css3的border-radius属性,我们用之来画圆角边框。
1、border-radius:none;//表示不用圆角边框,边框会变成方形。
2、border-radius:水平方向{1,4}[/竖直方向{1,4}];
第二个表示什么意思呢?
水平方向代表水平方向的半径,竖直方向代表竖直方向的半径。其中的每一个值可以用数值或百分比表示。
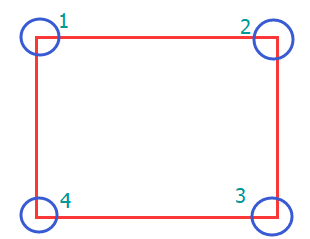
如果只有一个值,例如border-radius:10px,则表示四个角的半径值都相等。即top-left、top-right、bottom-right、bottom-left这四个值都相等。图示如下:

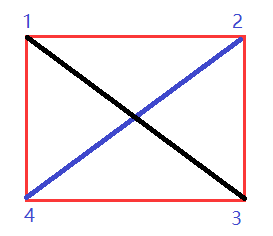
如果有两个值,例如border-radius:10px 20px,则表示1、3相等,2、4相等。图示如下:

如果有三个值,例如border-radius:10px 20px 30px,则第一个值代表top-left(1),第二个值代表top-right(2)和bottom-left(4),第三个值代表bottom-right(3)。可以依次从1数到3,只是4和2是相等的。图示如下:

如果有四个值,例如border-radius:10px 20px 30px 40px,则按照从1到4依次为top-left、top-right、bottom-right、bottom-left。图示如下:

如果需要水平半径与竖直半径各自分开写,则是这样的写法,border-radius:10% 40%/20% 30%; 值个数的意义同上所述。
如果在竖直方向省略的情况下,则竖直方向的半径等于水平方向的半径。
如果只写单个角,还可以这样写:
(左上角)border-top-left-radius:水平半径 [竖直半径]; 例如:border-top-left-radius:10% 50%;
(右上角)border-top-right-radius:水平半径 [竖直半径];
(右下角)border-bottom-right-radius:水平半径 [竖直半径];
(左下角)border-bottom-left-radius:水平半径 [竖直半径];
如果是单个角,水平半径与竖直半径之间有一个空格。如果竖直半径省略,则竖直半径与水平半径相等。
border-radius需要根据不同的浏览器内核添加不同的前缀,比说 Mozilla 内核需要加上“-moz”,而 Webkit 内核需要加上“-webkit”等。因此为了最大程度的兼容浏览器,我们需要设置如下:
-webkit-border-radius: 10px 20px 30px;
-moz-border-radius: 10px 20px 30px;
border-radius: 10px 20px 30px;
请将标准形式写在浏览器私有形式之后。
注意:针对某个角来说,如果有竖直或水平的值为0,那么这个角不会变化,依然是直角。例如border-top-left-radius:2em 0;这种写法,那么左上角不会发生任何变化,依然是直角。