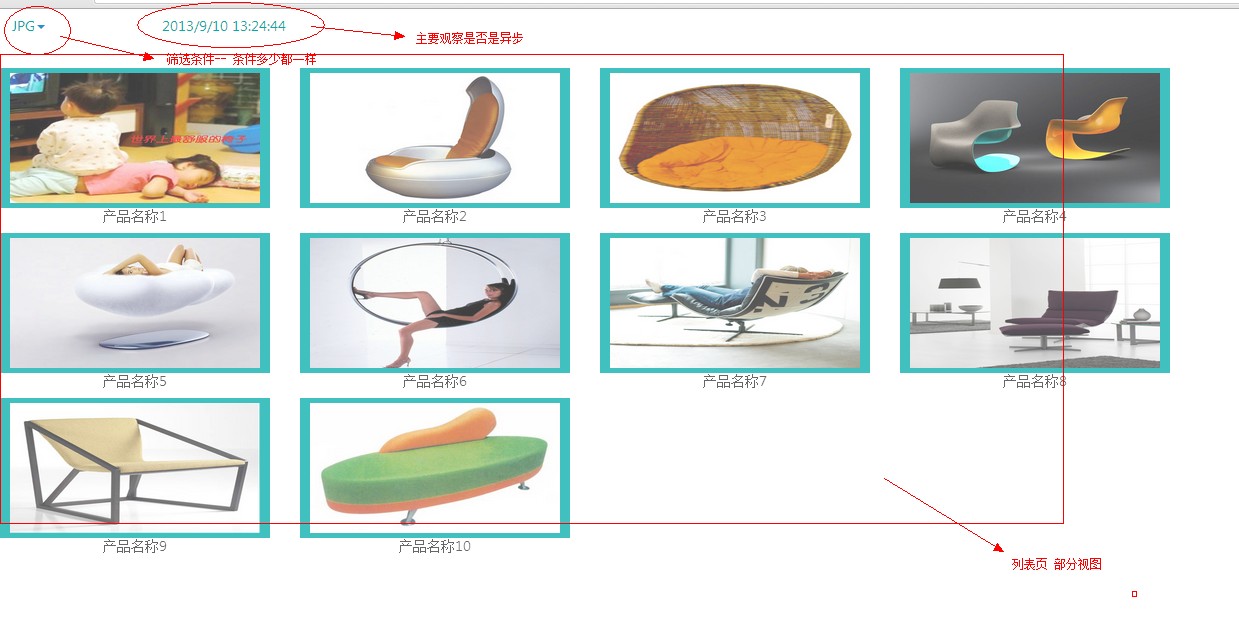
如何做MVC异步查询,做列表页面。
查询是项目中必不可少的工作,而且不同的项目不同的团队,都有自己的简单方法。Asp.net mvc 有自己独特的优势,下面是结合mvc实现一个产品列表的Demo.
问题描述
对于一些列表页面,保持一致的查询代码。
解决方案
1. 依赖文件jquery.js 、jquery.unobtrusive-ajax.js。
2. 创建部分视图,PartialView主要存放服务器发送过来的数据。
3. 一个包含集合数据的viewmodel.
4. 部分视图代码基本如下:

1 @model IList<Demo.Models.Product> 2 @foreach (Demo.Models.Product item in Model) 3 { 4 <li class="span3 tile tile-double @item.Color"> 5 <a href="#"> 6 <img src="/Images/@item.Image" style="250px; height:130px;"> 7 </a><span>@item.Name</span> 8 </li> 9 }
问题讨论
在做过的项目中都是,整个页面会分为两部分。上面是条件筛选,下面是查询结果。当我选择完筛选条件后,点击查询,发出post请求,服务器响应后,更新指定区域
信息。而这些,asp.net mvc都可以帮我们做,所以我们就是整合mvc这些功能即可。
1. ajax.BeginForm 支持服务器响应后需要更新的区域(UpdateTargetId)。类似asp.net中ajax控件updatepanel.
2. 部分视图用于显示客户端请求中,变化的部分。
对于查询有很多方式实现,这个demo也是我做好多个界面后才总结出来的,相信会有更好的方式出来,希望大家分享代码。
好处:
1. 代码更简洁,统一。
2. 服务器每次发送的数据变少(对于render整个页面来说)。
源码下载