在阅读前,在此说明下,本人英文一直不好,所以该文档是借助翻译工具翻译的,阅读起来可能有点不好,请各位谅解,哪位大神有标准的中文文档请分享下
Github下载地址:https://github.com/kikinteractive/app
App.js帮助文档
目录:
一、Pages
1、Controllers 控制器
2、Page Arguments 参数
3、Templating 模板
4、Events 事件
5、Navigation stack 导航
6、Back stack 返回按键
7、Pick a page 渲染页面
8、Transitions 切换模式
9、Restore stack 恢复会话
10、Stack manipulation 移除会话
二、UI Components
1、Topbar 头部工具栏
2、Content 内容组件
3、Buttons 按钮
4、Lists & scrolling 列表
5、Infinite scroll 列表冬天加载
6、Inputs 输入框
7、Sections 块组件
8、Dialogs 弹窗
9、PhotoViewer 图片浏览
下面是App.js webpages的标准格式:
<!DOCTYPE html> <html> <head> <title>My App</title> <meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, minimal-ui"> <link rel="stylesheet" href="//cdn.kik.com/app/3.0.0/app.min.css"> <style> /* put your styles here */ </style> </head> <body> <!-- (5)put your home pages start 编写页面--> <div class=”app-page” data-page=”home”> </div> <!-- put your pages end --> <script src="//zeptojs.com/zepto.min.js"></script> <script src="//cdn.kik.com/app/3.0.0/app.min.js"></script> <script> /* (6)put your javascript here */ </script> </body> </html>
1、app.min.js是包含所有库功能的核心模块。
2、app.min.css是带有App.js的默认样式表。它包含了所有包含小部件的ios/android样式。
3、zepto.min.js是一个类似于jQuery-like的库,专注于轻量级和移动友好型。它不是对app.js的依赖,但仍然很好地编写简洁的、
跨平台的代码。如果你愿意的话,用jQuery替换它。
4、meta viewport标记只是确保在它运行的任何设备上正确地大小窗口。这对于在不同的平台上获得一致的规模和规模是很重要的。
5、pages的注释是HTML页面元素的位置,如UI部分所描述的那样。
6、javascript的注释是控制器和导航代码的位置。
7、styles是页面的样式。
由于App.js应用程序本质上是静态的,你所要做的就是把你的代码放到一个HTML文件中,(也就是说在手机上浏览的不同页面其实是一个
html页面的不同div对应的page页),然后在浏览器中打开它进行测试。
一、Pages
App.js是为单个静态页的应用提供服务的。这意味着它可以在网页的会话中保持所有页面导航,将“Page”定义为可以实例化的DOM节点。
page是具有某些通用组件的HTML元素,如topbar和内容区。注意,虽然这些组件是完全可选的,但是“app-page”格式是HTML的唯一要求。
如下代码:
<div class="app-page" data-page="home"> <div class="app-topbar"></div> <div class="app-content"></div> </div>
“app-page”必须有一个“data-page”属性,该属性表示页面的名称。每当任何JavaScript代码试图加载该页面时,都会使用这个名称。
如下加载页面:
App.load('home');
这一行JavaScript指示app.js加载名为“home”的页面。在引擎盖下,app.js用这个名字克隆HTML“app-page”元素,并使其对用户可见。
通过这种方式,我们可以创建同一页面的多个实例,并在不同的上下文中使用它。
1、Controllers
每当使用“app.load”加载一个新页面时,都会调用一个特殊的函数来准备HTML页面app-page元素。这允许您在向用户
显示页面之前将页面的任何动态方面连接起来。例如,按钮可以被绑定来执行他们需要做的任何动作。
/* in your javascript */ App.controller('home', function (page) { // this runs whenever a 'home' page is loaded // 'page' is the HTML app-page element $(page) .find('.app-button') .on('click', function () { console.log('button was clicked!'); }); });
控制器也可以是一个JavaScript,这样你就可以拥有从彼此继承的控制器。如下
function HomeController(page) { // this runs whenever a 'home' page is loaded this.foo = 'bar'; this.print(); } HomeController.prototype.print = function () { console.log(this.foo); }; App.controller('home', HomeController);
如果您已经在HTML中描述了多个页面,那么您将希望为每个页面创建一个控制器,以便在加载时能够正确地构造它们。
2、Page Arguments
控制器可以有动态参数,这样您就可以根据输入构造一个稍微不同的页面。例如,如果我正在创建一个联系人列表应用程序,
我将想要为我列表中的任何给定联系人加载一个联系人页面。我们要做的是描述一个带有空白字段的通用联系人页面,并根据页面
的加载方式来填充它们。
