
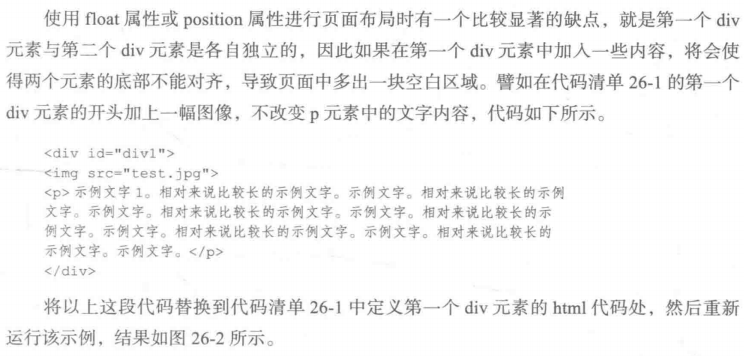
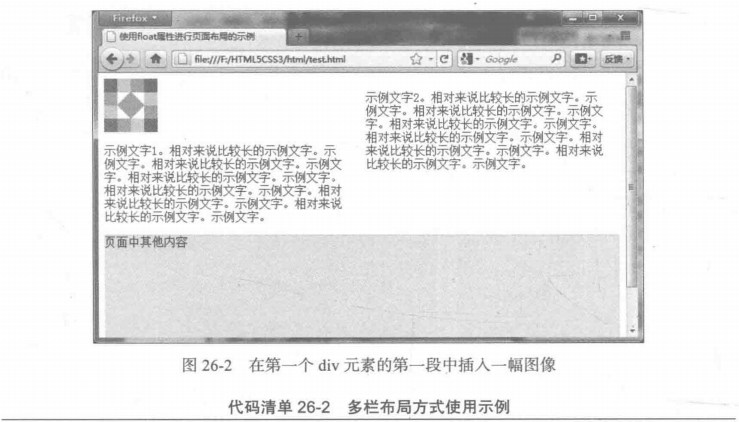
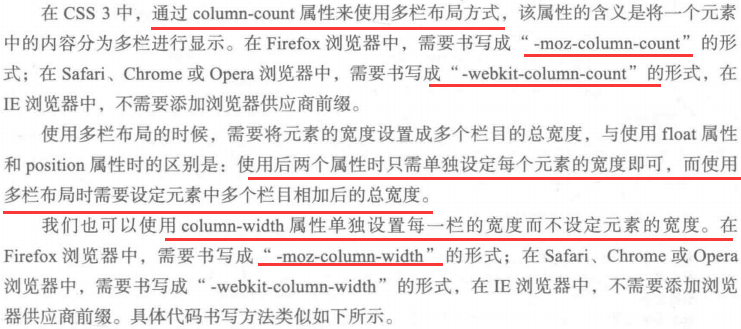
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 9 div{ 10 width: 20em; 11 float: left; 12 } 13 div#div1{ 14 margin-right: 2em; 15 } 16 div#div3{ 17 width: 100%; 18 background-color: yellow; 19 height: 200px; 20 } 21 </style> 22 </head> 23 24 <body> 25 <div id="div1"> 26 <p>示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。 27 示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。 28 </p> 29 </div> 30 <div id="div2"> 31 <p>示例文字2。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。</p> 32 </div> 33 <div id="div3"页面其他内容></div> 34 </body> 35 36 </html>



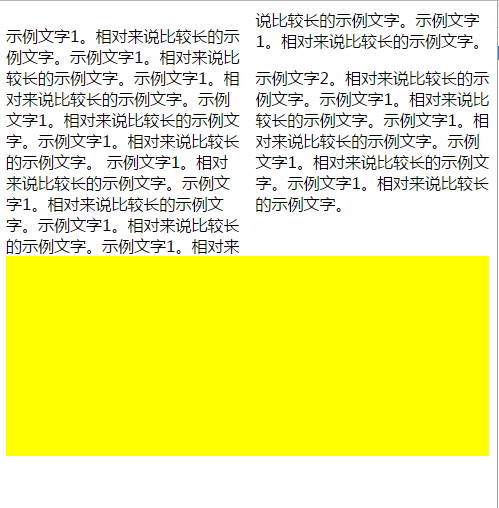
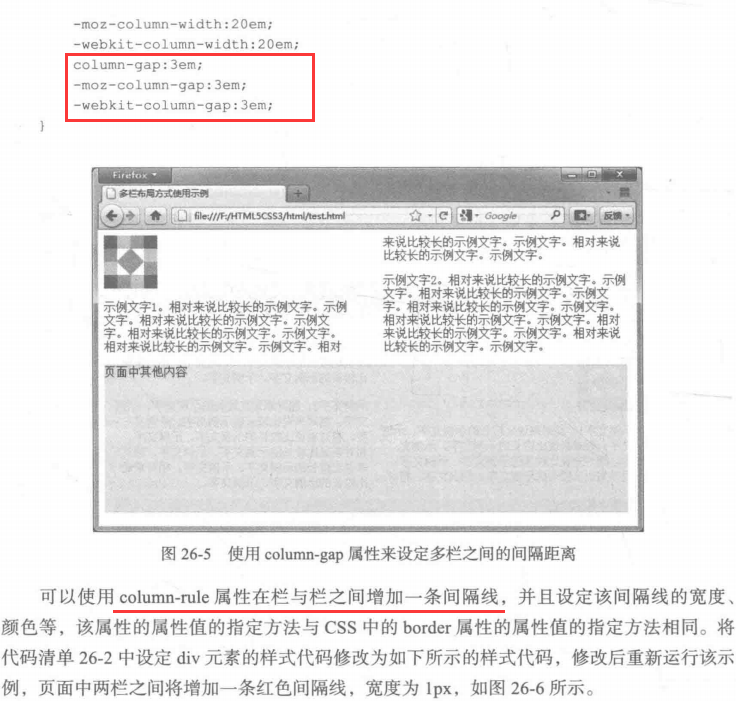
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 9 div#div1{ 10 width: 40em; 11 column-count: 2; 12 -moz-column-count: 2; 13 -webkit-column-count: 2; 14 } 15 div#div3{ 16 width: 100%; 17 background-color: yellow; 18 height: 200px; 19 } 20 </style> 21 </head> 22 23 <body> 24 <div id="div1"> 25 <p>示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。 26 示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。 27 </p> 28 <p>示例文字2。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。</p> 29 </div> 30 31 <div id="div3"页面其他内容></div> 32 </body> 33 34 </html>


