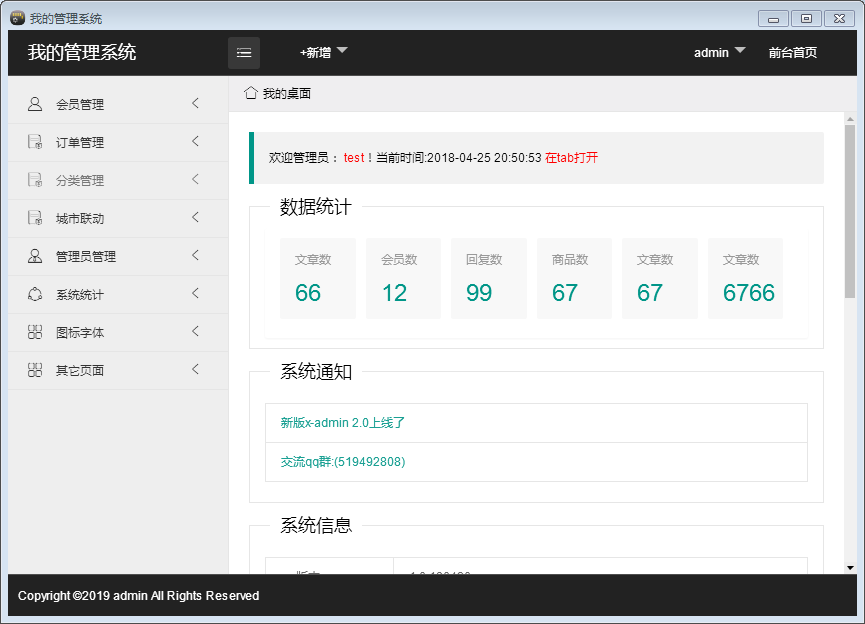
golang的优点自不必说了,这么好的语言怎么能缺少界面库呢?所以我使用miniblink开发了一个可以用html,css,js开发界面的浏览器,通过它你能为你的golang开发简单的界面。说白了其实就是轻量级浏览器,暂且叫它browser吧,多轻呢,哈哈只有6.8M大小。点这里下载
怎么使用呢?
1 首先建立golang服务了,可以是http rpc socket websocket等
2 用html,js,css写好界面,用browser打开它与golang通信
3 当然browser也可以自定义界面
命令行调用browser
browser.exe --url=http://127.0.0.1 --custom-ui=2 或
browser.exe --url=D:index.html --ico=D:favicon.ico
命令行参数:
--url 打开页面的地址(必传)
--width 窗口的款(可选)
--height 窗口的高(可选)
--top 窗口距屏幕上边的距离(可选)
--left 窗口距屏幕下边的距离(可选)
--max 是否最大化,1是 0否(可选)
--full-screen 是否全屏,1是 0否(可选)
--custom-ui 是否用户自定义ui,1是 0否 2带阴影(可选)
--ico 指定ico路径,默认读取网页的favicon(可选
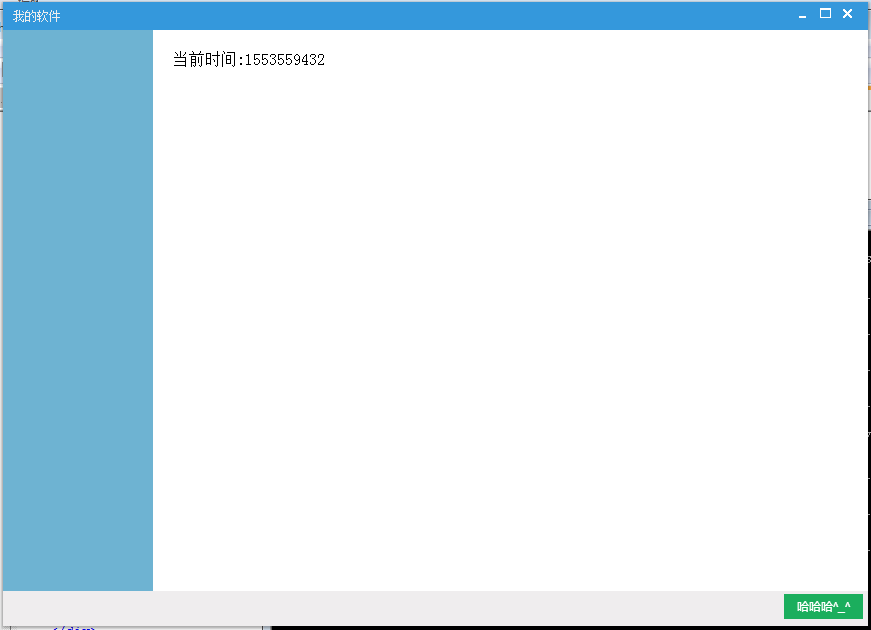
自定义界面需要自己写代码,注意最大化,最小化和关闭按钮js调用
<!doctype html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<style>
html,body{
margin:0;
background:#fff;
height:100%;
}
*:not(input,textarea) {
-webkit-user-select: none;
}
/*标题栏*/
#header{
position:absolute;
top:0px;
left:0px;
height:28px;
100%;
background:rgb(52,152,220);
cursor:default;
}
/*中间内容栏*/
#container{
box-sizing:border-box;/*使高度包含padding*/
height:100%;
100%;
padding-top:28px;
padding-bottom:35px;
margin:0 auto;
overflow:auto;
}
/*底栏*/
#footer {
height:35px;
100%;
position: absolute;
bottom:0;
left:0;
z-index:100;
background:rgb(239,237,238);
text-align:right;
padding:3px 5px;
box-sizing:border-box;
}
/*中间内容栏 左侧列*/
#container .lside{
height:100%;
150px;
float:left;
background:rgb(110,179,210);
}
/*中间内容栏 右侧列*/
#container .rside{
height:100%;
margin-left:150px;
background:#FFF;
padding:20px;
box-sizing:border-box;
}
#footer button{
padding:4px 13px;
font-size:12px;
background:rgb(27,174,93);
color:white;
border:0;
}
#footer button:hover {
background:rgb(33,127,188);
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
cursor:pointer;
}
#footer button:active {
background:rgb(20,110,170);
