利用ajax可以做到页面无刷新登陆。
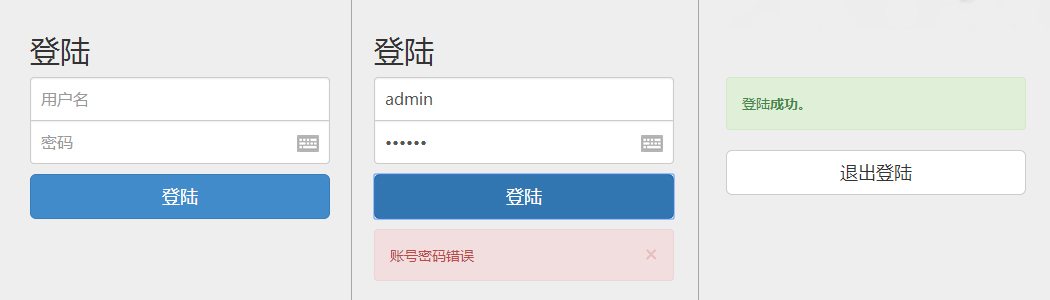
运行效果

目录结构
site/ css/ images/ js/
site/css/bootstrap.css(bootstrap样式表)
site/js/bootstrap.js(bootstrap脚本)
site/js/jquery-2.1.0.js(jQuery)
site/images/ajax-loader.gif 
site/index.php
<?php session_start(); ?> <!doctype html> <html lang="zh"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>ajax,php登陆</title> <!--bootstrap样式表--> <link href="css/bootstrap.css" rel="stylesheet" media="screen"> <link href="css/main.css" rel="stylesheet" media="screen"> </head> <body> <div class="container"> <?php if(!isset($_SESSION['username'])){ echo ' <form method="post" class="form-signin"> <h2 class="form-signin-heading">登陆</h2> <input type="text" placeholder="用户名" class="form-control" id="username" /> <input type="password" placeholder="密码" class="form-control" id="password" /> <button id="submit" type="submit" class="btn btn-lg btn-primary btn-block">登陆</button> <div id="message"></div> </form> '; } else { echo ' <div class="form-signin"> <div class="alert alert-success">登陆<strong>成功</strong>。</div> <a href="logout.php" class="btn btn-default btn-lg btn-block">退出登陆</a> </div> '; } ?> </div> </body> <!--jQuery--> <script src="js/jquery-2.1.0.js"></script> <!--booststrap库,一些方便的组件--> <script src="js/bootstrap.js"></script> <!--AJAX登陆脚本--> <script src="js/login.js"></script> </html>
site/css/main.css
body { padding-top: 40px; padding-bottom: 40px; background-color: #eee; } .form-signin { max- 330px; padding: 15px; margin: 0 auto; } .form-signin .form-signin-heading, .form-signin .checkbox { margin-bottom: 10px; } .form-signin .checkbox { font-weight: normal; } .form-signin .form-control { position: relative; font-size: 16px; height: auto; padding: 10px; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .form-signin .form-control:focus { z-index: 2; } .form-signin input[type="text"] { margin-bottom: -1px; border-bottom-left-radius: 0; border-bottom-right-radius: 0; } .form-signin input[type="password"] { margin-bottom: 10px; border-top-left-radius: 0; border-top-right-radius: 0; } .form-signin .btn { margin-bottom: 10px; }
site/js/login.js
$('#submit').click(function(e){
var username = $('#username').val();
var password = $('#password').val();
$.ajax({
type:"POST",
url: "checklogin.php",
data: "myusername="+username+"&mypassword="+password,
success: function(html){
if(html=='true') {
window.location="index.php";
}
else {
$("#message").html(html);
}
},
beforeSend:function()
{
$("#message").html("<p class='text-center'><img src='images/ajax-loader.gif'></p>")
}
})
return false;
})
site/checklogin.php
<?php // 会话开始 session_start(); include_once 'config.php'; // 连接数据库 $mysqli = mysqli_connect($host, $username, $password, $db_name) or die("数据库链接失败"); // 获取用户名密码 $myusername = $_POST['myusername']; $mypassword = $_POST['mypassword']; // 防MySQL注入 $myusername = mysqli_real_escape_string($mysqli,$myusername); $mypassword = mysqli_real_escape_string($mysqli,$mypassword); $sql="SELECT * FROM $tbl_name WHERE username='$myusername' and password='$mypassword'"; $result= mysqli_query( $mysqli,$sql); // Mysql_num_row 获取结果数 $count=mysqli_num_rows($result); // If result matched $myusername and $mypassword, table row must be 1 row if($count==1){ // 打印 "true",并且将账号密码注册到session echo "true"; $_SESSION['username'] = 'myusername'; $_SESSION['password'] = 'mypassword'; } else { // 返回错误信息,×为X号 echo "<div class="alert alert-danger alert-dismissable"><button type="button" class="close" data-dismiss="alert" aria-hidden="true">×</button>账号密码错误</div>"; } ?>
site/logout.php
<?php // 销毁session session_start(); session_destroy(); header("location:index.php"); ?>
site/config.php
<?php $host="localhost"; // Host $username="root"; // Mysql用户名 $password="12345"; // Mysql密码 $db_name="test"; // 数据库名 $tbl_name="members"; // 表名 ?>