CSS 模块
如果你想知道 CSS 最近发展的转折点,你应该选择去观看 Christopher Chedeau 在2014年11月的 NationJS 大会上做的名称为 CSS in JS 的分享。不得不说这是一个技术分水岭的时刻,一群不同的思维在自己的方向上就像粒子进入了高能漩涡中一样飞速发展。其中,在 React 或者是 React 相关的项目中编写 CSS 样式,React Style, jxstyle 和 Radium 这三个算是最新的,最好的以及最具有可行性的方法。如果说“发明”是探索 最接近的可能 的一个实例(译者注:最接近的可能是 Steven Johnson 于 2010 年提出来的一个概念),那么 Christopher 则是让许许多多的可能变得更加接近(译者注:上面三个工具中的两个灵感都是来自他的分享)。

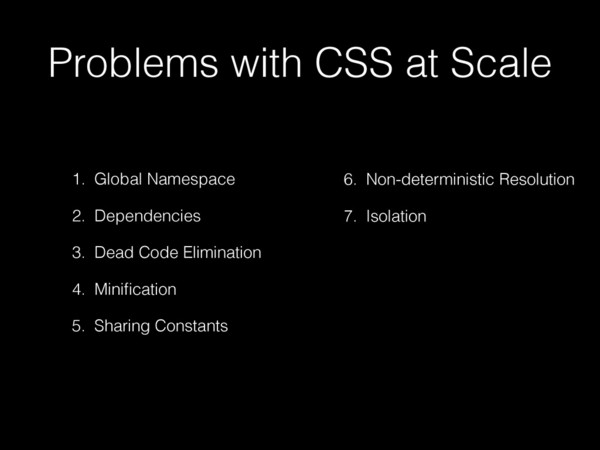
上图列出的这些都是在许多大型 CSS 代码库中存在的问题。Christopher 指出,只要将你的样式通过用 JS 去管理,这些问题都能很好的解决。不得不说这的确是有道理的,但是这种方法有它的复杂性并会带来其他的相关问题。其实只要看看浏览器是如何处理 :hover 伪类状态的,我们就会发现有些东西在 CSS 中其实很早就解决了。 CSS 模块小组 觉得我们可以更加合理的解决问题:我们可以继续保持 CSS 现在的样子,并在 styles-in-JS 社区的基础上建立更合理的改进。虽然我们已经找到了解决办法同时又捍卫了 CSS 原始的美,但我们仍然欠那些把我们推向这个结果的那些人一声感谢。谢谢你们,朋友们! 下面让我来向大家解说一下什么是 CSS 模块并且为什么它才是未来吧。

第一步:像局部一样无需考虑全局冲突
在 CSS 模块中,每一个文件被编译成独立的文件。这样我们就只需要使用通用简单的类选择器名字就好了。我们不需要担心它会污染全局的变量。下面我就我们编写一个拥有四个状态的按钮来说明这个功能。
https://jsfiddle.net/pqnot81c/embedded/result/
CSS 模块之前我们是怎么做的
我们也许会使用 Suit/BEM 命名规范去进行样式命名,这样我们的 HTML 和 CSS 代码看起来就像如下所示:
/* components/submit-button.css */
.Button { /* all styles for Normal */ }
.Button--disabled { /* overrides for Disabled */ }
.Button--error { /* overrides for Error */ }
.Button--in-progress { /* overrides for In Progress */
这样写看起来还挺棒的。使用 BEM 命令方式使我们有了 4 个样式变量这样我们不必使用嵌套选择器。使用Button这种首字母大写的方法可以很好的避免与之前的代码或者是其他的依赖代码进行冲突。另外我们使用了--语法这样能很清楚的显示出我们的依赖 Class。 总的来说,这样做可以让我们的代码更易于维护,但是它需要我们在命名规范的学习上付出很多努力。不过这已经是目前 CSS 能给出的最好的解决办法了。
CSS 模块出来之后我们是怎么做的
CSS 模块意味着你从此再也不必为你的名字太大众而担心,只要使用你觉得有最有意义的名字就好了:
/* components/submit-button.css */
.normal { /* all styles for Normal */ }
.disabled { /* all styles for Disabled */ }
.error { /* all styles for Error */ }
.inProgress { /* all styles for In Progress */
请注意我们这里并没有在任何地方使用 button 这个词。不过反过来想,为什么我们一定要使用它呢?这个文件已经被命名成了 submit-button.css 了呀!既然在其它的语言中你不需要为你的局部变量增加前缀,没道理 CSS 需要加上这个蹩脚的功能。 通过使用 require 或者 import 从 JS 中导入文件使得 CSS 模块被编译成为可能。
/* components/submit-button.js */
import styles from "./submit-button.css";
buttonElem.outerHTML = `<button class=${styles.normal}>Submit</button>
你不必担心大众名字会导致命名冲突,编译后实际上类名是会自动生成并保证是唯一的。CSS 模块为你做好一切,最终编译成一个 CSS 与 JS 交互的ICSS 后缀文件(阅读这里了解更多)。因此,你的程序最终看起来可能会是这个样子的:
<button class="components_submit_button__normal__abc5436">
Processing...