要加载带有特殊参数的页面,只需在“app.load”调用中添加一个JSON对象,您就可以相应地在populator中使用该对象。
如下:
<!-- in your html --> <div class="app-page" data-page="contact"> <div class="app-topbar"> <div class="app-title">Contact</div> </div> <div class="app-content"> <div class="first-name"></div> <div class="last-name"></div> </div> </div> /* in your javascript */ App.controller('contact', function (page, contact) { $(page).find('.first-name').text(contact.firstName); $(page).find('.last-name' ).text(contact.lastName ); }); /* somewhere else in javascript */ var contact = { firstName : 'Bruce' , lastName : 'Lee' }; App.load('contact', contact);
在上面的第二行代码中,“联系人”对象可以有任何一个姓氏和名称,控制器将相应地设置页面。
这些类型的参数与Zepto或jQuery结合在一起,可以有效地让您对HTML进行模板。
3、Templating
模板HTML元素是一种非常常见的范例,虽然app.js在模板上没有任何专门的特性,但它绝对不会妨碍它。一般来说,
你可以使用任何你想要的框架/库,如果你想在没有任何框架的情况下使用它,那么就会有一些模式让它变得简单:
<!-- in your html --> <div class="app-page" data-page="contact"> <div class="app-topbar"> <div class="app-title">Contact</div> </div> <div class="app-content"> <div class="contacts"> <div class="contact"> <div class="first-name"></div> <div class="last-name"></div> </div> </div> </div> </div> /* in your javascript */ App.controller('contact', function (page, contacts) { var $template = $(page).find('.contact').remove(); var $contacts = $(page).find('.contacts'); contacts.forEach(function (contact) { var $contact = $template.clone(true); $contact.find('.first-name').text(contact.firstName); $contact.find('.last-name' ).text(contact.lastName ); $contacts.append($contact); }); });
4、Events
1、 appLayout:可能是最重要的事件,这是由方向改变、窗口大小调整、DOM中的页面放置或任何可能使页面布局无效的事件引起的。
绑定到这个事件,并在这里放置任何与布局相关的代码。
2、 appShow:每当用户导航到这个页面时就会被触发。如果用户导航到另一个页面并最终返回,那么这个过程可能会多次触发。
3、 appHide:当用户从这个页面导航时,就会被触发。请注意,这并不一定意味着页面将被销毁,例如,当用户导航到另一个页面并可能返回时。
4、 appBack:当用户从这个页面中向后导航时,就会被触发。
5、 appBack:当用户从这个页面中向后导航时,就会被触发。
6、 appBeforeBack:当用户即将在堆栈中导航时,就会被触发。这个导航可以通过在事件处理程序中返回false来取消(类似于窗口。onbeforeunload作品)。
7、 appReady:这实际上被称为第一次在页面上调用appShow。它在确保窗口方面有额外的好处。onload被调用,这使得它对于网络绑定的初始化代码非常有用。
8、 appDestroy:当页面的实例即将被完全销毁时触发。这通常发生在用户完成从页面向后导航时。
要处理这些事件,需要在控制器中绑定它们。
App.controller('home', function (page) {
$(page).on('appShow', function () {
console.log('the user can see it!');
});
});
或者,所有事件都可以被绑定为控制器类的方法。
function HomeController(page) { // stuff } HomeController.prototype.onShow = function () { console.log('the user can see it'); }; App.controller('home', HomeController);
在销毁时,重要的是取消绑定到页面范围之外的事件,以允许JavaScript垃圾收集器完成其工作。
App.controller('home', function (page) {
function doStuff() {
// handle event
}
window.addEventListener('keypress', doStuff);
$(page).on('appDestroy', function () {
window.removeEventListener('keypress', doStuff);
});
});
5、Navigation stack
正如前面所讨论的,app.load对所选页面进行克隆,为其创建一个控制器,然后将其呈现给用户。
App.load('home');
这可以在任何时候在代码的任何地方调用。如果在一个正在进行的过程中尝试导航,那么导航将在当前完成之后排队执行。
此外,当导航完成时,可以提供一个回调来运行。
如下:
App.load('home', function () {
// done!