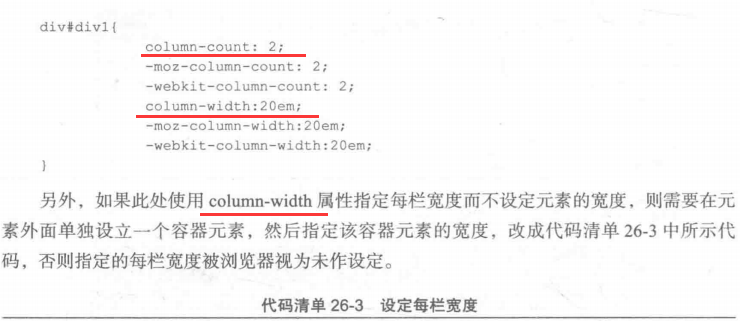
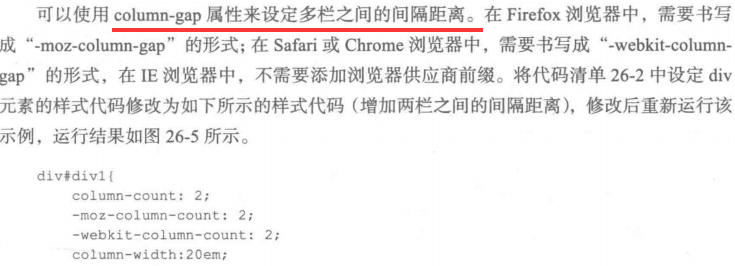
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 div#container{ 9 width: 42em; 10 } 11 div#div1{ 12 column-count: 2; 13 -moz-column-count: 2; 14 -webkit-column-count: 2; 15 column-count: 20em; 16 -moz-column-count: 20em; 17 -webkit-column-count: 20em; 18 } 19 div#div3{ 20 width: 100%; 21 background-color: yellow; 22 height: 200px; 23 } 24 </style> 25 </head> 26 27 <body> 28 <div id="container"></div> 29 <div id="div1"> 30 <p>示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。 31 示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。 32 </p> 33 <p>示例文字2。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。示例文字1。相对来说比较长的示例文字。</p> 34 </div> 35 36 <div id="div3"页面其他内容></div> 37 </body> 38 39 </html>






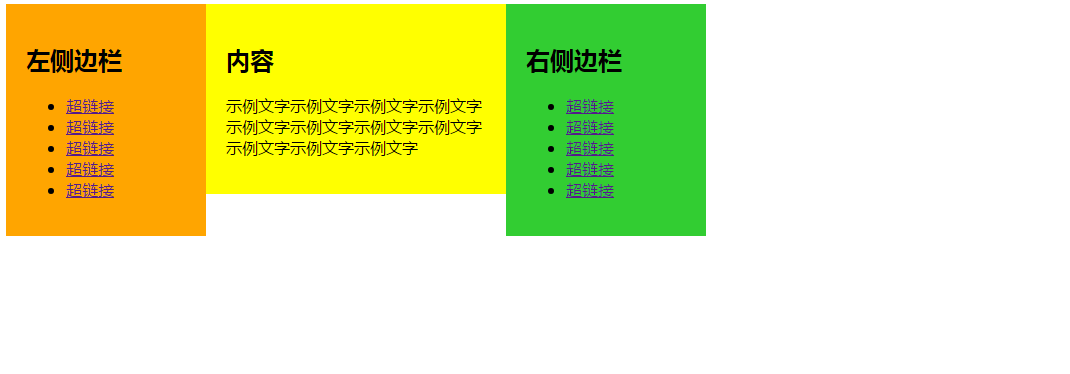
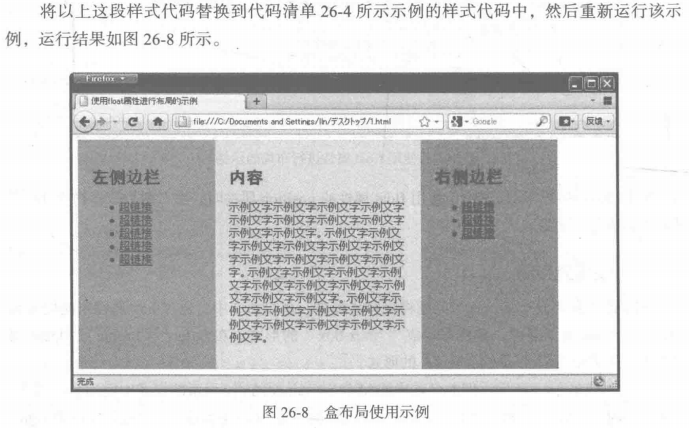
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #left-sidebar{ 9 float: left; 10 width: 200px; 11 padding: 20px; 12 background-color: orange; 13 } 14 #contents{ 15 float: left; 16 width: 300px; 17 padding: 20px; 18 background-color: yellow; 19 } 20 #right-sidebar{ 21 float: left; 22 width: 200px; 23 padding: 20px; 24 background-color: limegreen; 25 } 26 #left-sidebar,#contents,#right-sidebar{ 27 box-sizing: border-box; 28 } 29 </style> 30 </head> 31 32 <body> 33 <div id="container"> 34 <div id="left-sidebar"> 35 <h2>左侧边栏</h2> 36 <ul> 37 <li><a href="">超链接</a></li> 38 <li><a href="">超链接</a></li> 39 <li><a href="">超链接</a></li> 40 <li><a href="">超链接</a></li> 41 <li><a href="">超链接</a></li> 42 </ul> 43 </div> 44 <div id="contents"> 45 <h2>内容</h2> 46 <p>示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字</p> 47 </div> 48 <div id="right-sidebar"> 49 <h2>右侧边栏</h2> 50 <ul> 51 <li><a href="">超链接</a></li> 52 <li><a href="">超链接</a></li> 53 <li><a href="">超链接</a></li> 54 <li><a href="">超链接</a></li> 55 <li><a href="">超链接</a></li> 56 </ul> 57 </div> 58 </div> 59 60 </body> 61 62 </html>



