1.namespace
用于创建一个全局的命名空间,使用YUI时,首先会自动创建widget,util,example三个命名空间,使用时也可以自定义命名空间。类似于在程序中建了了一个static变量。eg:YAHOO.namespace("example.calendar");
2.高亮显示行,cell或者column
myDataTableY.subscribe("rowMouseoverEvent", myDataTableY.onEventHighlightRow);
myDataTableY.subscribe("rowMouseoutEvent", myDataTableY.onEventHighlightRow);
cell高亮:
myDataTableY.subscribe("cellMouseoverEvent", myDataTableY.onEventHighlightCell);
myDataTableY.subscribe("cellMouseoutEvent", myDataTableY.onEventHighlightCell);
column高亮:
myDataTableY.subscribe("theadCellMouseoverEvent", myDataTableY.onEventHighlightColumn);
myDataTableY.subscribe("theadCellMouseoutEvent", myDataTableY.onEventUnhighlightColumn);
3. datasource数据类型
TYPE_UNKNOWN
TYPE_JSARRAY 常用
TYPE_JSON 常用
TYPE_XML
TYPE_TEXT
TYPE_HTMLTABLE
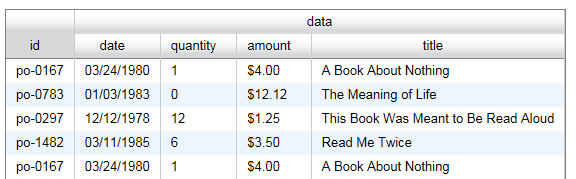
eg: TYPE_JSARRAY
YAHOO.util.Event.addListener(window, "load", function() { YAHOO.example.Basic = function() { var data=[ {id:"po-0167", date:new Date(1980, 2, 24), quantity:1, amount:4, title:"A Book About Nothing", description: "Lorem ipsum "}, {id:"po-0783", date:new Date("January 3, 1983"), quantity:0, amount:12.12345, title:"The Meaning of Life", description: "Vestibulum"} ]; var myColumnDefs = [ {key:"id", sortable:true, resizeable:true}, {key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true}, {key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true}, {key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true}, {key:"title", sortable:true, resizeable:true} ]; var myDataSource = new YAHOO.util.DataSource(data); myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY; myDataSource.responseSchema = { fields: ["id","date","quantity","amount","title"] }; var myDataTable = new YAHOO.widget.DataTable("basic", myColumnDefs, myDataSource); return { oDS: myDataSource, oDT: myDataTable }; }(); });
EG: TYPE_JSON
YAHOO.util.Event.addListener(window, "load", function() { YAHOO.example.Basic = function() { var data={"recordsReturned":2,"totalRecords":2,"startIndex":0,"sort":"null","dir":"asc","records":[ {id:"po-0167", date:new Date(1980, 2, 24), quantity:1, amount:4, title:"A Book About Nothing", description: "Lorem ipsum "}, {id:"po-0783", date:new Date("January 3, 1983"), quantity:0, amount:12.12345, title:"The Meaning of Life", description: "Vestibulum scelerisque"} ]}; var myColumnDefs = [ {key:"id", sortable:true, resizeable:true}, {key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true}, {key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true}, {key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true}, {key:"title", sortable:true, resizeable:true} ]; var myDataSource = new YAHOO.util.DataSource(data); myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSON; myDataSource.responseSchema = { resultsList: "records", fields: ["id","date","quantity","amount","title"] }; var myDataTable = new YAHOO.widget.DataTable("basic", myColumnDefs, myDataSource); return { oDS: myDataSource, oDT: myDataTable }; }(); });
4.选中行及数据
myDataTableY.subscribe("rowDblclickEvent",getSelectedVehicleInfo); //或者 rowClickEvent
function getSelectedVehicleInfo(){
var rowArray = myDataTableY.getSelectedRows(); //获取选中的行index
console.log(rowArray);
var infoArray = myDataTableY.getRecord(rowArray[0]); //获取数据
console.log(infoArray);
console.log(infoArray._oData);
console.table(infoArray._oData);
console.log("车辆id:"+infoArray._oData.VEHICLEID);
}
5. 列设置
常用:
{ key:"VEHICLENUMBER", //绑定datasource中的属性 label:"车牌号", // html中表头名称,不设置时默认为key的名称 75, //列宽 sortable:true, //是否可以排序 resizeable:true //列宽是否可以调整 },
其他:
name //对应table.getColumn(NAME)使用; filed //{ field: 'fullname', formatter: ... } id // eg:{ name: 'checkAll', id: 'check-all', label: .. formatter: ...} children //用于设置stacked headers,即列下有子列 abbr formatter //自定义格式 ........
6.多行表头
使用column 的children属性
YAHOO.util.Event.addListener(window, "load", function() { YAHOO.example.Basic = function() { var myColumnDefs = [ {key:"id", sortable:true, resizeable:true}, {label:"data",children:[ {key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true}, {key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true}, {key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true}, {key:"title", sortable:true, resizeable:true} ] } ]; var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.bookorders); myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY; myDataSource.responseSchema = { fields: ["id","date","quantity","amount","title"] }; var myDataTable = new YAHOO.widget.DataTable("basic", myColumnDefs, myDataSource); return { oDS: myDataSource, oDT: myDataTable }; }(); });