});
因为按钮通常直接加载页面,所以有一个特性允许这是一种快速、简洁的方式。
<!-- in your html -->
<div class="app-button" data-target="page2">Go to page 2</div>
<div class="app-button" data-target="contact" data-target-args='{"firstName":"Bruce","lastName":"Lee"}'>Open contact</div>
当第一个按钮被单击时,load('page2')将自动被调用。第二个按钮是类似的,但也提供了要传递的
页面参数(app.load('contact',firstName:'Bruce',lastName:'Lee') )
6、Back stack
当你从一个页面切换到另一个页面时,app.js将会有一段你曾经拥有的页面的历史,能够导航到它们。
返回是应用程序的概念上的反转,加载在导航栏中返回到前一个页面加载(当导航完成时破坏当前页面)。
// load home // load page2 App.back(function () { // back to home // page2's appDestroy event has been called });
如果没有前页导航回应用,返回将返回false。
与数据目标特性一样,app.back有一个概念上的反向特性。
<!-- in your html -->
<div class="app-button" data-back>Go back</div>
当点击上面的按钮时,App.back() 将自动被调用。
回到一个特定的页面,而不是简单地返回一个页面是很常见的。
// load home // load page2 // load page3 App.back('home', function () { // back to home // page2's and page3's appDestroy events have been called });
后退按钮的另一个常见的做法是根据前一页命名它。App.js提供了一种方便,可以自动地将后退按钮命名为它将指向的页面。
<div class="app-button" data-back="true" data-autotitle></div>
7、Pick a page
页面的一个常见用例是为用户提供一种方法,让用户可以选择在呼叫页面上使用的内容或数据。这可以通过以下方式完成:
App.controller('selector', function (page, request) {
// 'request' is data from the requestor
// respond to the caller
// will implicitely call App.back and destroy the page
this.reply({ some: 'data' });
});
App.pick('selector', { some: 'data' }, function (data) {
// 'data' is the reply data
// do something with it
});
8、Transitions
App.js在默认情况下会尝试在页面之间转换,使用最适合你的应用程序运行的平台。例如,在iOS上,
你的页面标题会随着淡出而逐渐消失,模拟原生的iOS转换风格。
有许多在转换中构建的,每个对“app.load”的调用都可以指定直接使用哪个转换(覆盖默认值)。
App.load('home', 'fade'); // fade between pages
转换是由Swapper.js提供的。到文档中查看可用的转换列表。
此外,您还可以为所有导航设置全局缺省跃迁。
App.setDefaultTransition('transition-name'); // global
// set per platform
App.setDefaultTransition({
ios : 'transition-name' , // iOS
iosFallback : 'transition-name' , // iOS <5
android : 'transition-name' , // Android
androidFallback : 'transition-name' , // Android < 4
fallback : 'transition-name' // non-iOS, non-Android
});
默认的转换也可以设置为每一页。
App.controller('page2', function (page) {
this.transition = 'fade';
});
9、Restore stack
因为app.js知道您的导航堆栈以及如何构造页面,所以它还提供了自动恢复用户会话的能力,
使其恢复到上次关闭时的位置。启用这个特性需要以下的习语:
// in your apps main method try { // try to restore previous session App.restore(); } catch (err) { // else start from scratch App.load('home'); }
下面是一个例子,说明如果最后一个会话在最后5分钟内,如何只恢复堆栈。
try { App.restore({ maxAge: 5*60*1000 }); } catch (err) { App.load('home'); }