</button>
如果你的类名变的和上面的例子差不多的话,那么恭喜你你成功了!

命名约定
现在回过头来仔细看看我们的示例代码:
/* components/submit-button.css */
.normal { /* all styles for Normal */ }
.disabled { /* all styles for Disabled */ }
.error { /* all styles for Error */ }
.inProgress { /* all styles for In Progress */
请注意所有的类都是相互独立的,这里并不存在一个“ 基类 ”然后其它的类集成并“ 覆盖 ”它的属性这种情况。在 CSS 模块中 每一个类都必须包含这个元素需要的所有样式 (稍后会有详细说明)。这使得你在 JS 中使用样式的时候有很大的不同:
/* Don"t do this */
`class=${[styles.normal, styles["in-progress"]].join(" ")}`
/* Using a single name makes a big difference */
`class=${styles["in-progress"]}`
/* camelCase makes it even better */
`class=${styles.inProgress}`
当然,如果你的工资是按照字符串长度来计算的话,你爱怎么做就怎么做吧!
React 示例
CSS 模块并不是 React 特有的功能,但是不得不说在 React 中使用 CSS 模块会更爽。基于这个理由,我觉得我有必要展示下面这个如飘柔般丝滑的示例:
/* components/submit-button.jsx */
import { Component } from "react";
import styles from "./submit-button.css";
export default class SubmitButton extends Component {
render() {
let className, text = "Submit"
if (this.props.store.submissionInProgress) {
className = styles.inProgress
text = "Processing..."
} else if (this.props.store.errorOccurred) {
className = styles.error
} else if (!this.props.form.valid) {
className = styles.disabled
} else {
className = styles.normal
}
return <button className={className}>{text}</button>
}
}
你完全不需要担心你的类命名会和全局的样式表命名冲突,这样能让你的注意力更集中在组件上,而不是样式。我敢保证,使用过一次之后,你会再也不想回到原来的模式中去。 然而这仅仅是一切的开始。CSS 模块化是你的基本,但也是时候来思考一下如何把你的样式们都集中到一块了。
第二步:组件就是一切
上文中我提到了每一个类必须包含按钮不同状态下的所有的样式,与 BEM 命名方式上相比,代码上可能区别如下:
/* BEM Style */
innerHTML = `<button class="Button Button--in-progress">`
/* CSS Modules */
innerHTML = `<button class="${styles.inProgress}">`
那么问题来了,你怎么在所有的状态样式中共享你的样式呢?这个答案就是 CSS 模块的强力武器 - 组件:
.common {
/* all the common styles you want */
}
.normal {
composes: common;
/* anything that only applies to Normal */
}
.disabled {
composes: common;
/* anything that only applies to Disabled */
}
.error {
composes: common;
/* anything that only applies to Error */
}
.inProgress {
composes: common;
/* anything that only applies to In Progress */
}
composes这个关键词将会使.normal类将.common内的所有样式包含进来,这个有点像 Sass 的 @extends 语法。但是 Sass 依赖重写你的 CSS 文件达到效果,而 CSS 模块最后会通过 JS 编译导出,不需要修改文件(译者注:下面会有例子详细说明)。
Sass
按照 BEM 的命名规范,我用 Sass 的 @extends 写的话可能会像如下的代码:
.Button--common { /* font-sizes, padding, border-radius */ }
.Button--normal {
@extends .Button--common;
/* blue color, light blue background */
}
.Button--error {
@extends .Button--common;
/* red color, light red background */
}
编译后的 CSS 文件如下:
.Button--common, .Button--normal, .Button--error {
/* font-sizes, padding, border-radius */
}
.Button--normal {
/* blue color, light blue background */
}
.Button--error {
/* red color, light red background */
}
你可以只需要一个类来标记你的元素<button class="Button--error">,但是你能得到包括共有的和特例的所有样式。这看起来真的非常厉害,但是你需要注意这种语法在一些特别的情况下存在问题和陷阱。Hugo Giraudel 在他的文章中做了很好的总结,感谢他!
