引用外部样式使用link
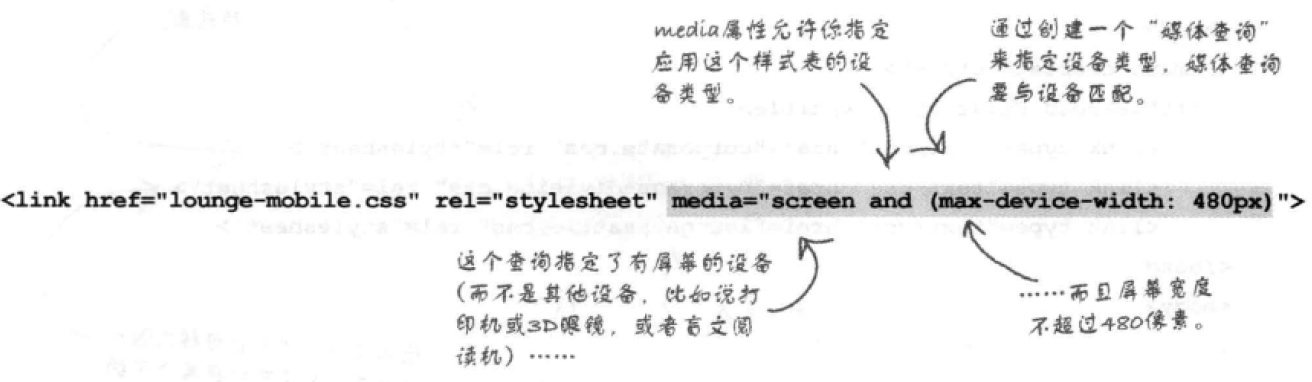
你可能想针对将要显示页面的设备类型(桌面PC、笔记本电脑、平板电脑、手机或者甚至页面的印刷版本)来调整页面的样式,可以利用一个media属性,
在<link>元素中增加这个属性,只使用适用于指定设备的样式文件。


<link href="..." rel="stylesheet" media="screen and (max-device-width=480px)" />
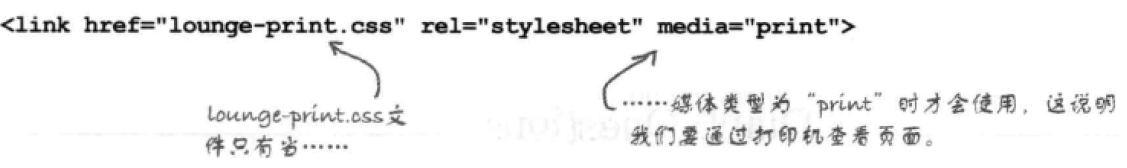
<link href="..." rel="stylesheet" media="print" />
查询中有很多属性可以使用,如依赖设备实际屏幕的大小(min-device-width、max-device-width),使用浏览器窗口大小(max-width、min-width),以及显示方向[ orientation,这个可以时横向(landscape)或纵向(portrait)],
此外还有很多其他的属性。可以根据需要为html增加多个<link>标记,涵盖你要支持的所有设备。
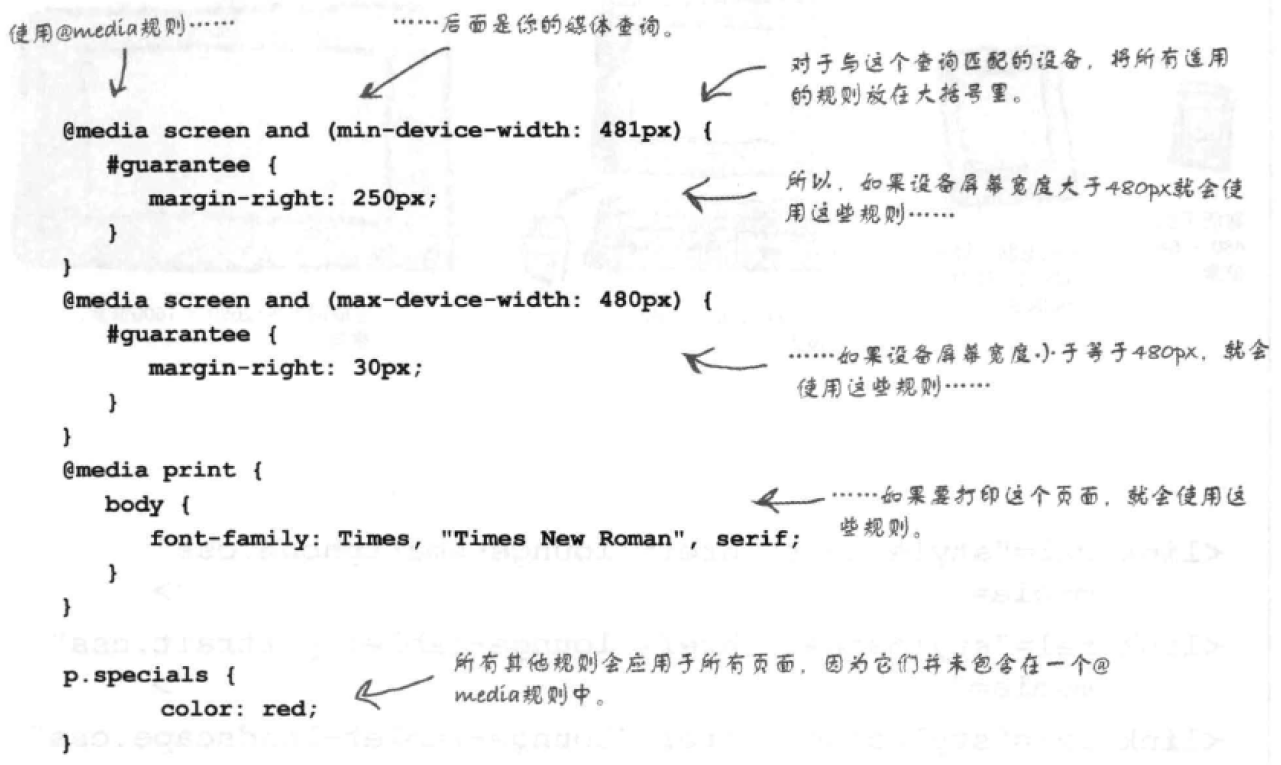
在css中增加媒体查询
要为CSS指定有特定属性的设备,还有一种方法:不是在link标记中使用媒体查询,还可以直接写在CSS中。
采用这种方式,@media规则中只包含特定于中媒体类型的CSS规则。在CSS文件中,要把对所有媒体类型都通用的规则放在@media规则下面,
这样一来,就不会不必要的重复规则了。另外浏览器加载页面时,它会通过媒体类型来确定页面适用的规则,而将不匹配的规则忽略。

<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <link href="static/css/test.css" rel="stylesheet" media="screen and (min-1024px)" /> <link href="static/css/test.css" rel="stylesheet" media="screen and (max-1024px)" /> </head> <body> <div class="div_test"> hello world!!! </div> </body> </html>
test.css样式文件:
@media screen and (min-1024px)
{
.div_test{
font-size:50px;
font-family:'Times New Roman';
font-style:oblique;
color: #000000;
background-color: #808080;
margin:30px;
padding:50px;
padding-left:100px;
border: dashed 1px #0cf60a;
border-radius:5px;
}
}
@media screen and (max-900px)
{
.div_test{
font-size:50px;
font-style:oblique;
background-color: #b6ff00;
margin:30px;
padding:50px;
padding-left:100px;
border: double 1px #0cf60a;
border-radius:5px;
}
}