1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: -webkit-box; 10 direction: -moz-box; 11 } 12 13 #left-sidebar { 14 width: 200px; 15 padding: 20px; 16 background-color: orange; 17 } 18 19 #contents { 20 width: 300px; 21 padding: 20px; 22 background-color: yellow; 23 } 24 25 #right-sidebar { 26 width: 200px; 27 padding: 20px; 28 background-color: limegreen; 29 } 30 31 #left-sidebar, 32 #contents, 33 #right-sidebar { 34 box-sizing: border-box; 35 } 36 </style> 37 </head> 38 39 <body> 40 <div id="container"> 41 <div id="left-sidebar"> 42 <h2>左侧边栏</h2> 43 <ul> 44 <li><a href="">超链接</a></li> 45 <li><a href="">超链接</a></li> 46 <li><a href="">超链接</a></li> 47 <li><a href="">超链接</a></li> 48 <li><a href="">超链接</a></li> 49 </ul> 50 </div> 51 <div id="contents"> 52 <h2>内容</h2> 53 <p>示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字</p> 54 </div> 55 <div id="right-sidebar"> 56 <h2>右侧边栏</h2> 57 <ul> 58 <li><a href="">超链接</a></li> 59 <li><a href="">超链接</a></li> 60 <li><a href="">超链接</a></li> 61 <li><a href="">超链接</a></li> 62 <li><a href="">超链接</a></li> 63 </ul> 64 </div> 65 </div> 66 67 </body> 68 69 </html>


1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 column-count: 3; 10 -webkit-column-count: 3; 11 -moz-column-count: 3; 12 } 13 14 #left-sidebar { 15 padding: 20px; 16 background-color: orange; 17 } 18 19 #contents { 20 padding: 20px; 21 background-color: yellow; 22 } 23 24 #right-sidebar { 25 padding: 20px; 26 background-color: limegreen; 27 } 28 29 #left-sidebar, 30 #contents, 31 #right-sidebar { 32 box-sizing: border-box; 33 } 34 </style> 35 </head> 36 37 <body> 38 <div id="container"> 39 <div id="left-sidebar"> 40 <h2>左侧边栏</h2> 41 <ul> 42 <li><a href="">超链接</a></li> 43 <li><a href="">超链接</a></li> 44 <li><a href="">超链接</a></li> 45 <li><a href="">超链接</a></li> 46 <li><a href="">超链接</a></li> 47 </ul> 48 </div> 49 <div id="contents"> 50 <h2>内容</h2> 51 <p>示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字</p> 52 </div> 53 <div id="right-sidebar"> 54 <h2>右侧边栏</h2> 55 <ul> 56 <li><a href="">超链接</a></li> 57 <li><a href="">超链接</a></li> 58 <li><a href="">超链接</a></li> 59 <li><a href="">超链接</a></li> 60 <li><a href="">超链接</a></li> 61 </ul> 62 </div> 63 </div> 64 65 </body> 66 67 </html>



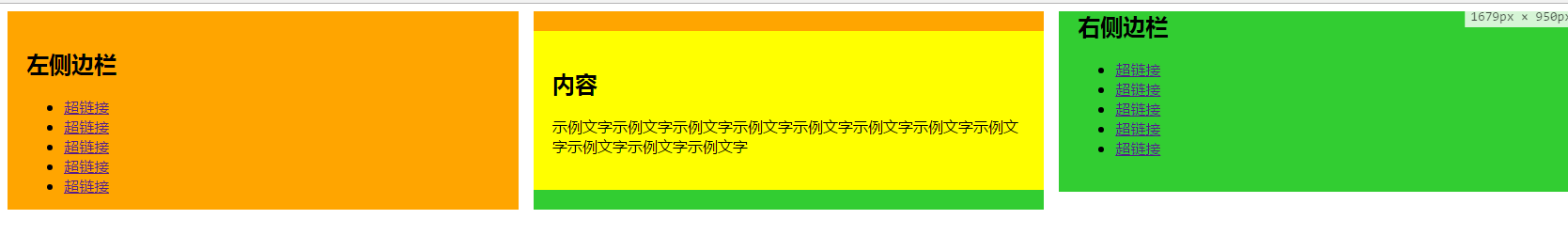
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 } 11 12 #left-sidebar { 13 width: 200px; 14 padding: 20px; 15 background-color: orange; 16 } 17 18 #contents { 19 flex: 1; 20 padding: 20px; 21 background-color: yellow; 22 } 23 24 #right-sidebar { 25 width: 200px; 26 padding: 20px; 27 background-color: limegreen; 28 } 29 30 #left-sidebar, 31 #contents, 32 #right-sidebar { 33 box-sizing: border-box; 34 } 35 </style> 36 </head> 37 38 <body> 39 <div id="container"> 40 <div id="left-sidebar"> 41 <h2>左侧边栏</h2> 42 <ul> 43 <li><a href="">超链接</a></li> 44 <li><a href="">超链接</a></li> 45 <li><a href="">超链接</a></li> 46 <li><a href="">超链接</a></li> 47 <li><a href="">超链接</a></li> 48 </ul> 49 </div> 50 <div id="contents"> 51 <h2>内容</h2> 52 <p>示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字</p> 53 </div> 54 <div id="right-sidebar"> 55 <h2>右侧边栏</h2> 56 <ul> 57 <li><a href="">超链接</a></li> 58 <li><a href="">超链接</a></li> 59 <li><a href="">超链接</a></li> 60 <li><a href="">超链接</a></li> 61 <li><a href="">超链接</a></li> 62 </ul> 63 </div> 64 </div> 65 66 </body> 67 68 </html>