7. 带滚动表格
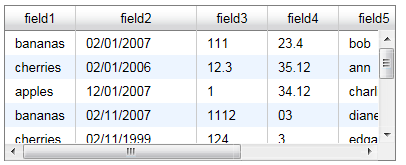
YAHOO.util.Event.addListener(window, "load", function() { YAHOO.example.Scrolling = function() { var myColumnDefs = [ {key:"field1", 50}, {key:"field2", 100, formatter:"date"}, {key:"field3", 50}, {key:"field4", 50}, {key:"field5", 50}, {key:"field6", 150} ]; var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.multitypes); myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSON; myDataSource.responseSchema = { resultsList: "items", fields: [ {key:"field1"}, {key:"field2", formatter:"date"}, {key:"field3"}, {key:"field4"}, {key:"field5"}, {key:"field6"} ] }; // Set width and height as string values var myDataTableXY = new YAHOO.widget.ScrollingDataTable("xyscrolling", myColumnDefs, myDataSource, {"30em", height:"10em"}); // Set height as a string value return { oDS: myDataSource, oDTXY: myDataTableXY, }; }(); });

8. 更新datasource
使用getDataSource可以获取dataSource实例:
var myDataSource = new YAHOO.util.DataSource(Data); myDataTableY.getDataSource(); console.log(myDataTableY.getDataSource());