注意:maxAge是以毫秒为间隔的。
单独的页面可以防止自己被恢复(例如,如果它们是模态的)。
App.controller('page2', function (page) {
this.restorable = false;
});
page2和堆栈前面的任何页面都不会恢复(但是以前的页面将会)。
10、Stack manipulation
虽然通常是一种糟糕的实践,但通常需要在没有用户交互的情况下操纵导航堆栈。
注意,在不调用App.back或app.load的情况下,删除当前可见的页面是不可能的。
// stack = [home, page2, page3] App.removeFromStack(0,1); // remove home from stack // stack = [page2, page3] App.addToStack(1, ['home', 'page4']); // add two pages at index 1 // stack = [page2, home, page4, page3]
二、UI Components
App.js页面通常有一个topbar和内容区域。topbar包含标题和按钮(用于导航和其他操作),而内容则具有页面的实际内容。
<div class="app-page"> <div class="app-topbar"></div> <div class="app-content"></div> </div>
App.js附带了一些内置的UI组件,并且已经设计好了。几乎所有这些都将在你的应用程序中结束。
注意,拥有特定于平台的样式通常很方便。例如,在这个页面顶部的演示中,topbar在iOS和Android上的风格略有不同。
为了适应这个应用,app.js在文档的主体上添加类,表示它正在运行哪个平台。使用这个类作为过滤选择器可以让您为单个小部件有单独的样式。
.my-widget { /* cross-platform styles */ } .app-ios .my-widget { /* ios only styles */ } .app-android .my-widget { /* android only styles */ }
1、Topbar
与许多原生移动应用一样,App.js topbar通常由几个按钮和一个标题组成。
<div class="app-topbar"> <div class="app-title">Page title</div> </div> 或者: <div class="app-topbar"> <div class="app-button left" data-back>Back</div> <div class="app-title">Page title</div> <div class="app-button right">Forward</div> </div>
点击按钮部分,了解如何在你的topbar中添加按钮。
2、Content
应用程序内容包含页面的所有内容,包括按钮、列表和输入。虽然这些小部件是有用的,但通常情况下,
应用程序的自定义HTML结构会在这里。
默认情况下,它会自动为它进行滚动管理。要关闭自动滚动,可以将属性数据无滚动条添加到内容元素中。
<div class="app-content"></div>
3、Buttons
按钮是任何应用程序和应用程序的基本组件。App.js有几个内置的方便操作。任何带有类app-button的元素都将自动进行相应的样式化,
并在按下适当的下状态时对触摸做出响应。
<div class="app-button">My button</div>
最常见的按钮位置之一是topbar。
<div class="app-topbar"> <div class="app-button left" data-back>Back</div> <div class="app-title">Page title</div> <div class="app-button right">Forward</div> </div>
你可以想象,“后退”按钮会出现在左边和右边的“转发”按钮上。您会注意到,样式与内容区域中的按钮有很大的不同,
因为在这个上下文中,我们希望一个更小的按钮适合于导航,等等。
4、Lists & scrolling
列表对于显示批量数据或提供一组可供选择的选项非常有用。
<!-- in your app-content --> <ul class="app-list"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul>
另外,列表项可以是按钮。
<ul class="app-list"> <li class="app-button">Button item</li> </ul>
列表通常有将项目划分为逻辑部分的标签。
<ul class="app-list"> <label>Animals</label> <li>Dogs</li> <li>Cats</li> <label>Fruits</label> <li>Apples</li> <li>Oranges</li> </ul>
5、Infinite scroll
列表经常在用户滚动时创建动态加载内容的需求。App.js可以帮你处理这个问题。
App.infiniteScroll(listElement, function (next) { // dynamically fetch data var list = []; // add html elements to list next(list); });