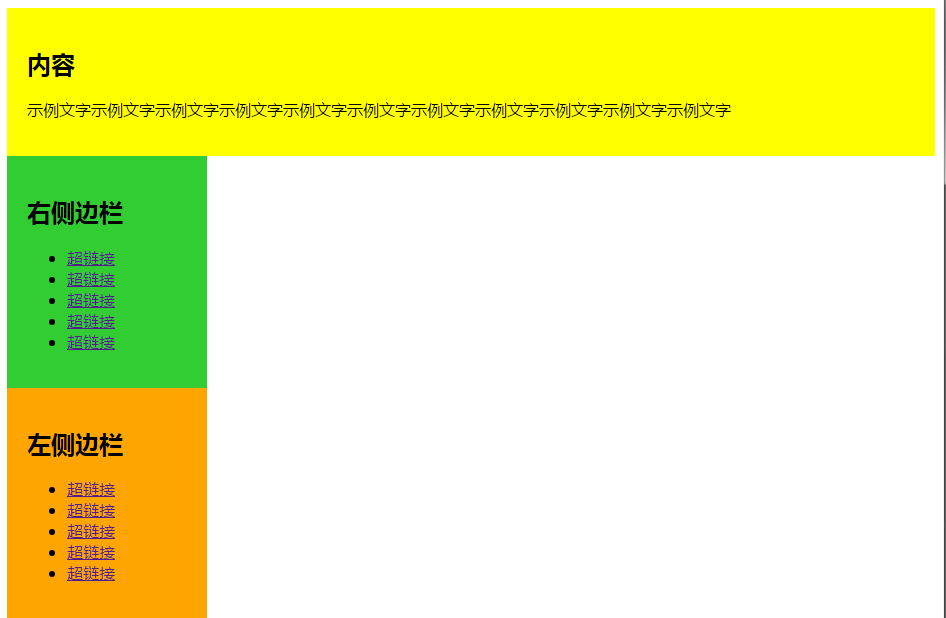
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 } 11 12 #left-sidebar { 13 order: 3; 14 width: 200px; 15 padding: 20px; 16 background-color: orange; 17 } 18 19 #contents { 20 flex: 1; 21 order: 1; 22 padding: 20px; 23 background-color: yellow; 24 } 25 26 #right-sidebar { 27 order: 2; 28 width: 200px; 29 padding: 20px; 30 background-color: limegreen; 31 } 32 33 #left-sidebar, 34 #contents, 35 #right-sidebar { 36 box-sizing: border-box; 37 } 38 </style> 39 </head> 40 41 <body> 42 <div id="container"> 43 <div id="left-sidebar"> 44 <h2>左侧边栏</h2> 45 <ul> 46 <li><a href="">超链接</a></li> 47 <li><a href="">超链接</a></li> 48 <li><a href="">超链接</a></li> 49 <li><a href="">超链接</a></li> 50 <li><a href="">超链接</a></li> 51 </ul> 52 </div> 53 <div id="contents"> 54 <h2>内容</h2> 55 <p>示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字</p> 56 </div> 57 <div id="right-sidebar"> 58 <h2>右侧边栏</h2> 59 <ul> 60 <li><a href="">超链接</a></li> 61 <li><a href="">超链接</a></li> 62 <li><a href="">超链接</a></li> 63 <li><a href="">超链接</a></li> 64 <li><a href="">超链接</a></li> 65 </ul> 66 </div> 67 </div> 68 69 </body> 70 71 </html>


1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 flex-direction: column; 11 } 12 13 #left-sidebar { 14 order: 3; 15 width: 200px; 16 padding: 20px; 17 background-color: orange; 18 } 19 20 #contents { 21 flex: 1; 22 order: 1; 23 padding: 20px; 24 background-color: yellow; 25 } 26 27 #right-sidebar { 28 order: 2; 29 width: 200px; 30 padding: 20px; 31 background-color: limegreen; 32 } 33 34 #left-sidebar, 35 #contents, 36 #right-sidebar { 37 box-sizing: border-box; 38 } 39 </style> 40 </head> 41 42 <body> 43 <div id="container"> 44 <div id="left-sidebar"> 45 <h2>左侧边栏</h2> 46 <ul> 47 <li><a href="">超链接</a></li> 48 <li><a href="">超链接</a></li> 49 <li><a href="">超链接</a></li> 50 <li><a href="">超链接</a></li> 51 <li><a href="">超链接</a></li> 52 </ul> 53 </div> 54 <div id="contents"> 55 <h2>内容</h2> 56 <p>示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字示例文字</p> 57 </div> 58 <div id="right-sidebar"> 59 <h2>右侧边栏</h2> 60 <ul> 61 <li><a href="">超链接</a></li> 62 <li><a href="">超链接</a></li> 63 <li><a href="">超链接</a></li> 64 <li><a href="">超链接</a></li> 65 <li><a href="">超链接</a></li> 66 </ul> 67 </div> 68 </div> 69 70 </body> 71 72 </html>



