★ css盒模型是css的基石,每个html标签都可以看作是一个盒模型。

css盒模型是由内容(content),补白或填充(padding),边框(border),外边距(margin)四部分组成
1.内容(content)
宽度 数值+单位;
高度 height:数值+单位;
eg: .box{200px;height:100px;}
2.补白或填充 (设置内容和边框之间的距离)
语法:padding:数值+单位;
a) 设置一个值:padding:10px; (四个方向的padding均为10px)
b)设置两个值:padding:20px 10px; (第一个值代表上下,各为20px,第二个值代表左右,各为10px)
c)设置三个值:padding:20px 5px 10px; (第一个值代表上,为20px,第二个值代表左右,为5px,第三个值代表下,为10px)
d)设置四个值:padding:20px 10px 5px 0; (顺时针方向上20,右10,下5,左0)
e) 还可以单独设置某一个方向的padding值:padding-top:20px; (top还可以更改为left,right,bottom)
注:
I.padding不允许设置负值
II.背景可以延伸到padding区域
III.当我们需要调整内容在父容器中的位置关系时,给父元素添加padding属性
IV.当给元素设置了padding值后,要在原来的宽,高上减去设置的padding值,保证总宽高不变
3.边框(border)
a)边框类型语法: border-style:solid(实线)|dashed(虚线)|dotted(点线)|double(双线);
b)边框颜色语法: border-color:颜色值;
c)边框宽度语法:border-数值+单位;
d)border简写方式语法:border:宽度 线型 颜色; eg: border:10px solid red;
e)单独设置某一个方向的边框语法:border-top:10px solid red;(top可更改为bottom,right,left)
注:
I.设置边框为0或none时边框隐藏或消失 eg: border-left:none;或border-left:0;
II.背景可以延伸到border区域,当线型为实线时,将会遮挡住背景
III.当给元素设置边框后,要在原来的宽高上减去设置的边框宽度,保证总宽高不变
4.外边距(margin)(设置边框以外的部分)
语法:margin的设置方法同padding
注:
I.margin允许设置负值
II.背景不能延伸到margin区域
III.调整子元素在父元素中的位置关系,可以给子元素添加margin或者调整元素之间的位置关系时,给本元素添加margin
Ⅳ.浏览器默认margin有值,一般公共样式表设置样式重置,将margin值设为0
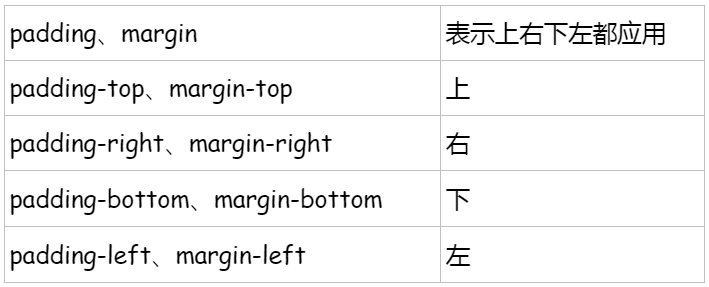
margin和padding值说明: