ private void initDatas() { mTag = this.getTag(); Log.e(TAG, "mTag=" + mTag); } /** * 初始化监听事件 */ private void initEvents() { //QQ分享 shareQQ.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dismiss(); if(mOnShareClickLitener != null){ mOnShareClickLitener.onShareToQQ(); } } }); //QQ空间分享 shareQZone.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dismiss(); if(mOnShareClickLitener != null){ mOnShareClickLitener.onShareToQZone(); } } }); //微信分享 shareWX.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dismiss(); if(mOnShareClickLitener != null){ mOnShareClickLitener.onShareToWX(); } } }); //朋友圈分享 shareWXCircle.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dismiss(); if(mOnShareClickLitener != null){ mOnShareClickLitener.onShareToWXCircle(); } } }); //新浪微博分享 shareSina.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { dismiss(); if(mOnShareClickLitener != null){ mOnShareClickLitener.onShareToSina(); } } }); } /*=====================添加OnShareClickLitener回调================================*/ public interface OnShareClickLitener { void onShareToQQ(); void onShareToQZone(); void onShareToWX(); void onShareToWXCircle(); void onShareToSina(); } private OnShareClickLitener mOnShareClickLitener; public void setOnShareClickLitener(OnShareClickLitener mOnShareClickLitener) { this.mOnShareClickLitener = mOnShareClickLitener; } }
2、将sharebottomsheetdialog_bottom_in.xml、sharebottomsheetdialog_bottom_out.xml复制到项目中

3、将图片资源复制到项目中

4、将dialog_share.xml复制到项目中

<?xml version="1.0" encoding="utf-8"?> <!-- 分享对话框布局文件 --> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/share_root" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="#EFEFF4" > <LinearLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_marginTop="15dp" android:layout_marginBottom="15dp" android:orientation="horizontal" > <!-- QQ分享 --> <TextView android:id="@+id/share_qq" android:layout_width="0.0dp" android:layout_weight="1" android:layout_height="wrap_content" android:adjustViewBounds="true" android:drawableTop="@drawable/share_logo_qq" android:drawablePadding="5dp" android:text="@string/share_qq" android:textSize="14sp" android:gravity="center" /> <!-- QQ空间分享 --> <TextView android:id="@+id/share_qzone" android:layout_width="0.0dp" android:layout_weight="1" android:layout_height="wrap_content" android:adjustViewBounds="true" android:drawableTop="@drawable/share_logo_qq_friend" android:drawablePadding="5dp" android:text="@string/share_qzone" android:textSize="14sp" android:gravity="center" /> <!-- 微信分享 --> <TextView android:id="@+id/share_weixin" android:layout_width="0.0dp" android:layout_weight="1" android:layout_height="wrap_content" android:adjustViewBounds="true" android:drawableTop="@drawable/share_logo_weixin" android:drawablePadding="5dp" android:text="@string/share_wx" android:textSize="14sp" android:gravity="center" /> <!-- 朋友圈分享 --> <TextView android:id="@+id/share_wxcircle" android:layout_width="0.0dp" android:layout_weight="1" android:layout_height="wrap_content" android:adjustViewBounds="true" android:drawableTop="@drawable/share_logo_weixin_friend" android:drawablePadding="5dp" android:text="@string/share_wx_circle" android:textSize="14sp" android:gravity="center" /> <!-- 新浪微博分享 --> <TextView android:id="@+id/share_sina" android:layout_width="0.0dp" android:layout_weight="1" android:layout_height="wrap_content" android:adjustViewBounds="true" android:drawableTop="@drawable/share_logo_sina" android:drawablePadding="5dp" android:text="@string/share_sina" android:textSize="14sp" android:gravity="center" /> </LinearLayout> </RelativeLayout>
5、 在strings.xml中添加以下代码
<resources> <string name="app_name">ShareDialogDemo</string> <!-- 分享对话框 --> <string name="share_qq">QQ</string> <string name="share_qzone">QQ空间</string> <string name="share_wx">微信</string> <string name="share_wx_circle">朋友圈</string> <string name="share_sina">新浪</string> </resources>
6、在styles.xml文件中添加以下代码
<resources> <!-- Base application theme. --> <style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar"> <!-- Customize your theme here. --> <item name="colorPrimary">@color/colorPrimary</item> <item name="colorPrimaryDark">@color/colorPrimaryDark</item> <item name="colorAccent">@color/colorAccent</item> </style> <!-- 分享对话框动画 --> <style name="sharebottomsheetdialog_animation"> <item name="android:windowEnterAnimation">@anim/sharebottomsheetdialog_bottom_in</item> <item name="android:windowExitAnimation">@anim/sharebottomsheetdialog_bottom_out</item> </style> </resources>
至此,ShareDialog就集成到项目中了。
三、使用方法
package com.why.project.sharedialogdemo; import android.content.Context; import android.os.Bundle; import android.support.v7.app.AppCompatActivity; import android.view.View; import android.widget.Toast; import com.why.project.sharedialogdemo.dialog.ShareDialog; public class MainActivity extends AppCompatActivity { private Context mContext; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); mContext = this; findViewById(R.id.btn_open).setOnClickListener(new View.OnClickListener() { @Override public void onClick(View view) { //显示分享底部区域 Bundle bundle = new Bundle(); ShareDialog shareDialog = ShareDialog.getInstance(mContext,bundle); shareDialog.setOnShareClickLitener(new ShareDialog.OnShareClickLitener() { @Override public void onShareToQQ() { openShare("QQ"); } @Override public void onShareToQZone() { openShare("QZone"); } @Override public void onShareToWX() { openShare("WX"); } @Override public void onShareToWXCircle() { openShare("WXCircle"); } @Override public void onShareToSina() { openShare("Sina"); } }); shareDialog.show(getSupportFragmentManager(), "Share"); } }); } //在这里可以配合友盟分享,通过switch语句,根据type判断平台。执行分享代码 private void openShare(String type){ Toast.makeText(mContext, type, Toast.LENGTH_SHORT).show(); } }
混淆配置
无
参考资料
暂时空缺