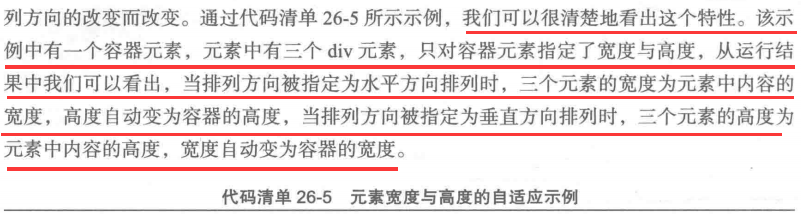
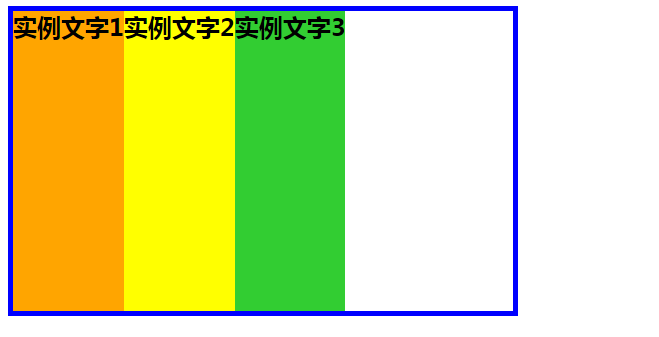
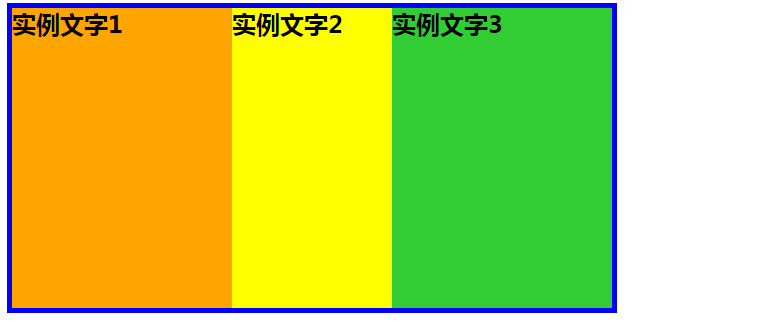
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 border: solid 5px blue; 11 flex-direction: row; 12 width: 500px; 13 height: 300px; 14 } 15 16 #text-a{ 17 background-color: orange; 18 } 19 #text-b{ 20 background-color: yellow; 21 } 22 #text-c{ 23 background-color: limegreen; 24 } 25 #text-a,#text-b,#text-c{ 26 box-sizing: border-box; 27 font-size: 1.5em; 28 font-weight: bold; 29 } 30 </style> 31 </head> 32 33 <body> 34 <div id="container"> 35 <div id="text-a">实例文字1</div> 36 <div id="text-b">实例文字2</div> 37 <div id="text-c">实例文字3</div> 38 </div> 39 40 </body> 41 42 </html>




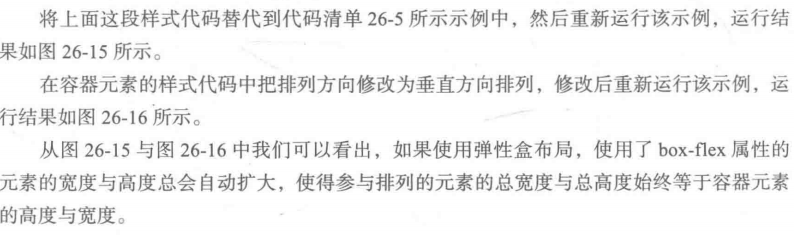
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 flex-direction: flex; 11 border: solid 5px blue; 12 -moz-box-orient: horizontal; 13 -webkit-box-orient: horizontal; 14 width: 500px; 15 height: 300px; 16 } 17 18 #text-a{ 19 background-color: orange; 20 } 21 #text-b{ 22 background-color: yellow; 23 flex: 1; 24 } 25 #text-c{ 26 background-color: limegreen; 27 } 28 #text-a,#text-b,#text-c{ 29 box-sizing: border-box; 30 -webkit-box-sizing: border-box; 31 font-size: 1.5em; 32 font-weight: bold; 33 } 34 </style> 35 </head> 36 37 <body> 38 <div id="container"> 39 <div id="text-a">实例文字1</div> 40 <div id="text-b">实例文字2</div> 41 <div id="text-c">实例文字3</div> 42 </div> 43 44 </body> 45 46 </html>



