离场定高转弯保护区的绘制
距离上一篇发文,过去快一个月了,时间挤一挤总是有的,但有时候就是差了点开始动笔的决心。感觉飞行程序设计的话题还是蛮多人喜欢的,所以继续努力发文,为飞行程序的学员和从业者提供一点思路和参考。
离场定高转弯在保护区绘制时,会比较麻烦。性能分析时,这种没有固定航迹的飞行方式,也会增加较多的分析难度。
从飞行的角度来说,定高转弯是最适合发挥航空器自身性能的一种离场方式。特别是在大角度转弯的离场程序中,定高转弯,可以根据实际爬升能力有效节省直线段的爬升距离。
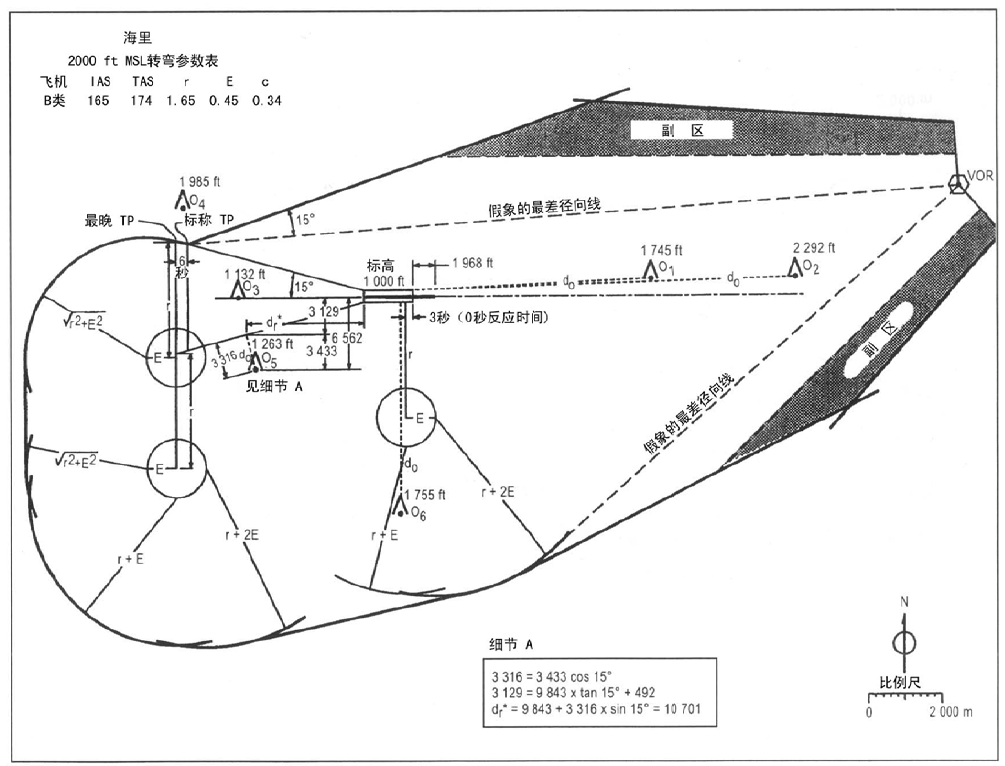
在DOC9368《仪表飞行程序设计手册》中提供了仅有的一张定高转弯离场保护区的图例,是下面这张图。

一、原理分析
定高转弯,从原理上来说,只要航空器达到了指定的转弯高度,就可以立即转弯。
在程序设计时,对航空器的爬升能力和转弯能力是这样假设的:
