css相关知识:
1. 使用box-shadow设置图片阴影,为照片加上阴影
eg: box-shadow: 0 0 5px 3px #abc
2. 使用tansform-origin定义变形原点
eg: -webkit-transform-origin: 0 1px
3. 使用transform变形,常用变形函数有scale、rotate、translate
eg: -webkit-transform: scale(0.8, 0.5); -webkit-transform: skew(-30deg, -10deg); -webkit-transform: rotate(30deg); -webkit-transform: translate(10px, 10px); 定义多个变形: -webkit-transform: rotate(30deg) translate(10px, 10px) scale(1, 2);
4. transition实现过渡效果
transition: transition-property || transition-duration || transition-timing-function || transition-delay
eg:
-webkit-transition: all 1000ms linear 500ms
过渡函数主要包括:
linear 一个速度
ease 先慢再快再慢
ease-in 先慢后越来越快
ease-out 先快后越来越慢
ease-in-out 开始和结束时都很慢
cubic-bezier: 速度为贝塞尔曲线
5. 添加内容 :before :after 添加content内容
6. :hover添加鼠标滑过效果
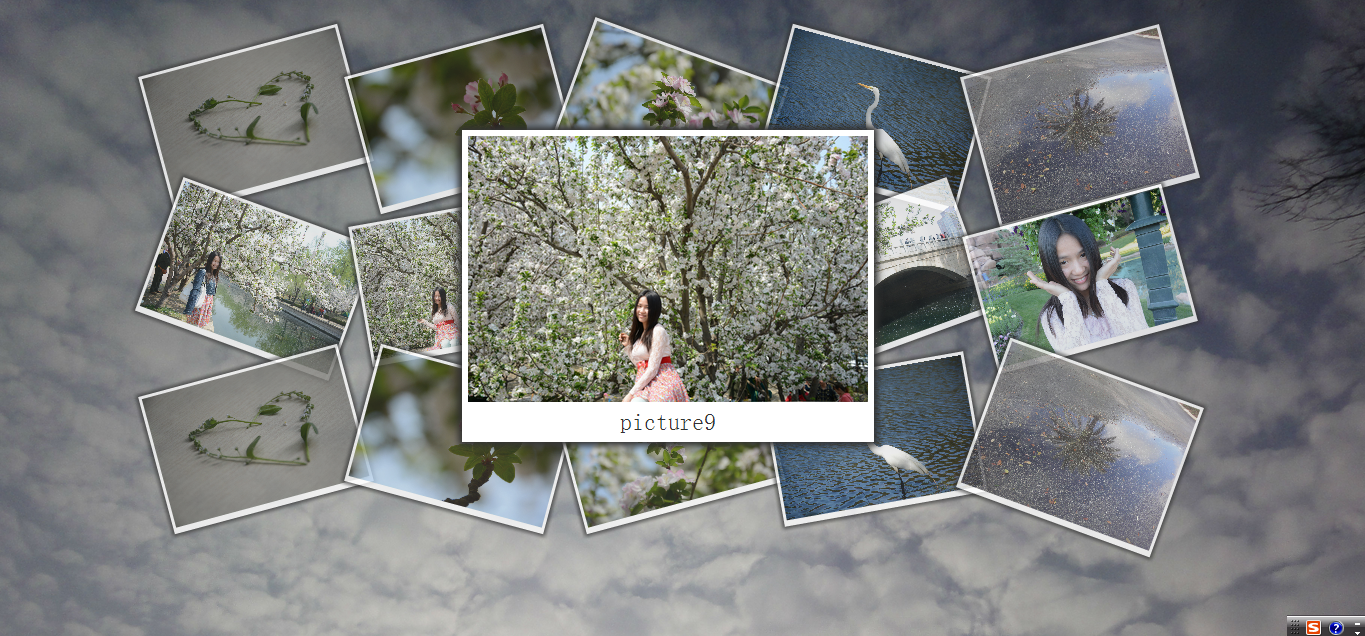
效果:

鼠标滑过使用scale拉伸图片,变换角度, 添加内容:

代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style type="text/css"> body{ background: url(../images/12.jpg); background-size: cover; } #gallary{ margin: 10px auto; padding: 40px; list-style: none; width:1060px; } #gallary li{ float: left; width: 206px; height: 160px; oveflow: visible; } #gallary li a{ color: #333; text-decoration: none; font-size: 4px; display: block; text-align: center; background-color: #FFF; padding: 3px; opacity: 0.8; box-shadow: 0 0 5px 2px #333; } #gallary li a{ -webkit-transition: all 500ms linear; -moz-transition: all 500ms linear; transition: all 500ms linear; -webkit-transfrom-origin: 0 0; -moz-transfrom-origin: 0 0; transfrom-origin: 0 0; -webkit-transform: rotate(-15deg); -moz-transform: rotate(-15deg); transform: rotate(-15deg); } #gallary li a img{ width: 200px; } #gallary li:nth-child(3n) a{ -webkit-transform: rotate(20deg); -moz-transform: rotate(20deg); transform: rotate(20deg); } #gallary li:nth-child(4n) a{ -webkit-transform: rotate(15deg); -moz-transform: rotate(15deg); transform: rotate(15deg); } #gallary li:nth-child(7n) a{ -webkit-transform: rotate(-10deg); -moz-transform: rotate(-10deg); transform: rotate(-10deg); } #gallary li:nth-child(9n) a{ -webkit-transform: rotate(-20deg); -moz-transform: rotate(-20deg); transform: rotate(-20deg); } #gallary li a:hover{ position: relative; z-index: 1; opacity: 1; -webkit-transform: rotate(0deg) scale(2); -moz-transform: rotate(0deg) scale(2); transform: rotate(0deg) scale(2); } #gallary li a:hover:after{ content: attr(title); } </style> </head> <body> <ul id="gallary"> <li><a href="#" title="picture1"><img src="../images/1.jpg"></a></li> <li><a href="#" title="picture2"><img src="../images/2.jpg"></a></li> <li><a href="#" title="picture3"><img src="../images/3.jpg"></a></li> <li><a href="#" title="picture4"><img src="../images/4.jpg"></a></li> <li><a href="#" title="picture5"><img src="../images/5.jpg"></a></li> <li><a href="#" title="picture7"><img src="../images/7.jpg"></a></li> <li><a href="#" title="picture8"><img src="../images/8.jpg"></a></li> <li><a href="#" title="picture9"><img src="../images/9.jpg"></a></li> <li><a href="#" title="picture10"><img src="../images/10.jpg"></a></li> <li><a href="#" title="picture6"><img src="../images/11.jpg"></a></li> <li><a href="#" title="picture11"><img src="../images/1.jpg"></a></li> <li><a href="#" title="picture12"><img src="../images/2.jpg"></a></li> <li><a href="#" title="picture13"><img src="../images/3.jpg"></a></li> <li><a href="#" title="picture14"><img src="../images/4.jpg"></a></li> <li><a href="#" title="picture15"><img src="../images/5.jpg"></a></li> </ul> </body> </html>