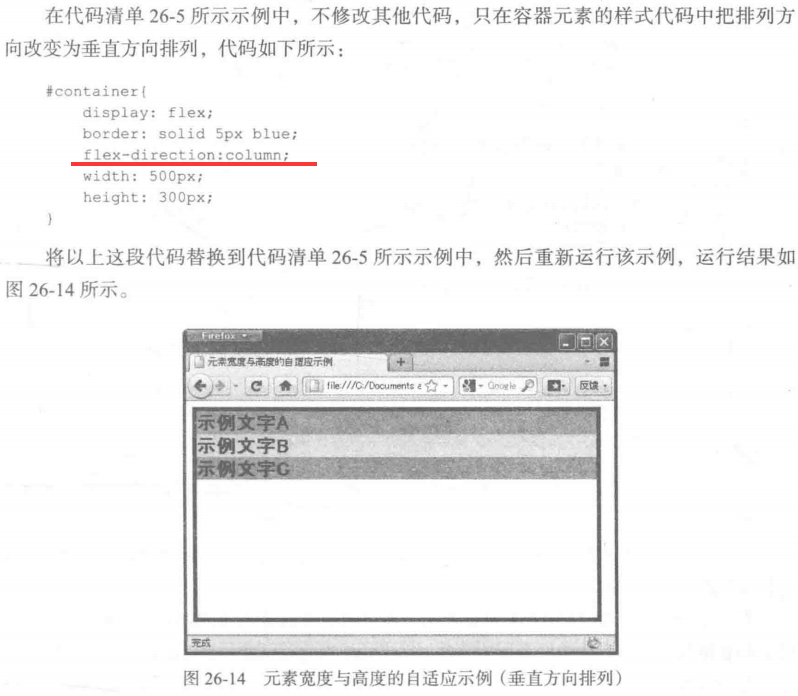
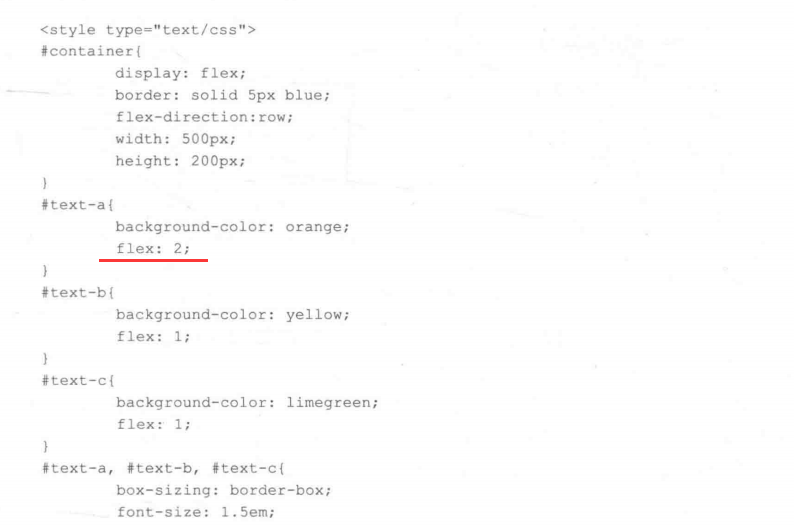
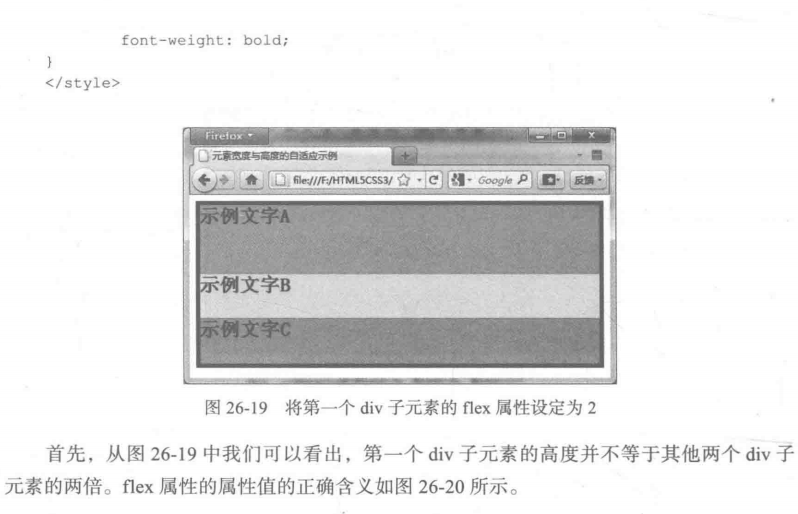
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 flex-direction: column; 11 border: solid 5px blue; 12 13 width: 500px; 14 height: 300px; 15 } 16 17 #text-a{ 18 background-color: orange; 19 flex: 1; 20 } 21 #text-b{ 22 background-color: yellow; 23 flex: 1; 24 } 25 #text-c{ 26 background-color: limegreen; 27 } 28 #text-a,#text-b,#text-c{ 29 box-sizing: border-box; 30 -webkit-box-sizing: border-box; 31 font-size: 1.5em; 32 font-weight: bold; 33 } 34 </style> 35 </head> 36 37 <body> 38 <div id="container"> 39 <div id="text-a">实例文字1</div> 40 <div id="text-b">实例文字2</div> 41 <div id="text-c">实例文字3</div> 42 </div> 43 44 </body> 45 46 </html>






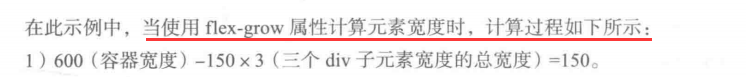
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 flex-direction: row; 11 border: solid 5px blue; 12 width: 600px; 13 height: 300px; 14 } 15 16 #text-a{ 17 background-color: orange; 18 } 19 #text-b{ 20 background-color: yellow; 21 flex-grow: 3; 22 } 23 #text-c{ 24 background-color: limegreen; 25 } 26 #text-a,#text-b,#text-c{ 27 box-sizing: border-box; 28 -webkit-box-sizing: border-box; 29 font-size: 1.5em; 30 font-weight: bold; 31 width: 150px; 32 flex-grow: 1; 33 } 34 </style> 35 </head> 36 37 <body> 38 <div id="container"> 39 <div id="text-a">实例文字1</div> 40 <div id="text-b">实例文字2</div> 41 <div id="text-c">实例文字3</div> 42 </div> 43 44 </body> 45 46 </html>



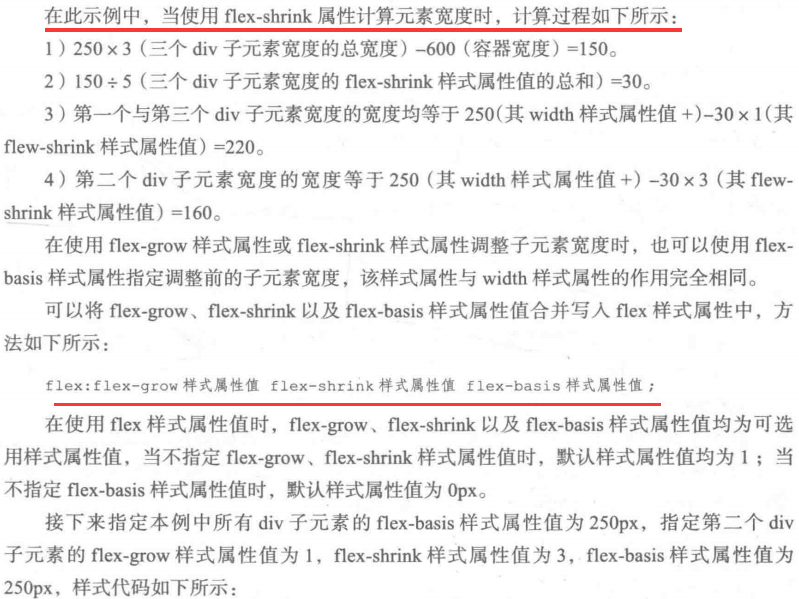
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 flex-direction: row; 11 border: solid 5px blue; 12 width: 600px; 13 height: 300px; 14 } 15 16 #text-a, 17 #text-b, 18 #text-c { 19 box-sizing: border-box; 20 -webkit-box-sizing: border-box; 21 font-size: 1.5em; 22 font-weight: bold; 23 width: 250px; 24 flex-shrink: 1; 25 } 26 27 #text-a { 28 background-color: orange; 29 } 30 31 #text-b { 32 background-color: yellow; 33 flex-shrink: 3; 34 } 35 36 #text-c { 37 background-color: limegreen; 38 } 39 </style> 40 </head> 41 42 <body> 43 <div id="container"> 44 <div id="text-a">实例文字1</div> 45 <div id="text-b">实例文字2</div> 46 <div id="text-c">实例文字3</div> 47 </div> 48 49 </body> 50 51 </html>