cursor:pointer;
}
#header .title-bar{
margin-right:75px;
padding-left:10px;
height:28px;
line-height: 28px;
font-size:9pt;
color:#eee;
}
#header .ctrls{
75px;
height:28px;
float:right;
}
#header .ctrls a{
display:block;
float:left;
height:14px;
font-family:"Marlett";
font-size:14px;
padding:4px;
color:#fff;
cursor:default;
}
#header .ctrls a[id]:hover{
background:#6ebccf;
}
#header .ctrls a[id]:active{
background:#FF0000;
}
</style>
<body>
<div id="header">
<div class="ctrls">
<a id="window-min" onclick="external.hitmin()">0</a>
<a id="window-max" onclick="this.innerText = external.hitmax()?'2':'1';">1</a>
<a id="window-close" onclick="external.close()">r</a>
</div>
<div class="title-bar" onmousedown="external.hitCaption()"> <span class=title> 我的软件 </span></div>
</div>
<div id="container">
<div class="lside"> </div>
<div class="rside"> 当前时间:<?= time() ?> </div>
</div>
<div id="footer">
<button onclick="javascript:alert('哈哈哈^_^')">哈哈哈^_^</button>
</div>
</body>
</html>
golang端代码,这里以httpserver为例,注意必须等待browser的执行,这样当关闭browser的时候,golang server也关闭了
func main() {
http.HandleFunc("/", func(writer http.ResponseWriter, request *http.Request) {
reader, _ := os.OpenFile("ui.html", os.O_RDONLY, 0666)
defer reader.Close()
contents, _ := ioutil.ReadAll(reader)
_,_=fmt.Fprintf(writer, string(contents))
})
server := &http.Server{
Addr: ":8081",
Handler: http.TimeoutHandler(http.DefaultServeMux, time.Second*30, "http server timeout"),
}
//start browser
startSuccess := true
time.AfterFunc(time.Millisecond * 200, func() {
if !startSuccess {
return
}
cmd := exec.Command("d:\bin\browser.exe", "--url=http://127.0.0.1:8081")
_ = cmd.Start()
_= cmd.Wait()
_=server.Shutdown(nil)
})
//start server
err := server.ListenAndServe()
if err != nil {
startSuccess = false
log.Fatal("server ListenAndServe: ", err)
}
}
最终效果图: