|
|
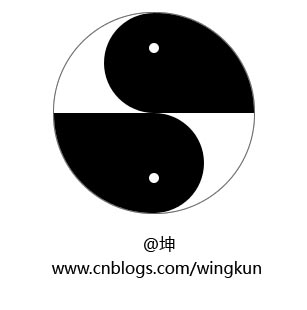
效果如上,鼠标移上去会有动画。
代码如下非常简单:

1 <html> 2 <head> 3 <style> 4 .outer{height:100px;width:200px;border-radius:100px 100px 0px 0px;border:solid 1px #666;border-bottom:none; margin:0 auto;background:#fff;overflow:hidden;} 5 .inner{width:300px;height:100px;border-radius:50px 0px 0px 50px;margin-left:50px;background:#000;} 6 .inner1{width:10px;height:10px;border-radius:5px;background:#fff;margin:30px 0px 0px 45px;float:left;} 7 .reversal{background:#000;-webkit-transform:rotate(180deg);transform:rotate(180deg);/*-webkit-filter:invert(1);*/} 8 .reversal .inner{background:#fff;} 9 .reversal .inner1{background:#000;} 10 11 .outp{position:relative;margin:0 auto;width:200px;height:200px;} 12 .outp:hover .qk1{-webkit-transform:scale(1.5) rotate(180deg);transform:scale(1.5) rotate(180deg);opacity:0;} 13 14 .dqk{position:absolute;top:0px;left:0px;} 15 .qk1{transition:300ms;} 16 </style> 17 </head> 18 <body> 19 <table style="100%;height:100%;"> 20 <tr><td> 21 22 <div class="outp"> 23 <div class="dqk"> 24 <div class="outer"> 25 <div class="inner"> 26 <div class="inner1"></div> 27 </div> 28 </div> 29 <div class="outer reversal" > 30 <div class="inner"> 31 <div class="inner1"></div> 32 </div> 33 </div> 34 </div> 35 36 <div class="dqk qk1"> 37 <div class="outer"> 38 <div class="inner"> 39 <div class="inner1"></div> 40 </div> 41 </div> 42 <div class="outer reversal" > 43 <div class="inner"> 44 <div class="inner1"></div> 45 </div> 46 </div> 47 </div> 48 49 </div> 50 </td></tr> 51 </table> 52 </body> 53 </html>
步骤就四步:
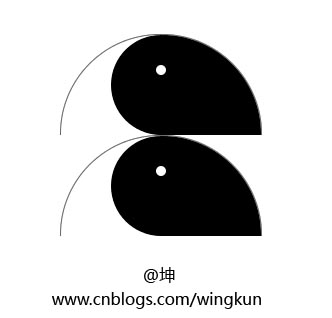
1:先写半边,再复制一份在它下面

2:把下面半边旋转180度,transform:rotate(180deg);

3:把下面半边反色,可以使用css3的反色:-webkit-filter:invert(1); 但是目前只有webkit的内核支持了,所以还是自己写css设置background吧
4:接着再复制一份完整的乾坤图,要注意叠在一起,然后设置一个动画就好了,我这里的动画是放大+透明transform:scale(1.5) rotate(180deg);

好了,这就写完了。我为什么画乾坤图呢,是因为我名字里面有个坤咯。
哈哈,应该是端午节闲的。