1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 flex-direction: row; 11 border: solid 5px blue; 12 width: 600px; 13 height: 300px; 14 } 15 16 #text-a, 17 #text-b, 18 #text-c { 19 box-sizing: border-box; 20 -webkit-box-sizing: border-box; 21 font-size: 1.5em; 22 font-weight: bold; 23 flex: 250px; 24 } 25 26 #text-a { 27 background-color: orange; 28 } 29 30 #text-b { 31 background-color: yellow; 32 flex-shrink: 1 3 250px; 33 } 34 35 #text-c { 36 background-color: limegreen; 37 } 38 </style> 39 </head> 40 41 <body> 42 <div id="container"> 43 <div id="text-a">实例文字1</div> 44 <div id="text-b">实例文字2</div> 45 <div id="text-c">实例文字3</div> 46 </div> 47 48 </body> 49 50 </html>


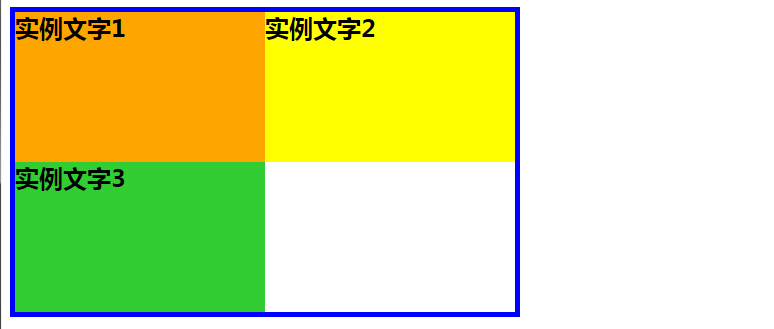
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 flex-direction: row; 11 border: solid 5px blue; 12 flex-wrap: wrap; 13 width: 500px; 14 height: 300px; 15 } 16 17 18 19 #text-a { 20 background-color: orange; 21 } 22 23 #text-b { 24 background-color: yellow; 25 26 } 27 28 #text-c { 29 background-color: limegreen; 30 } 31 #text-a, 32 #text-b, 33 #text-c { 34 box-sizing: border-box; 35 -webkit-box-sizing: border-box; 36 font-size: 1.5em; 37 font-weight: bold; 38 width: 250px; 39 } 40 </style> 41 </head> 42 43 <body> 44 <div id="container"> 45 <div id="text-a">实例文字1</div> 46 <div id="text-b">实例文字2</div> 47 <div id="text-c">实例文字3</div> 48 </div> 49 50 </body> 51 52 </html>







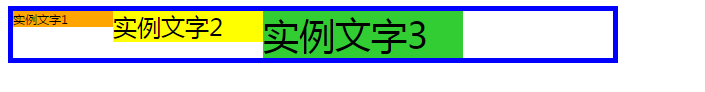
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 flex-direction: row; 11 border: solid 5px blue; 12 13 width: 600px; 14 height: 30px; 15 justify-content: flex-start; 16 } 17 #text-a { 18 background-color: orange; 19 width: 100px; 20 } 21 22 #text-b { 23 background-color: yellow; 24 width: 150px; 25 } 26 27 #text-c { 28 background-color: limegreen; 29 width: 200px; 30 } 31 32 </style> 33 </head> 34 35 <body> 36 <div id="container"> 37 <div id="text-a">实例文字1</div> 38 <div id="text-b">实例文字2</div> 39 <div id="text-c">实例文字3</div> 40 </div> 41 42 </body> 43 44 </html>





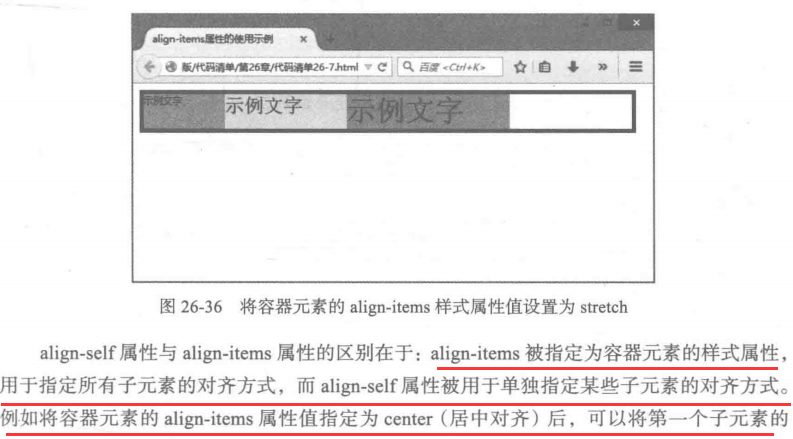
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 flex-direction: row; 11 border: solid 5px blue; 12 13 width: 600px; 14 align-items: flex-start; 15 } 16 #text-a { 17 background-color: orange; 18 width: 100px; 19 font-size: 12px; 20 } 21 22 #text-b { 23 background-color: yellow; 24 width: 150px; 25 font-size: 24px; 26 } 27 28 #text-c { 29 background-color: limegreen; 30 width: 200px; 31 font-size: 36px; 32 } 33 34 </style> 35 </head> 36 37 <body> 38 <div id="container"> 39 <div id="text-a">实例文字1</div> 40 <div id="text-b">实例文字2</div> 41 <div id="text-c">实例文字3</div> 42 </div> 43 44 </body> 45 46 </html>