上图中liveData即是我们最终显示在表格中的数据
更改liveData:
myDataTableY.getDataSource().liveData=DataSource;
可以和datatable的事件绑定使用:
本例中是和排序前作更改的的事件绑定:
yDataTableY.subscribe("beforeSortedByChange",changeDataRource);
9.添加行和删除行
//添加 addRow(oData , index) addRows(oData, index) //删除 deleteRow(index) deleteRows(index,count)
eg:
添加:
YAHOO.util.Event.addListener(window, "load", function() { YAHOO.example.Basic = function() { var myColumnDefs = [ {key:"id", sortable:true, resizeable:true}, {key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true}, {key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true}, {key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true}, {key:"title", sortable:true, resizeable:true} ]; var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.bookorders); myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY; myDataSource.responseSchema = { fields: ["id","date","quantity","amount","title"] }; var myDataTable = new YAHOO.widget.DataTable("basic", myColumnDefs, myDataSource); myDataTable.subscribe("rowClickEvent",addInfo); function addInfo(){ var oData= {id:"po-0167", date:new Date(1980, 2, 24), quantity:1, amount:4, title:"A Book About Nothing", description: "Lorem ipsum"}; myDataTable.addRow(oData,0); } return { oDS: myDataSource, oDT: myDataTable }; }(); });
删除:
YAHOO.util.Event.addListener(window, "load", function() { YAHOO.example.Basic = function() { var myColumnDefs = [ {key:"id", sortable:true, resizeable:true}, {key:"date", formatter:YAHOO.widget.DataTable.formatDate, sortable:true, sortOptions:{defaultDir:YAHOO.widget.DataTable.CLASS_DESC},resizeable:true}, {key:"quantity", formatter:YAHOO.widget.DataTable.formatNumber, sortable:true, resizeable:true}, {key:"amount", formatter:YAHOO.widget.DataTable.formatCurrency, sortable:true, resizeable:true}, {key:"title", sortable:true, resizeable:true} ]; var myDataSource = new YAHOO.util.DataSource(YAHOO.example.Data.bookorders); myDataSource.responseType = YAHOO.util.DataSource.TYPE_JSARRAY; myDataSource.responseSchema = { fields: ["id","date","quantity","amount","title"] }; var myDataTable = new YAHOO.widget.DataTable("basic", myColumnDefs, myDataSource); myDataTable.subscribe("rowClickEvent",deleteInfo); function deleteInfo(){ myDataTable.deleteRow(0); //获取下表 getTrIndex(row); row 为record 返回index } return { oDS: myDataSource, oDT: myDataTable }; }(); });
10. 格式化数据
利用列的formatter属性
eg:
{key:"OnLineStatus", label:"",30,resizeable:true,formatter:"changeLight"},
YAHOO.widget.DataTable.Formatter.changeLight=function(elCell, oRecord, oColumn, oData){
elCell.innerHTML = "<img src='../MonitorManage/images/gray_lamp.png'>";
};
11获取record或相关数据等
DataTable.getRecordSet() //获取记录集合对象
DataTable.getRecordSet().getRecords() //获取对象中记录
DataTable.getRecordSet().getRecords()[i]._oData //表的行实际数据
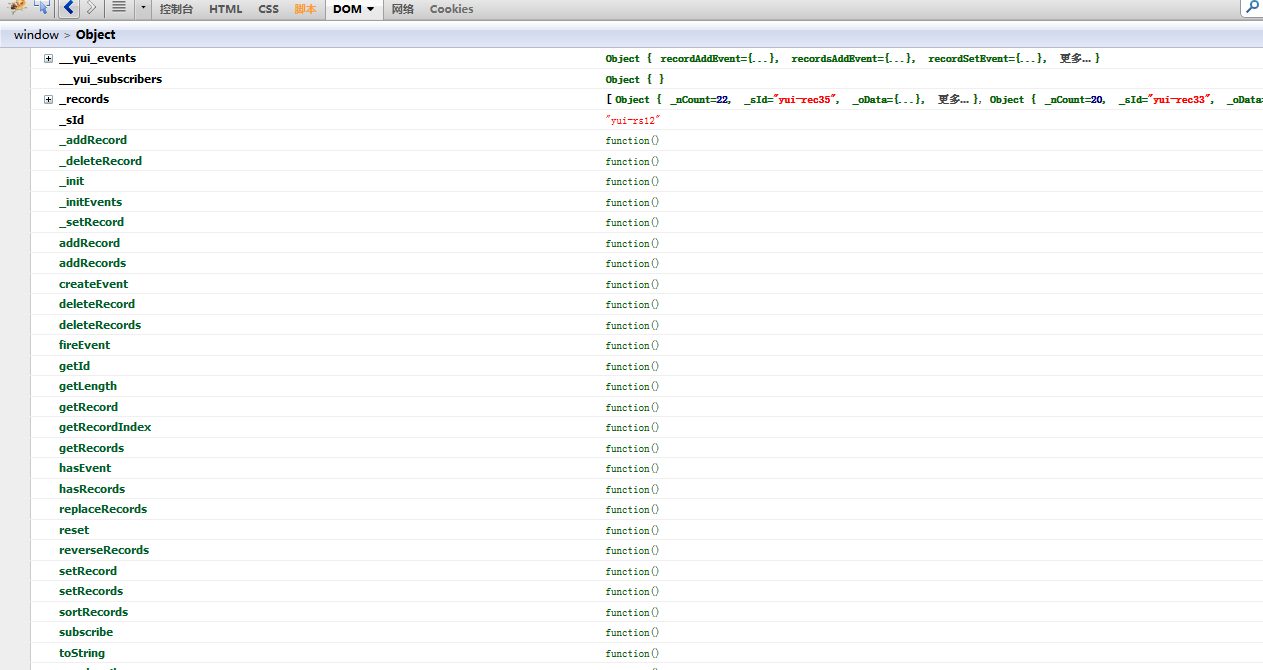
火狐中查看对象结构如下:
getRecordSet()返回的对象如下:

getRecordSet().getRecords()返回对象如下:为所有行record对象的集合:

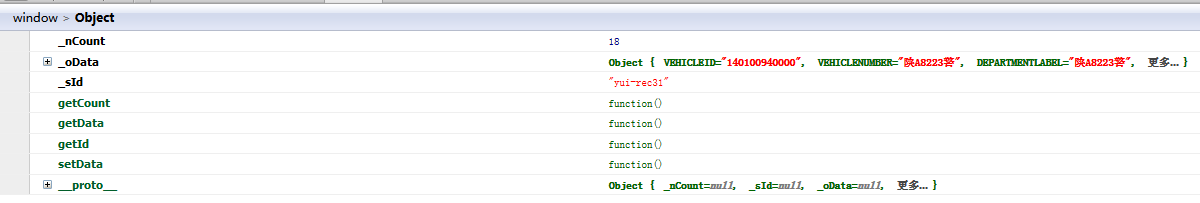
具体每个行记录中结构如下:

使用getId可以获取行记录id _oData中为行记录的数据