HTML:
<div id="parent">
<div id="box">
测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测试测 试测试测试
</div>
</div>
CSS:
#parent{
position:absolute;
400px;
height: 400px;
background-color: blue;
margin: 10px;
}
#box{
200px;
height: 200px;
overflow: scroll;/**/
background-color: pink;
/*margin: 10px;*/
position: absolute; /*此时的offsetTop,offsetLeft,获取的值是相对于父元素的*/
top: 50px;
left: 50px;
border:10px solid red;
padding: 10px;
margin: 10px;/**/
}
var box = document.getElementById("box");
1.scollTop,scollLeft获取/设置滚动条被隐藏的内容的高度/宽度
box.scrollTop = 100;
// alert(box.scrollTop);
// alert(box.scrollHeight);
将滚动条设置为0:
scorllStar(box);
function scorllStar (elemnet) {
if (box.scrollTop!=0) {
box.scrollTop = 0;
};
}
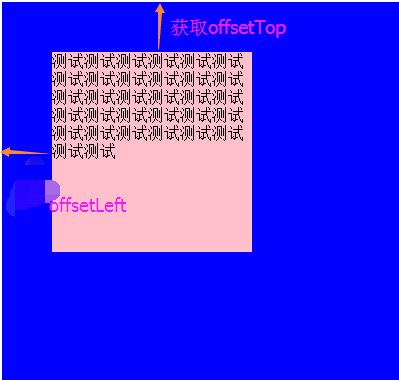
2.offsetLeft 和 offsetTop 获取当前元素相对于父元素的位置
alert(box.offsetTop);
alert(box.offsetLeft);
alert(box.offsetParent); // 如果没有给父元素设置position非ie浏览器会返回body对象,ie会返回object,所以要想得到具体的元素需要给 父元素设置position的值。
求子元素距离body的值:
alert(box.offsetTop + box.offsetParent.offsetTop); // 60 子元素+父元素
如果要求多个嵌套层中的任意一个元素距离父html/body的值时,可以这样:
alert(newOffsetTop(box));
function newOffsetTop (elemnet) {
var top = elemnet.offsetTop;
var parent = elemnet.offsetParent;
while(parent!=null){
top += parent.offsetTop;
parent = parent.offsetParent;
}
return top;
}
function newOffsetLeft (elemnet) {
var left = elemnet.offsetLeft
var parent = elemnet.offsetParent;
while(parent!=null){
left += parent.offsetLeft;
parent = parent.offsetParent;
}
return left;
}

3.scrollWidth, scollHeight 获取滚动内容的元素大小
alert(box.scrollWidth); //包含padding值,但不包含margin值,如果有滚动条,会减去滚动条的宽高值
alert(box.scrollHeight); //ie7显示的高度是内容高度不是元素的本身的高度
4.clientWidth,clientHeight获取元素可视区域的大小 包含padding值,减去边框,不包含margin值
alert(box.clientWidth);
alert(box.clientHeight);
5.clientLeft,clientTop 返回元素的左边框,上边框
alert(box.clientLeft);
alert(box.clientTop);

http://blog.csdn.net/xuantian868/article/details/3116442
http://blog.sina.com.cn/s/blog_48e6792c0100z7ge.html