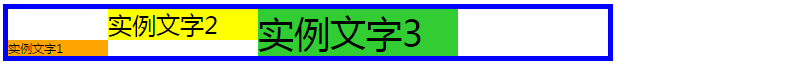
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 flex-direction: row; 11 border: solid 5px blue; 12 width: 600px; 13 align-items: flex-start; 14 } 15 16 #text-a { 17 background-color: orange; 18 width: 100px; 19 font-size: 12px; 20 align-self: flex-end; 21 } 22 23 #text-b { 24 background-color: yellow; 25 width: 150px; 26 font-size: 24px; 27 } 28 29 #text-c { 30 background-color: limegreen; 31 width: 200px; 32 font-size: 36px; 33 } 34 </style> 35 </head> 36 37 <body> 38 <div id="container"> 39 <div id="text-a">实例文字1</div> 40 <div id="text-b">实例文字2</div> 41 <div id="text-c">实例文字3</div> 42 </div> 43 44 </body> 45 46 </html>


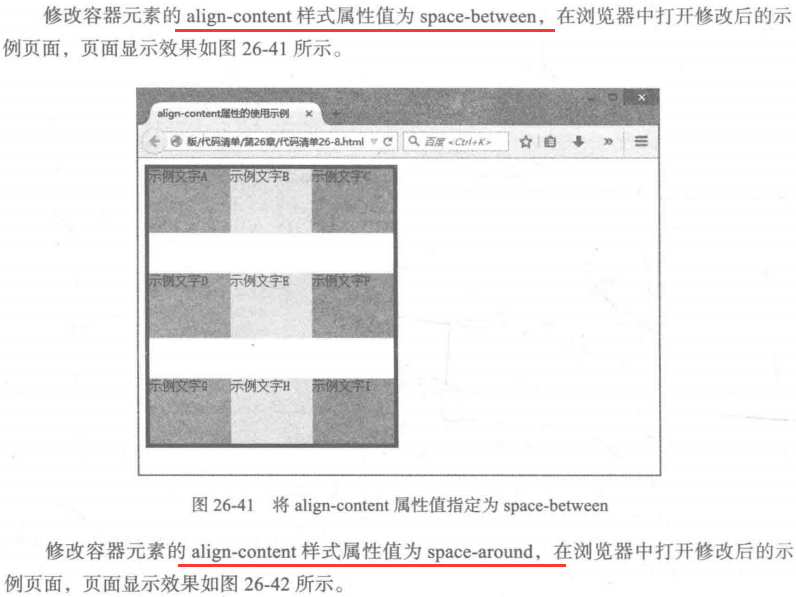
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 display: flex; 10 flex-direction: row; 11 border: solid 5px blue; 12 width: 300px; 13 flex-wrap: wrap; 14 align-content: flex-start; 15 } 16 17 #container div{ 18 width: 100px; 19 height: 100px; 20 } 21 #container div:nth-child(3n+1){ 22 background-color: orange; 23 } 24 #container div:nth-child(3n+2){ 25 background-color: yellow; 26 } 27 #container div:nth-child(3n+3){ 28 background-color: limegreen; 29 } 30 </style> 31 </head> 32 33 <body> 34 <div id="container"> 35 <div>示例文字A</div> 36 <div>示例文字B</div> 37 <div>示例文字C</div> 38 <div>示例文字D</div> 39 <div>示例文字E</div> 40 <div>示例文字F</div> 41 <div>示例文字G</div> 42 <div>示例文字H</div> 43 <div>示例文字I</div> 44 </div> 45 46 </body> 47 48 </html>







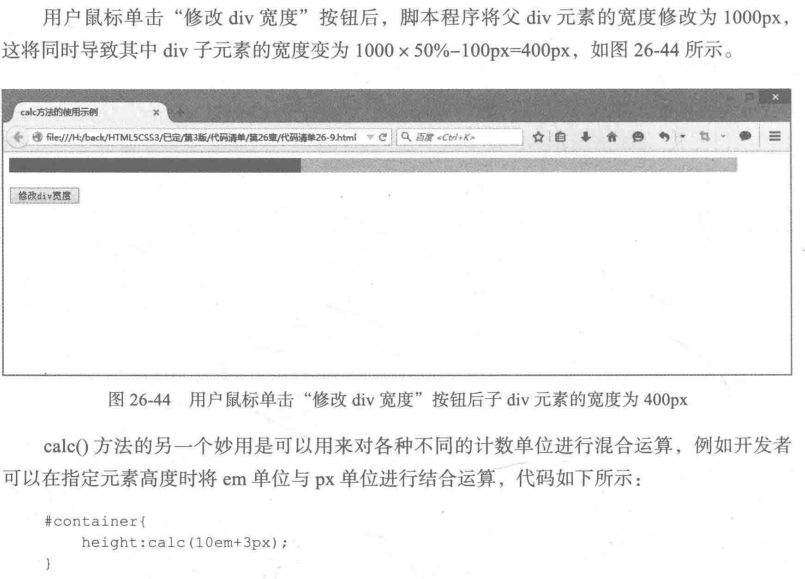
1 <!DOCTYPE html> 2 <html> 3 4 <head> 5 <meta charset="UTF-8"> 6 <title></title> 7 <style type="text/css"> 8 #container { 9 width: 500px; 10 background-color: pink; 11 } 12 #foo{ 13 width: calc(50% - 100px); 14 background-color: green; 15 } 16 17 18 </style> 19 </head> 20 21 <body> 22 <div id="container"> 23 <div id="foo">示例Div</div> 24 25 </div><br> 26 <input type="button" value="修改div宽度" onclick="changeWidth()"> 27 28 </body> 29 30 </html>