什么是跨域?
浏览器想服务器发送请求,因为Ajax只能在同源策略下使用,不能请求不同接口的数据,例如浏览器接口8080请求接口3000的数据,是请求不到数据的会报错,这时就需要跨域来解决跨域就是解决此问题。以下三种方式是我所熟悉的前端跨域请求方式
从创建文件到访问的步骤
后台文件接口为 3000,前端接口为 8080
一、在 cmd 中 输入 cnpm i -S webpack webpack-cli,搭建一个前端的工程

创建结果如下

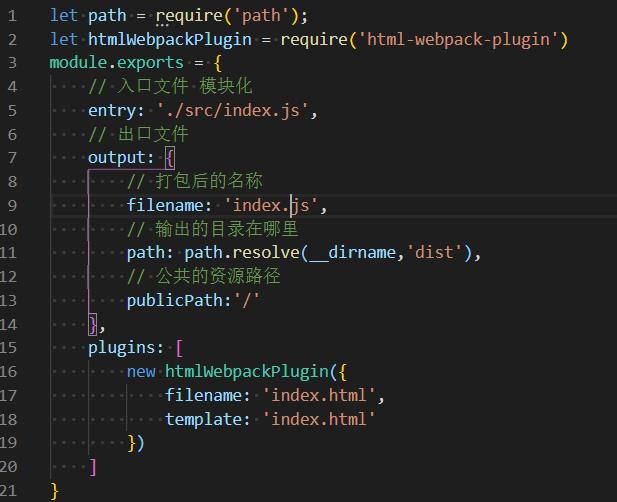
二、在当前文件夹下创建 webpack.config.js默认配置文件,进行配置。

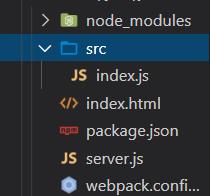
配置完毕后文件创建如下:(server.js为后端请求接口文件)

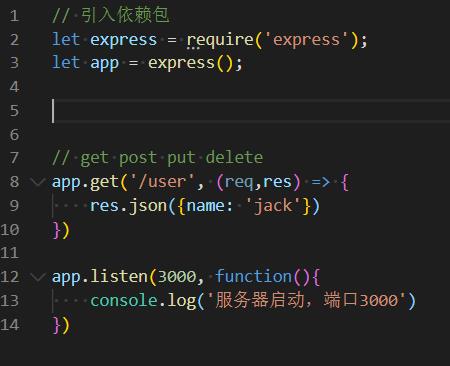
创建一个server.js文件,进行简单后台接口的编写,在cmd中 使用 node server.js 就可以启用后台接口

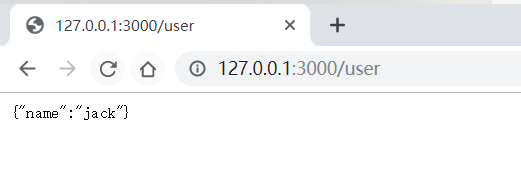
启用后台接口 node server.js,在浏览器中输入 http://127.0.0.1:3000/user,显示:


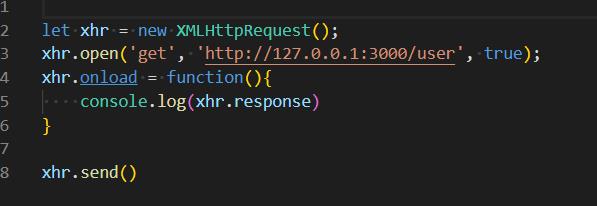
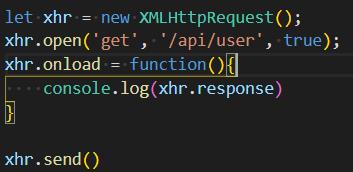
这时我们的后台接口就基本配置完毕。然后在 index.js 中的进行ajax请求,这时会显示报错。

1、使用 webpack 中代理的方式的来请求后台接口
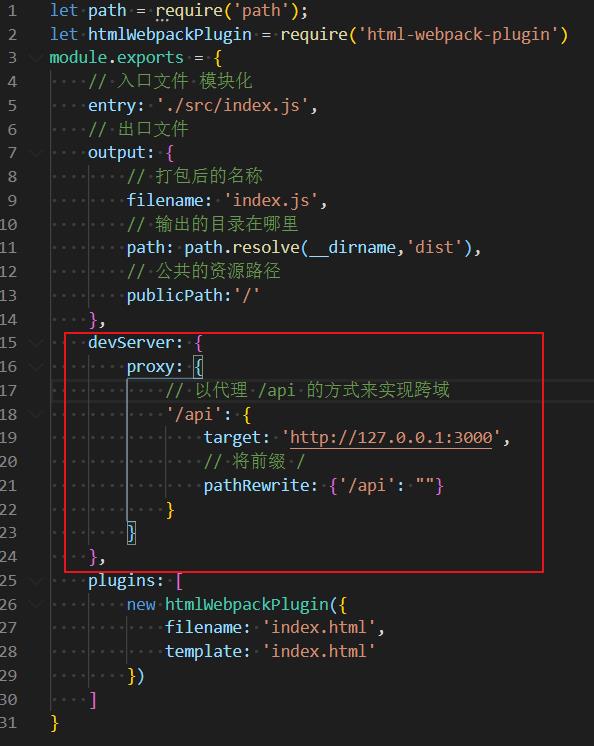
在webpack.config.js配置中写入红框中的代码,

以 /api 的代理方式来实现跨域请求

2、后端 cors 处理的方式,在server.js文件中加入以下代码,这种方式是后端处理,最简便的方式,不需要前端做任何处理方式就能请求,只需要在后端添加以下代码就可以,

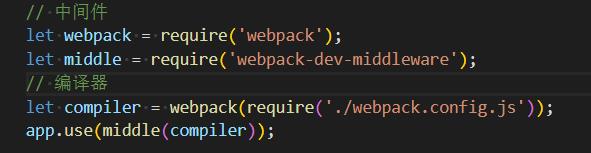
3、webpack插件处理的方式,也是中间件,在server.js文件中加入以下代码,重新启动 node server.js,在浏览器中启动http://127.0.0.1:3000,会发现同时也请求到了数据

还有jsonp 的请求方式、vue中的axios的请求方式等等,这么多的跨域方案各有各的好处,没有最好,只有最适合,根据场景选择适合自己的方式;