Javascript一共有四种调用模式:方法调用模式、函数调用模式、构造器调用模式以及apply调用模式。调用模式不同,对应的隐藏参数this值也会不同。
函数作为对象的属性时,称为方法。此时函数(即方法)中的this对应是该对象。
var myObject = { value:3,
func:function(){
alert(this.value);
}
};
myObject.func(); //3
也可以写成如下格式:
var myObject = { value:3 }; myObject.func = function() { alert(this.value); }
myObject.func(); //3
上面,this对应的是myObject对象。
三 函数调用模式
函数调用模式即通常的函数调用,属于全局性调用,此时this对应的是全局对象,即Window对象。
var add = function(a, b) { return a + b; } add(3,4); //7
上面也可以写成
window.add = function(a, b) { return a + b; }
add(3,4); //7
下面来看看下面的测试题,以检验你是否了解了this。
<script type="text/javascript"> var add = function(a, b) { return a + b; } var myObject = { value:3 }; myObject.func = function() { var helper = function() { this.value = add(this.value, this.value); } helper(); //alert(this.value); }
myObject.func(); alert(myObject.value); </script>
答案会是6吗?仔细想想。
答案为6的程序应该是这样的:
<script type="text/javascript"> var add = function(a, b) { return a + b; } var myObject = { value:3 }; myObject.func = function() { var that = this; // this对应myObject对象 (1) var helper = function() { //this.value = add(this.value, this.value); //这里调用模式为函数调用模式,而非方法调用模式,所以this对应全局对象 (2) that.value = add(that.value, that.value); } helper(); //alert(this.value); } myObject.func(); alert(myObject.value); </script>
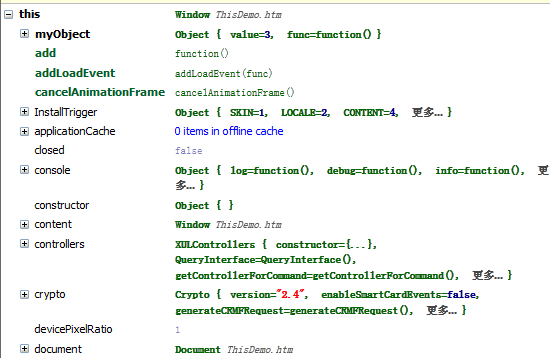
(1)处this在firefox调试如下:

(2)处this在firefox调试如下:

四 构造器调用模式
若在函数前面通过new 来调用,其实是生成一新对象,this自然指向该新对象。
var add = function(a, b) { return a + b; } var obj = new add(3, 4);
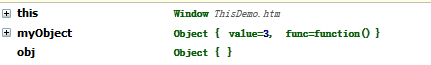
obj为一对象:

五 apply调用模式
apply方法有个参数,第一个是要绑定给this的值,第二个是一个参数数组。
var sum = add.apply(null,[3,4]); // this对应全局变量,即window对象 var sum2 = add.apply(myObject,[3,4]); //this对应为myObject对象