请注意,listElement是将元素动态插入到的HTML元素。
在等待动态内容加载时,有一个加载元素是一个常见的用例。
App.infiniteScroll(listElement, { loading: loadingElem }, function (next) {
next([ stuff ]);
});
请注意,loadingElem将被克隆并在列表的底部使用,而内容正在被获取。
6、Inputs
App.js提供标准组件来收集用户输入,无论是HTML输入还是文本区域,都可以很容易地构造表单。
<!-- in your app-content --> <input class="app-input"> <input type="search" class="app-input"> <!-- will have search icon --> <textarea class="app-input"></textarea>
7、Sections
“section”是app.js UI中的一个概念,它允许您将组件块分割成方便的块。
在你的应用程序的内容中试试这个:
<!-- in your app-content --> <div class="app-section"> <input class="app-input" placeholder="Subject"> <textarea class="app-input" placeholder="Message"></textarea> <div class="app-button">Send</div> </div>
你会注意到,上面描述的相同的输入现在都在一个圆形的部分中。此外,该部分还有一个边界,以及适当的边界。
这些特性可以应用于页面内容区域中所描述的任何小部件。
<ul class="app-list app-section"> <li>Item 1</li> <li>Item 2</li> <li>Item 3</li> </ul> <div class="app-section"> <div class="app-button">Send</div> </div> <div class="app-section"> <input class="app-input"> </div>
注意,您可以在一个小节中放置尽可能多的小部件,并且它们将被相应地处理。
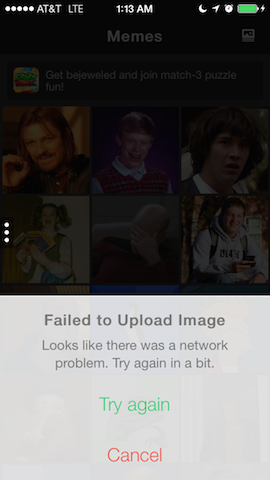
8、Dialogs
App.js对话框执行与传统模态对话框和动作表单相似的任务。它们是可以将文本(或HTML元素)呈现给用户的modals,
可以选择关闭的按钮。

App.dialog({ title : 'Network Error', text : 'Looks like the connection is flaky. Try again in a bit' okButton : 'Try Again', cancelButton : 'Cancel' }, function (tryAgain) { if (tryAgain) { // try again } });
这里dialog只展示了文本,有时我们希望dialog展示的是表单或者是其他组件元素,这是就需要用的rawHTML属性,
这个属性值是一个元素对象,而不是字符串
//获取login的元素 var loginForm = $(page).find(‘.login’)[0]; App.dialog({ title : 'Network Error', rawHTML : loginForm, okButton : 'Try Again', cancelButton : 'Cancel' }, function (tryAgain) { if (tryAgain) { // try again } });
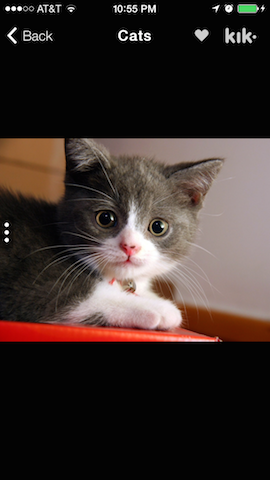
9、PhotoViewer
PhotoViewer.js 是为App.js提供的可定制的照片库,这对于设置来说是微不足道的。它是一种带有滑动手势、缩放和放大功能的原生感觉。

<!-- in your html --> <script src="http://cdn.kik.com/photo-viewer/1/photo-viewer.js"></script> <div class="app-page dark-page" data-page="viewer"> <div class="app-topbar"> <div class="left app-button" data-back data-autotitle></div> <div class="app-title">Viewer</div> </div> <div class="app-content"></div> </div> // in your js App.controller('viewer', function (page, data) { var photoViewer = new PhotoViewer(page, data.urls); }); // to use the viewer App.load('viewer', { urls: [ 'http://i.imgur.com/yDK68Ff.jpg', 'http://i.imgur.com/rKIESYd.jpg', 'http://i.imgur.com/OTaodxO.jpg' ] });
请阅读PhotoViewer文档,了解更多选项和定制。
Github下载地址:https://github.com/kikinteractive/app