更新时间(2020-10-29)
先上测试地址以示成功:
用微信 或 微信开发者工具 打开下面地址测试
https://tiepili.com/web/index.html
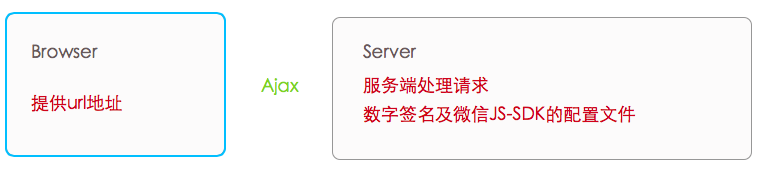
用异步ajax的方式获取数字签名
异步的方式好
1、前后端分离啊
2、一个服务可以供多个微信公众帐号的数字签名服务
在服务器端用 NodeJS 跑起一个数字签名生成服务,web端用ajax方式请求NodeJS服务获取数字签名信息
得到信息后配置微信JS-SDK

步骤
第一步 认证的微信公众帐号
首先你得拥有一个通过认证了的微信公众号或者开发者帐号花钱认证一年300块钱;
第二步 添加安全域名
在公众帐号平台后台添加 app 运行的域名地址,可以理解为为某个域名添加白名单功能
以我们公司为例:
微信公众号是:铁皮梨,添加了 tiepili.com 为安全域名,那么我在 tiepili.com 上的网页可以使用铁皮梨下公众帐号的数字签名了
第三步 生成数字签名
在微信公众平台后台上面能找到一个 appid 及 secret字符串
通过这两个数据,请求微信提供的两个公开API地址,生成对应的access_token后再生成ticket再通过规则加密成数字签名
注意,数字签名必须在服务端生成,这里我以NodeJS来实现
数字签名具体生成过程,NodeJS版本

1、获取微信签名所需的access_token
https.get('https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=你的appid写在这里&secret=你的secret写在这里', function(_res) {
// 这个异步回调里可以获取access_token
})
2、获取微信签名所需的ticket
https.get('https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=上一步中获取的access_token&type=jsapi', function(_res){
// 这个异步回调里可以获取ticket
});
3、生成数字签名具体方法
ticket、 noncestr、timestamp、url通过微信的规则用sha1加密
noncestr和timestamp在微信官方sample包中有具体的生成方法函数
// noncestr var createNonceStr = function() { return Math.random().toString(36).substr(2, 15); }; // timestamp var createTimeStamp = function () { return parseInt(new Date().getTime() / 1000) + ''; };
也可以参考我代码中的代码
// 计算签名方法 var calcSignature = function (ticket, noncestr, ts, url) { var str = 'jsapi_ticket=' + ticket + '&noncestr=' + noncestr + '×tamp='+ ts +'&url=' + url; shaObj = new jsSHA(str, 'TEXT'); return shaObj.getHash('SHA-1', 'HEX'); } var signature = calcSignature(ticket, noncestr, timestamp, url);
4、返回输出signature数字签名以及在生成数字签名时用到的timestamp、nonceStr、url、及appid
特别注意这几个参数的大小写
初始化微信 JS-SDK 中会用到
5、至此数字签名生成成功
第四步 在web中如何使用数字签名?
1、引入微信JS-SDK
https://res.wx.qq.com/open/js/jweixin-1.6.0.js
2、请求服务器获取数字签名
在 web 上用 ajax 方式请求 NodeJS 服务地址,请求时将当前 web 地址 url 上传至服务器
服务器生成数字签名后返回:(特别注意这几个参数的大小写)
signature,timestamp, appid, nonceStr
这四个数据用于配置微信JS-SDK
wx.config({ debug: true, appId: appid, timestamp: timestamp, nonceStr: nonceStr, signature: signature, jsApiList: [ 'checkJsApi', 'onMenuShareTimeline', 'onMenuShareAppMessage', 'onMenuShareQQ', 'onMenuShareWeibo', 'hideMenuItems', 'chooseImage' ] });
3、在wx.ready内调用API
wx.ready(function(){ var sdata = { title: '那年|时光遗忘了,文字却清晰地复刻着', desc: '那年|时光遗忘了,文字却清晰地复刻着', link: location.href.split('#')[0],
imgUrl: 'https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png',
success: function () { alert('用户确认分享后执行的回调函数'); }, cancel: function () { alert('用户取消分享后执行的回调函数'); } }; wx.onMenuShareTimeline(sdata); wx.onMenuShareAppMessage(sdata); });
4、搞定
关于数字签名过期与微信API的1w次请求的限制问题
由于微信提供的两个数字签名生成API有7200秒的有效期,并且暂时有1w次的限制,所以在我们自己服务器上需要将数字签名缓存
逻辑是:
如果用户请求时没缓存中没有数字签名,那么请求执行第三步 生成数字签名
如果缓存中有,并且是在2小时内那么直接返回数字签名信息,不去请求微信服务器
如果缓存中的数字签名过期了(超过2小时)则还是执行第三步 生成数字签名
注意:由于微信规定地址栏中的参数发生变化都认作是新的请求地址,数字签名也需要重新生成。
新生成的数字签名将存入cachedSignatures对象内
缓存中的数据结构将url设为key
数据结构如下:
var cachedSignatures = { 'https://tiepili.com/web/index.html': { appid: ’微信认证帐号的的appid' ,secret: '微信认证帐号的secret' ,timestamp: '1421135250' ,noncestr: 'ihj9ezfxf26jq0k' } }
测试项目源码
我的项目源码已经放到Github上了,有需要的可以pull下来看一看,
NodeJS我也是一知半解,将就着用,多有不足之处,欢迎交流
======== ======== ======== ======== ======== ======== ======== ======== ======== ========
博客园willian12345
by sheldon.wang