数据库
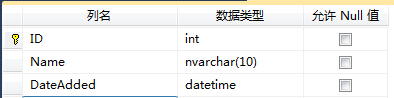
是一个SQL sever数据库,结构很简单,创建名为firstMVC的数据库,只包含一个数据表(名称为Persons),其中共有三列,分别用于保存人员(persons)的ID、姓名以及创建日期:

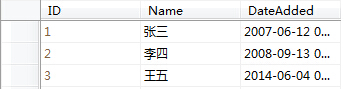
数据库信息:

模型
需要一个数据模型与数据库进行通信并处理数据。使用LINQ to SQL 从数据库检索数据。
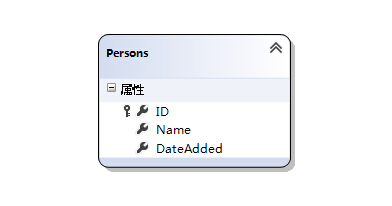
在Model文件夹添加一个新的LINQ to SQL项目条目,并将其名称指定为Persons。然后连接数据库,拖动Persons数据表,将其从服务器资源管理器拖动到LINQ to SQL设计器,结果如图:

控制器
创建控制器,作为模型(数据)与视图(用户界面)之间的桥梁。创建一个新的名为PersonsController的控制器,该控制器有两个动作方法:Index和IndividualPerson。第一个方法处理人员索引请求,第二个方法处理单个人员请求。
代码如下:
using firstMVC.Models; using System.Linq; using System.Web.Mvc; namespace firstMVC.Controllers { public class PersonController : Controller { // // GET: /Person/ public ActionResult Index() { ViewData["Message"] = "Person List"; PersonsDataContext dataContext=new PersonsDataContext(); ViewData["Persons"] = dataContext.Persons.ToList(); return View(); } public ActionResult IndividualPerson(int id) //注意将ActionResult对象作为返回值的方法的书写名字是否与视图名字一样; { //注意:Persons是表的名字,Where要区分大小写 PersonsDataContext dataContext=new PersonsDataContext(); Persons person = dataContext.Persons.Where (o => o.ID == id).Single(); ViewData["PersonName"] = person.Name; ViewData["Person"] = person; return View(); } } }
视图
创建视图以显示从控制器返回给最终用户的数据。需要创建一个母版页和两个视图:站点母版页、Index视图和IndividualPerson视图。
Site.Master文件
<%@ Master Language="C#" Inherits="System.Web.Mvc.ViewMasterPage" %> <!DOCTYPE html> <html> <head runat="server"> <meta name="viewport" content="width=device-width" /> <title> <asp:ContentPlaceHolder ID="TitleContent" runat="server" /> </title> </head> <body> <div class="page"> <div id="header"> <div id="title"> <h1>Getting Started </h1> </div> <div id="menucontainer"> <ul id="menu"> <li> <%= Html.ActionLink("Home","Index","Home")%> </li> </ul> </div> </div> <div id="main"> <asp:ContentPlaceHolder ID="MainContent" runat="server" /> <div id="footer"> Wrox Beginning ASP.NET MVC </div> </div> </div> </body> </html>
Index视图
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Site.Master" Inherits="System.Web.Mvc.ViewPage" %> <asp:Content ID="indexTitle" ContentPlaceHolderID="TitleContent" runat="server"> </asp:Content> <asp:Content ID="indexContent" ContentPlaceHolderID="MainContent" runat="server"> <h2> <%= Html.Encode(ViewData["Message"]) %> </h2> <p> <% IList<firstMVC.Models.Persons> persons = ViewData["Persons"] as IList<firstMVC.Models.Persons>; if (persons != null) { %> <ul> <% foreach (firstMVC.Models.Persons person in persons) { %> <li> <a href="/person/<%= Html.Encode(person.ID) %>"> <%=Html.Encode(person.Name) %> </a> </li> <% } %> </ul> <% } %> </p> </asp:Content>
IndividualPerson视图
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Site.Master" Inherits="System.Web.Mvc.ViewPage" %> <asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server"> <%= Html.Encode(ViewData["PersonName"])%> </asp:Content> <asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2> <%= Html.Encode(ViewData["PersonName"]) %> </h2> <p> <% firstMVC.Models.Persons person = ViewData["Person"] as firstMVC.Models.Persons; if (person != null) { %> <p> Name: <%=Html.Encode(person.Name) %> </p> <p> Date Added: <%= Html.Encode(person.DateAdded)%> </p> <% } %> </asp:Content>
路由
已经在数据模型中完成了从数据库检索数据的操作,并编写了控制器程序以获取这些数据,将其传递到视图。然而,在运行应用程序前,还需要将URL连接到控制器中的相应动作方法,现在,仅在名为Global.asax的ASP.NET应用程序类文件中定制URL路由。
该类中有一个RegisterRoutes静态方法,该方法有一个RouteCollection参数,该参数是定义路由并将它们添加到该集合的恰当位置。
该实例创建了两个路由:一个用于索引页面,另一个用于单个人员页面。
using System.Web.Http; using System.Web.Mvc; using System.Web.Routing; namespace firstMVC { // 注意: 有关启用 IIS6 或 IIS7 经典模式的说明, // 请访问 http://go.microsoft.com/?LinkId=9394801 public class MvcApplication : System.Web.HttpApplication { public static void RegisterRoutes(RouteCollection routes) { routes.IgnoreRoute("{resource}.axd/{*pathInfo}"); //Index routes.MapRoute( "Default", "", new {Controller = "Person", Action = "Index"} ); //IndividualPerson routes.MapRoute( "IndividualPerson", "person/{id}", new {Controller = "Person", Action = "IndividualPerson"} ); } protected void Application_Start() { RegisterRoutes(RouteTable.Routes); // RouteConfig.RegisterRoutes(RouteTable.Routes); //引用RouteConfig文件 } } }
测试应用程序:
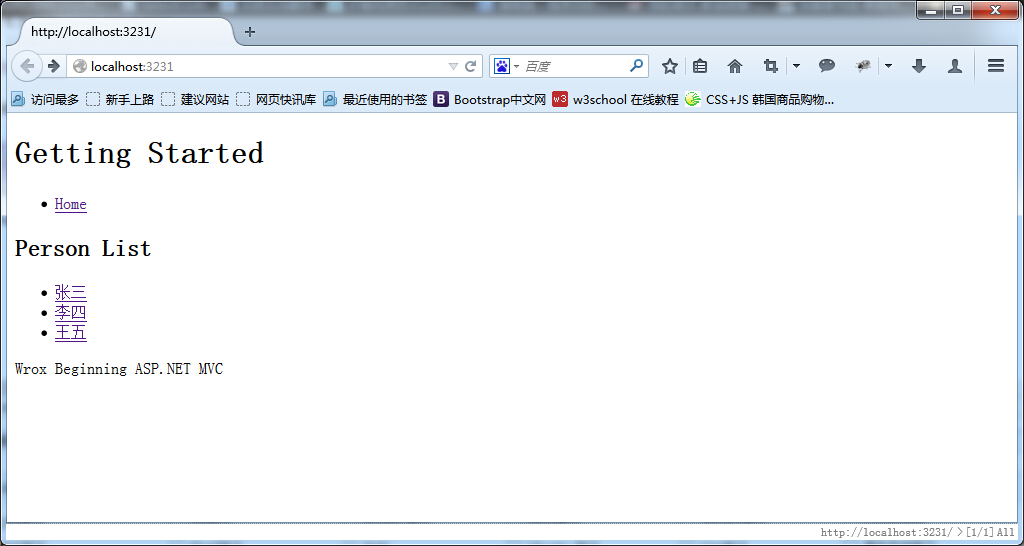
选择开始执行(不调试),显示索引页面:

