转自:https://lianghongbo.cn/blog/430585105a35948c
layui是国人开发的一款非常简洁的UI框架,使用了模块化加载方式,因此在使用过程中我们难免需要添加自己的模块,本教程就教大家封装一个简单的模块。
平常使用中,ajax可以说使用广泛,所以这里我们添加一个自己的模块,将ajax封装一下,方便使用。
注:模块加载需要服务器环境支持,因此看本教程前,请先在你本地搭建好本地服务器环境,这个不在本教程范畴内,请自行百度。
1、搭建项目目录
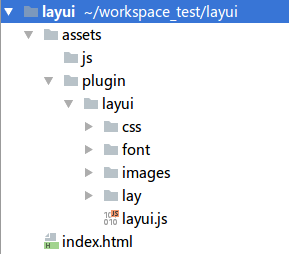
首先从layui的网站下载layui的包,放置到自己的项目里,这里我用一个全新的空项目,添加完layui后,目录结构如下:

2、编写模块文件
layui.define(['jquery'], function(exports){ var $ = layui.jquery; var obj = { ajax: function (url, type, dataType, data, callback) { $.ajax({ url: url, type: type, dataType: dataType, data: data, success: callback }); } }; //输出接口 exports('common', obj); });
layui.define()方法为layui的定义模块方法,该方法接收2个参数,第一个参数为依赖模块,这里看到我们依赖与jquery;第二个回调方法,这里面我们定义模块的内容,就是提供那些方法,从上面可以看出我们定义了一个obj对象,该对象有一个ajax方法用于调用jquery的ajax执行我们的操作。如果你是封装其他的jquery插件,那就把插件的js代码放到layui.define()的回调方法里就行了。
exports()为输出接口,这个方法也有两个参数,第一个为输出模块的名字,第二个为输出哪个对象。
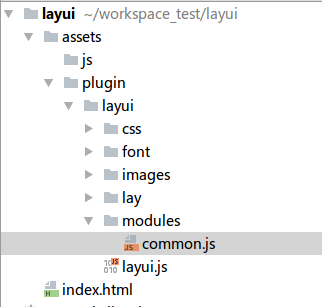
到此我们的模块就写完了,如果后续需要添加方法,就给obj对象添加方法就行了。现在我们的目录结构如下:
现在我在 plugin 的 layui 文件夹下新建 modules 文件夹,用以保存我们自己的模块文件,在这个文件夹里新建 common.js 文件,来编写我们第一个模块,该文件内容如下:

3、设置layui加载组件目录模块
模块写完后,我们需要配置layui,让layui能够找到我们的模块,一般这个配置是在我们的全局js里完成,这里我在 assets/js 下面新建 global.js 文件,该文件内容如下:
layui.config({ base: '/assets/plugin/layui/modules/' //自定义layui组件的目录 }).extend({ //设定组件别名 common: 'common', });
layui.config()为layui的配置方法,base参数表示我们模块的保存目录,这个目录是从网站的访问根目录开始算的,从上一步中可以看出,我的模块保存路径为 /assets/plugin/layui/modules/ 文件夹下;extend里面就来定义我们的实际模块名,上面代码中冒号前的common表示模块的名字,也就是以后我们加载模块时使用的名字,而冒号后的‘common’表示我们模块文件的名字,这里其实是指 /assets/plugin/layui/modules/common.js 文件,我们可以省略js后缀,加载时会自动添加后缀。
4、使用模块
模块定义好后,我们就可以来使用模块了,使用模块其实和使用layui的自带模块一样,现在来修改项目的 index.html 文件,在里面我使用模块的ajax方法访问一个在线翻译的接口,文件代码如下:
<script src="assets/plugin/layui/layui.js"></script> <script src="assets/js/global.js"></script> <script> layui.use(['common'], function () { var common = layui.common; common.ajax('http://route.showapi.com/32-9', 'post', 'json', { 'showapi_appid': 28043, 'showapi_sign': 'fd5ce066f69441bfa078c0ad16129b15', 'q': 'hello' }, function (res) { alert(JSON.stringify(res)); }); }); </script>
访问 index.html 看到下图返回结果,证明模块封装成功了。