CSS 模块
composes 语法看起来很像 @extends 但是他们的工作方式是不同的。为了演示一下,让我们来看一个例子:
.common { /* font-sizes, padding, border-radius */ }
.normal { composes: common; /* blue color, light blue background */ }
.error { composes: common; /* red color, light red background */ }
编译后的文件可能是像如下一样:
.components_submit_button__common__abc5436 { /* font-sizes, padding, border-radius */ }
.components_submit_button__normal__def6547 { /* blue color, light blue background */ }
.components_submit_button__error__1638bcd { /* red color, light red background */ }
JS 代码中通过 import styles from "./submit-button.css" 最终会返回:
styles: {
common: "components_submit_button__common__abc5436",
normal: "components_submit_button__common__abc5436 components_submit_button__normal__def6547",
error: "components_submit_button__common__abc5436 components_submit_button__error__1638bcd"
}
所以我们依然可以使用 style.normal 或者 style.error 在我们的代码中,仍旧会有多个类样式渲染在我们的 DOM 上。
<button class="components_submit_button__common__abc5436
components_submit_button__normal__def6547">
Submit
</button>
这就是 composes 语法的厉害之处,你可以在不重写你的 CSS 的情况下对你的元素混合使用不同类的样式。
第三步:文件间共享
Sass 或者 LESS 中,你可以在每个文件中使用 @import 在全局工作区间内共享样式。这样你就可以在一个文件中定义变量或者函数(mixins)并在你的其它组件文件中共享使用。这样做是有好处的,但是很快你的变量命名就会与其它的变量名称相冲突(虽然它在另外一个全部空间下),你不可避免的会重构你的 variables.scss 或者 settings.scss,最后你就会发现你已经看不懂到底哪个组件依赖哪个变量了。最后的最后你会发现你的配置文件变量名称冗余到变得非常不实用。 针对上述问题仍然是有更好的解决办法的(事实上 Ben Smithett 的文章 Sass 和 Wepack 的混合使用 给了 CSS 模块话很大的启发,我推荐大家去读一读这篇文章),但是不管怎么做你还是局限在了 Sass 的全局环境下。 CSS 模块一次只运行一个文件,这样可以避免全局上下文的污染。而且像 JS 使用 import 或者 require 来加载依赖一样,CSS 模块使用 compose 来从另一个文件中加载:
/* colors.css */
.primary {
color: #720;
}
.secondary {
color: #777;
}
/* other helper classes... */
/* submit-button.css */
.common { /* font-sizes, padding, border-radius */ }
.normal {
composes: common;
composes: primary from "../shared/colors.css";
}
使用组件,我们能够深入到每一个像colors.css一样的基础样式表中,并随意重命名它。又因为组件只是改变了最后导出的类名称,而不是 CSS 文件本身,composes 语句在浏览器解析之前就会被删除。
/* colors.css */
.shared_colors__primary__fca929 {
color: #720;
}
.shared_colors__secondary__acf292 {
color: #777;
}
/* submit-button.css */
.components_submit_button__common__abc5436 { /* font-sizes, padding, border-radius */ }
.components_submit_button__normal__def6547 {}
<button class="shared_colors__primary__fca929
components_submit_button__common__abc5436
components_submit_button__normal__def6547">
Submit
</button>
事实上,当它被浏览器解析之后,我们的局部是不存在一个"normal"样式的。这是一件好事!这意味着我们可以增加一个局部名字有意义的对象(可能就叫"normal")而不用在 CSS 文件中新增代码。我们使用的越多,对我们的网站会造成更少的视觉误差以及在用户浏览器上更少的不一致。 题外话:空的类样式可以使用 csso 这样的工具来检查去除掉。