通过单击人员的姓名,就可以跳转到人员页面查看其信息:
单击张三

点击李四

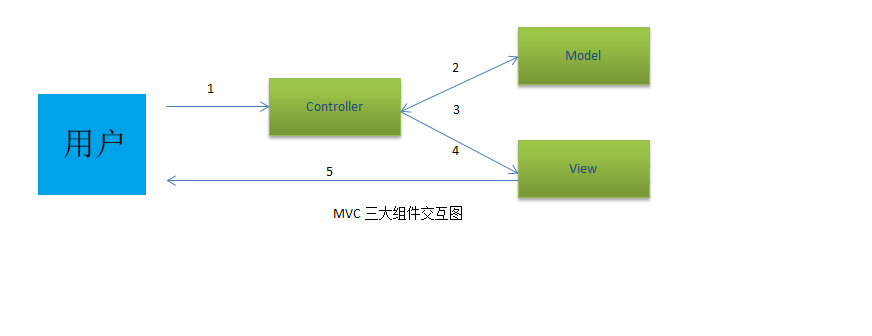
通过这个实例,分析各组件如何协同工作。
首先请求索引页面,该请求与PersonController中的Index动作方法的模式相匹配,因此会将请求路由到PersonController中的Index动作方法,该方法加载所有人员列表,并将其传递给Index视图,该视图是显示人员列表的地方。
当单机某个人员姓名时,请求URL和IndividualPerson动作方法模式相匹配,从而将请求路由到该动作方法没改动作方法根据人员ID检索人员的信息,然后将检索的信息传递到IndividualPerson视图进行显示。
该操作流程图为:

这种MVC形式被称为“被动视图”