1)假定在跑道入口后600米,航空器就可以达到指定的转弯高度,无论这个高度是多少。
2)当航空器离开转弯初始区的时候,可以认为航空器已经达到了指定的转弯高度。
3)在转弯初始区内的任意一点,都可以认为航空器完成了转弯,可以直飞下一航路点。
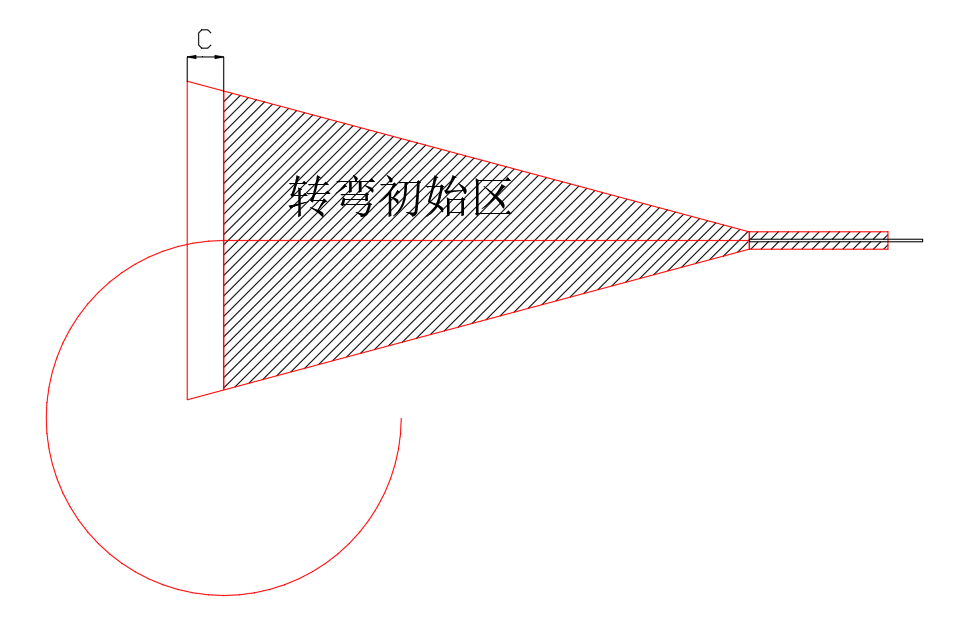
如果允许跑道内转弯,转弯初始区包含两部分:跑道入口后600米开始,宽度300米至跑道末端DER;跑道末端DER开始宽度300米,两侧各15°外扩,直到根据指定梯度到达的转弯位置。未指定离场梯度的情况下,采用DER之上5米开始3.3%梯度进行计算。

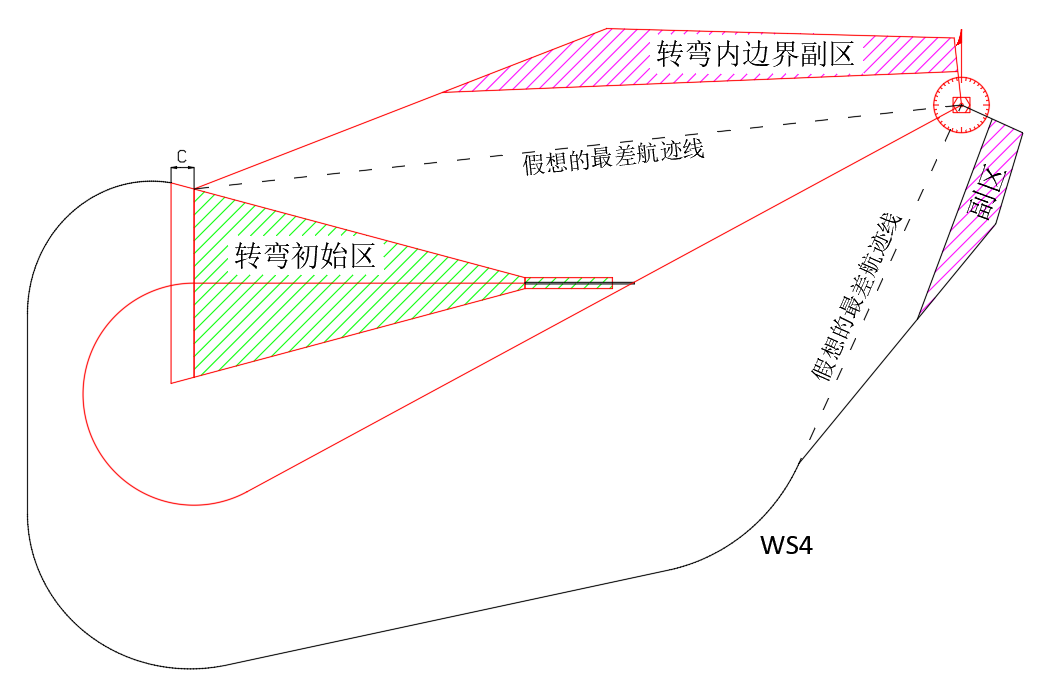
二、转弯内边界
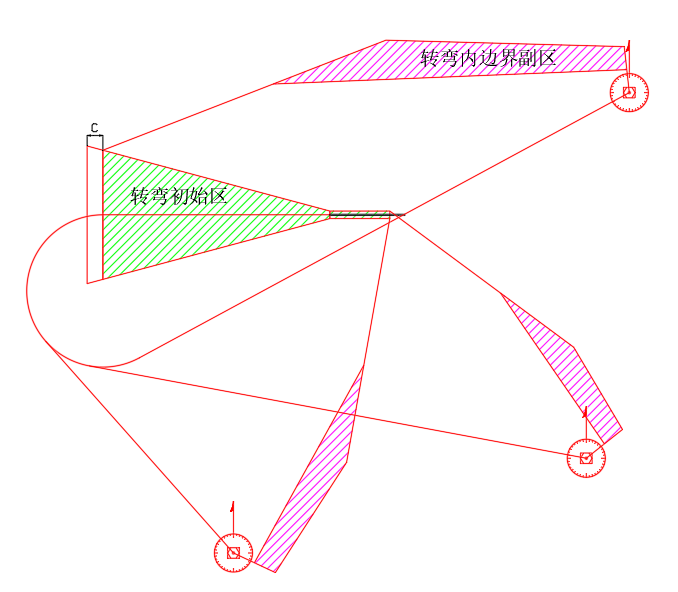
从转弯初始区,向着离场点做连线,范围最大的连接点,就成为转弯内边界。下图中演示了三个离场位置,转弯内边界的连接方法。