第四步:功能单一模块
组件是非常强大的,因为它确实的让你描述了一个元素是什么,而不是它由那些样式组成。这是一种不同的方式去描述概念示例(元素)到样式实体(样式规则)之间的映射关系。让我们看一个简单的 CSS 例子:
.some_element {
font-size: 1.5rem;
color: rgba(0,0,0,0);
padding: 0.5rem;
box-shadow: 0 0 4px -2px;
}
这些元素,样式都是特别简单的。然而也存在着问题:颜色,字体大小,盒子阴影,内边距-这里的一切都是量身定制的,这让我们想要在其它地方复用这些样式的时候变得有些困难。下面让我们用 Sass 重构这些这些代码:
$large-font-size: 1.5rem;
$dark-text: rgba(0,0,0,0);
$padding-normal: 0.5rem;
@mixin subtle-shadow {
box-shadow: 0 0 4px -2px;
}
.some_element {
@include subtle-shadow;
font-size: $large-font-size;
color: $dark-text;
padding: $padding-normal;
}
这是一个进化版,但是我们仅仅只达到了一部分目标。事实上 $large-font-size 和 $padding-normal 只是在名字上表示了它的用途,并不能在任何地方都执行。像 box-shadow 这种定义没办法赋值给变量,我们不得不使用 mixin 或者 @extends 语法来配合。
CSS 模块
通过使用组件,我们可以使用我们可复用的部分定义我们的组件:
.element {
composes: large from "./typography.css";
composes: dark-text from "./colors.css";
composes: padding-all-medium from "./layout.css";
composes: subtle-shadow from "./effect.css";
}
这种写法势必会有很多单一功能文件产生,然而通过使用文件系统来管理不同用途的样式比起用命名空间来说要好的多。如果你想要从一个文件中导入多个类样式的话,有一种简单的写法:
/* this short hand: */
.element {
composes: padding-large margin-small from "./layout.css";
}
/* is equivalent to: */
.element {
composes: padding-large from "./layout.css";
composes: margin-small from "./layout.css";
}
这开辟了一种可能,使用极细粒的类样式定义一些样式别名去给每一个网站使用:
.article {
composes: flex vertical centered from "./layout.css";
}
.masthead {
composes: serif bold 48pt centered from "./typography.css";
composes: paragraph-margin-below from "./layout.css";
}
.body {
composes: max720 paragraph-margin-below from "layout.css";
composes: sans light paragraph-line-height from "./typography.css";
}
我对这种技术非常感兴趣,我觉得,它混合了像 Tachyons 类似的 CSS 原子技术,像 Semantic UI 那样变量分离可读的好处(译者注:说人话就是说 CSS 模块的命名简单易懂,组件复用方便)。 但是 CSS 模块化之路仅仅是刚刚开始,未来我们希望大家能尝试更多为它写出谱写出新的篇章。
翻滚吧!CSS 模块!
我们希望 CSS 模块化能有助于你和你的团队在你们现有的 CSS 和产品的基础上维护代码,让它变得更舒适更高效。我们已经接近可能的把额外的语法减少到最少,并尽量确保语法和现有的变化不大。我们有 Webpack, JSPM 和 Browserify 的示例代码,如果你们使用它们中的其中之一,你们可以参考一二。当然我们也在为 CSS 模块话的使用寻找新的环境:服务端 NodeJS 的支持正在进行,Rails 的支持已经提上议程准备进行了。 但是为了让它变得更简单,我在 Plunker 上制作了一个预览示例,你不用安装任何东西就可以运行它: 这里是 CSS 模块的 Github 仓库地址,如果你有任何问题,请开 issue 提出。CSS 模块团队还很小,我们还没有看到一些有用的例子,欢迎你们给我们投稿。
这里是 CSS 模块的 Github 仓库地址,如果你有任何问题,请开 issue 提出。CSS 模块团队还很小,我们还没有看到一些有用的例子,欢迎你们给我们投稿。
最后的最后,祝大家开心写样式,幸福每一天!
原文:http://glenmaddern.com/articles/css-modules
本文链接:http://www.75team.com/post/1049.html
-- EOF --
发表于 2015-08-21 20:34:48 ,最后修改于 2016-03-15 16:31:48
« “文字”聚合、散出动画用Node.js开发微信墙简明教程 »
Comments
© 2016 - 奇舞团博客 - www.75team.com
Powered by ThinkJS & FireKylin