参考链接:
https://blog.csdn.net/jiaojialulu/article/details/51446398
https://blog.csdn.net/cainiaoxiaozhang/article/details/53844174
环境:win10-Visual Studio 2015 update 3
硬件:Kinect2.0
【如果不下载以下给的官网链接,可到文末去我的分享链接下载】
一、源代码下载
下载 libfreenect2-master,解压到E盘根目录
https://github.com/OpenKinect/libfreenect2
二、依赖安装及处理
1. 安装USBDk
下载软件
https://github.com/daynix/UsbDk/releases 。
默认安装
(它不会和Kinect SDK2.0冲突)
2. (可选)安装libusbk驱动
【1与2,只需二选一,我选择1了】
3.安装libusb
打开powershell,输入以下:
cd e:
#执行
./ libfreenect2-master/depends/ install_libusb_vs2015.cmd
自动下载库在depends下并自动安装
4.安装 TurboJPEG
下载软件:http://sourceforge.net/projects/libjpeg-turbo/files
安装到libfreenect2-master/depends路径
5.安装GLFW
下载软件:http://www.glfw.org/download.html
安装到libfreenect2-master/depends路径
将文件夹名称glfw-3.2.1.bin.WIN64改为:glfw
三、构建工程、编译、测试
1.在命令行cmake构建工程
在powershell中输入:
cd libfreenect2-master
mkdir build
cd build
cmake .. -G "Visual Studio 14 2015 Win64"
cmake --build . --config RelWithDebInfo --target install
注意:要是命令行报错,你就手动CMAKE指定某些库的位置,这个很简单,实践过。
2. 在VS2015中编译
略
3.测试
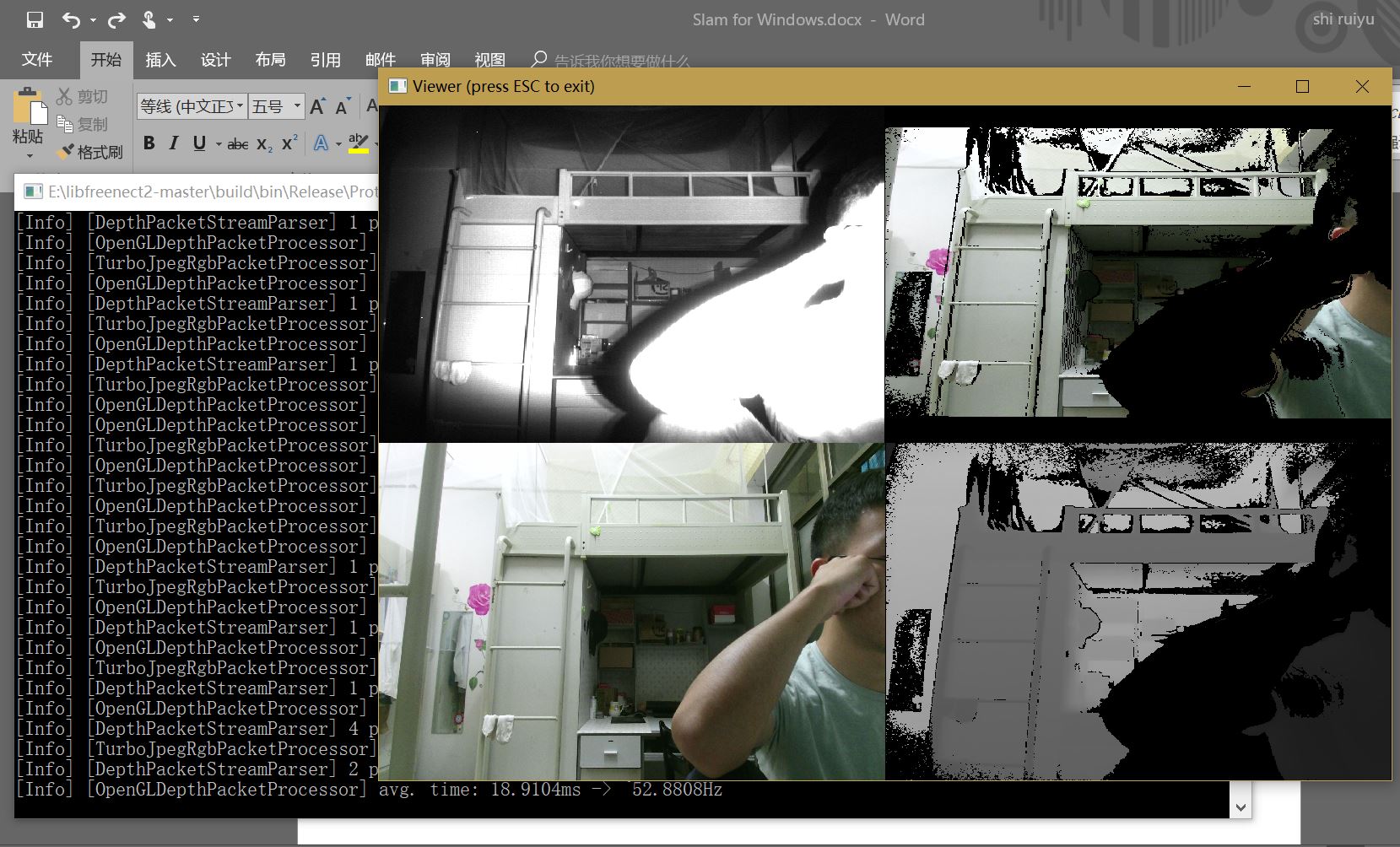
打开build/bin/Debug或者Release下的Protonect.exe,现象如下图:

四、应用
如何在实际工程中,通过libfreenect2来获取图像?
1、Debug_X64下获取帧
重建项目,新建属性表 libfreenect2_Debug_X64,属性表设置如下:
VC++目录-包含目录- E:\libfreenect2-master\build\install\include
VC++目录-库目录 - E:\libfreenect2-master\build\lib\Debug
链接器 – 输入 - freenect2d.lib
测试源代码:见文末
将E:\libfreenect2-master\build\bin\Debug下四个动态库复制到源代码所在文件夹
2、Release_X64下获取帧
重建项目,新建属性表 libfreenect2_Release_X64,属性表设置如下:
VC++目录-包含目录- E:\libfreenect2-master\build\install\include
VC++目录-库目录 - E:\libfreenect2-master\build\lib\Release
链接器 – 输入 - freenect2.lib
测试源代码:见文末
将E:\libfreenect2-master\build\bin\Release下四个动态库复制到源代码所在文件夹
【注:这里仅测试opencv320】

依赖与测试代码分享:
链接:https://pan.baidu.com/s/1T97Nu6-mDJxIJnCwxLf21w 密码:00k9
2018.04.28于 GXU