Http Cookie介绍
Http Cookie是从服务器发送给用户浏览器的一小部分数据, 在浏览器再次访问服务器时携带这部分数据用来标记用户状态。
cookie在使用中一般用来
- session管理
- 用户自定义数据存储
- 跟踪和分析用户行为
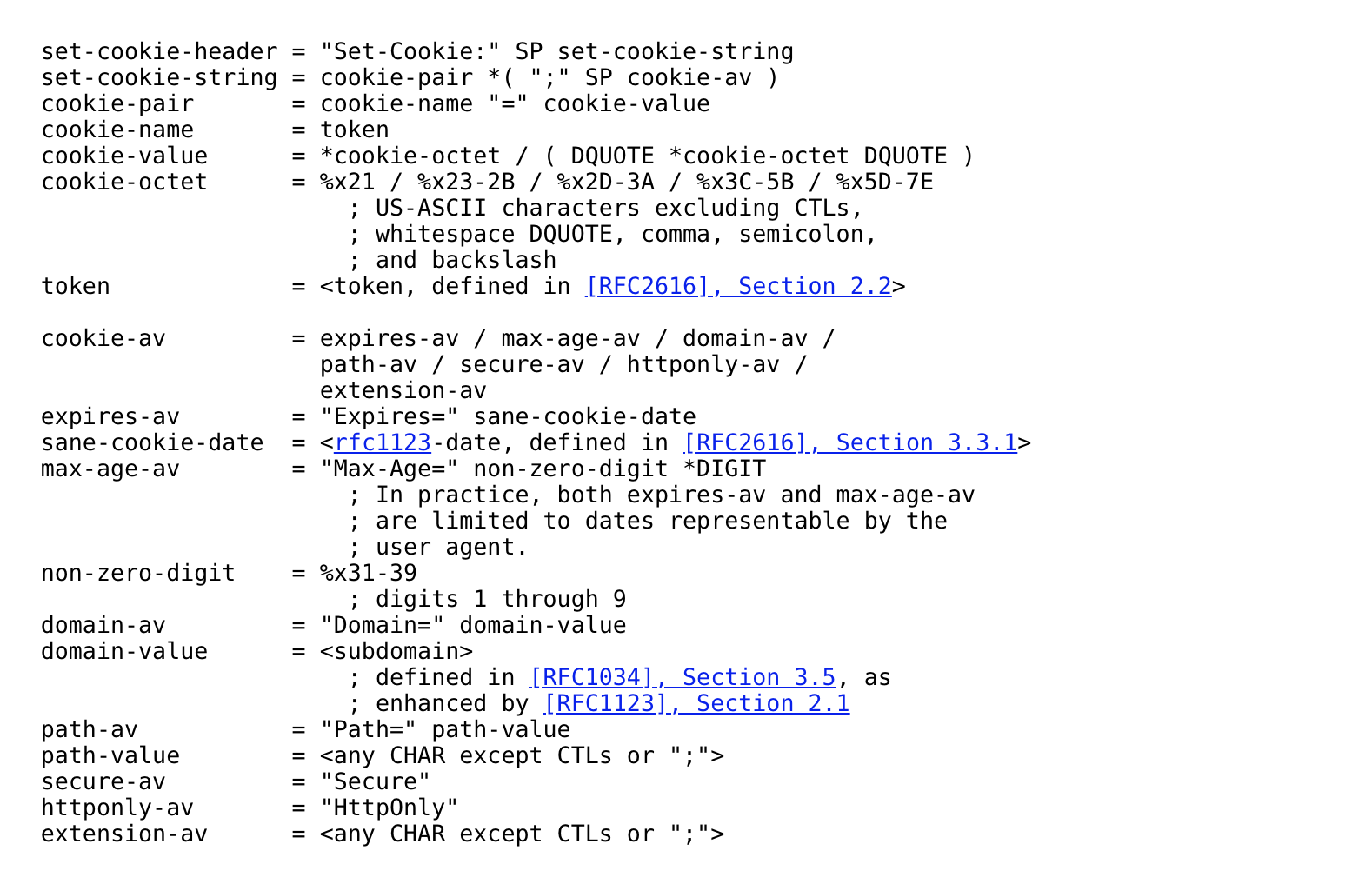
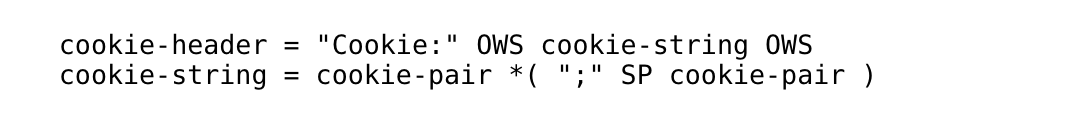
Cookie的设置根据http协议RFC6265,分别有服务器向浏览器发送的:Set-Cookie头和浏览器向服务器发送的Cookie头。这两个头的语法如下:
- Set-Cookie

- Cookie

-
Set-Cookie属性的作用
- Expires: 用于控制cookie的生存期
- Max-Age: 也是用来控制cookie的生存期,不是所有的浏览器都支持,如果有两个属性,Max-Age的优先级更高. 不设置expires和max-age的情况下cookie是本次会话有效.
- Domain: 用户控制cookie的作用域,父域写了cookie在子域起作用,但是兄弟域名之间不起作用。
- Path: 和domain类似用于控制cookie的作用域。
- Secure: Cookie通信必须通过加密传输.
- HttpOnly: 不要在http(https)以外的场合暴露cookie,可以防止跨域脚本共计。
Cookie的使用限制
- 大小限制, 大部分浏览器对cookie的大小有大小限制(约4k)和数量限制.
- 跨域限制, 对于跨域的请求,因为安全性的考虑Cookie跨域使用有限制。可能需要相互授权使用。
Session介绍
因为浏览器对cookie有大小限制,对于有状态服务来说显然是不够的。因此就有了存储在服务器端的客户状态。对于不同的语言和框架,实现session的方式各有不同。PHP session配置 和cookie有关的主要是以下几个配置:
session.cookie_domain: 默认情况下标识用户session的cookie的域名session.cookie_path: 默认情况下标识用户session的cookie的路径session.cookie_lifetime: 默认情况下标识用户session的cookie的超时时间session.cookie_secure: 默认情况下标识用户session的cookie的Secure配置session.name: 标识用户session的cookie名称session.save_handler: 保存session的类型
不同生存期配置下session和cookie出现的问题
- session超时时间配置小于cookie的超时时间配置:session在cookie之前过期,导致用户被异常踢出。
- 不刷新cookie的超时时间,只刷新session的超时时间: 虽然session有效,但是浏览器cookie过期。之后用户被异常踢出。
正确的使用姿势
- 本session有效:cookie过期时间设置为本会话生效。在用户操作的时候刷新session的过期时间.
- 一段时间有效:cookie过期时间设置为一段时间后过期,在用户操作的时候刷新session和cookie的过期时间。
工具和文档
MDN
PHP Session Configuration
RFC 6265
by zhangfeng