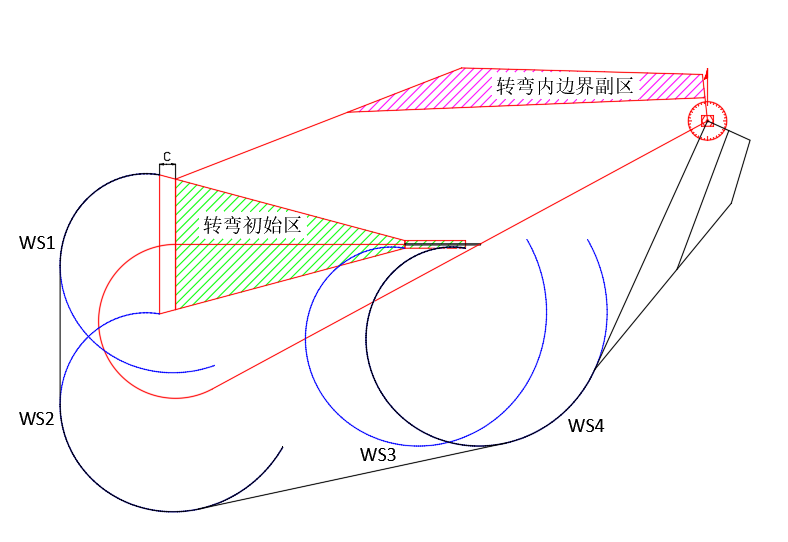
三、转弯外边界
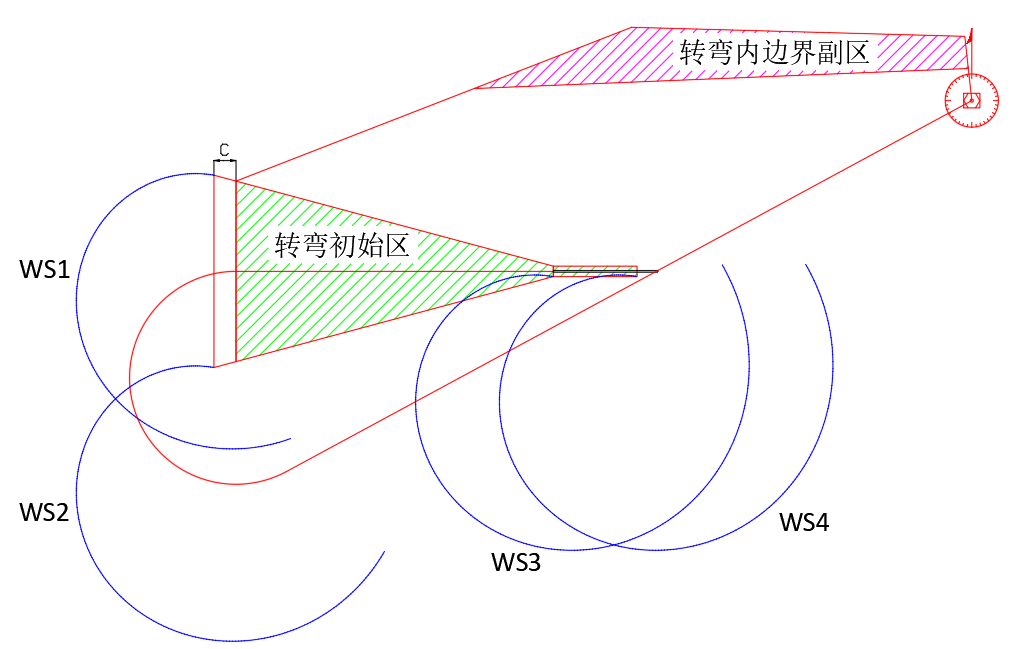
转弯外边界,由多个风螺旋以及它们之间的切线连接组成。在绘制风螺旋时,需要考虑从转弯最晚点、转弯初始区的拐点位置处分别绘制风螺旋。在大角度转弯时,容易遗漏转弯初始区的拐点风螺旋。

上图中分别绘制了转弯最晚点的两条风螺旋WS1和WS2,以及转弯初始区的两条风螺旋WS3和WS4。从图中可以看到,WS3在图中对保护区范围起不到扩张的作用,因此,可以忽略掉。
对剩余的风螺旋画公切线,得到完整的转弯保护区外边界。

对图形进行整理,得到最终的离场定高转弯保护区示意图。

四、保护区参数
图中使用的转弯参数如下所示(取整的原因,和DOC9368图例中的数据略有差异)。跑道长度3000米,宽度45米。DER高度1000ft,转弯高度2000ft。
=====Turn Parameters=====
IAS = 306 km/h
Altitude = 610 m
k = 1.0568
TAS = 323.37 km/h
WindSpeed = 56 km/h
BankAngle = 15°
DraftAngle = 9.97°
R = 1.68 °/s
Radius = 3070 m
Esita = 9.3 m /°
E45 = 418 m
E90 = 835 m
E135 = 1253 m
E180 = 1670 m
E235 = 2181 m
C6 = (v+w)*6 = 632 m
五、总结
1)离场定高转弯保护区绘制时,需要充分考虑转弯初始区的结构,避免产生遗漏。
2)随着风螺旋算法应用的推广,传统的风螺旋简易画法必将被淘汰,飞行程序保护区的绘制将进入精确化、自动化的新时代。