4 月 6 日,Google 的 Chrome & Web 平台工程经理 Addy Osmani 在个人博客发文,介绍到 <img> 和 <iframe> 的 loading 将新增一个属性:lazy。
使用方法如下:
<img src="celebration.jpg" loading="lazy" alt="..." /> <iframe src="video-player.html" loading="lazy"></iframe>
范例如下:
<!-- Lazy-load an offscreen image when the user scrolls near it (img延迟加载)--> <img src="unicorn.jpg" loading="lazy" alt=".."/> <!-- Load an image right away instead of lazy-loading(立即加载) --> <img src="unicorn.jpg" loading="eager" alt=".."/> <!-- Browser decides whether or not to lazy-load the image(根据浏览器决定是否延迟加载) --> <img src="unicorn.jpg" loading="auto" alt=".."/> <!-- Lazy-load images in <picture>. <img> is the one driving image loading so <picture> and srcset fall off of that (如果延迟加载在picture中,img会脱离picture)--> <picture> <source media="(min- 40em)" srcset="big.jpg 1x, big-hd.jpg 2x"> <source srcset="small.jpg 1x, small-hd.jpg 2x"> <img src="fallback.jpg" loading="lazy"> </picture> <!-- Lazy-load an image that has srcset specified(指定条件下延迟加载) --> <img src="small.jpg" srcset="large.jpg 1024w, medium.jpg 640w, small.jpg 320w" sizes="(min- 36em) 33.3vw, 100vw" alt="A rad wolf" loading="lazy"> <!-- Lazy-load an offscreen iframe when the user scrolls near it(iframe延迟加载) --> <iframe src="video-player.html" loading="lazy"></iframe>
目前 Chrome 版本是 73,默认不支持懒加载。如果你等不急,可以直接强制开启 Chrome 的懒加载特性。
如果不出意外,Chrome 75 将正式默认支持图片懒加载。
-
在 Chrome 地址栏中输入:chrome://flags/
-
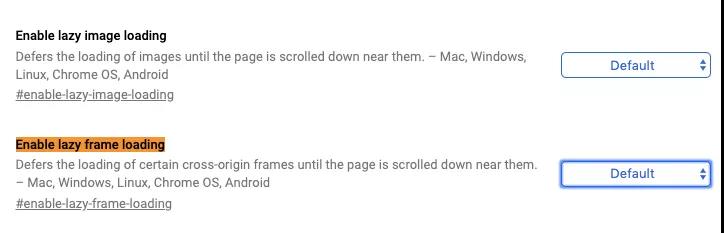
查找 Enable lazy image loading,把下图中两项设置成「Enable」
-

write by tuantuan