前端时间,产品提出社区评论中的图片需要有放大功能。感觉可以共用,所以就想整合一个插件,过程中也借鉴了一些例子。
分析下自己的代码思路:
var scaleImg = function(opts) { this.opts = $.extend({ wrap: '', clickimgs: '', callback: function(){} }, opts); this.images_n = []; //保存一条评论中的所有图片 this.$showArrow = false; //显示左右翻页按钮 this.$image = new Image(); //新的image对象,用于大图展示 this.now_page = 0; //翻页索引 this.init(); };
定义该插件名称,及其里面的变量和方法。

scaleImg.prototype = { init: function() { this.createDom(); this.bindEvt(); }, createDom: function() { var _html = []; _html.push('<div class="scaleImg_box zoom">'); _html.push('<div class="zoom_content"> '); _html.push('</div>'); _html.push('</div>'); this.opts.wrap = $('body'); this.$wrap= $(this.opts.wrap); this.$wrap.append(_html.join('')); this.zoom = this.$wrap.find('.zoom'); }, bindEvt: function() { var self = this; $(self.opts.clickimgs).on('click' , '.img_mask', function() { var $this = $(this).prev('img'); self.nextPic($this); }); self.$wrap.on('click', function() { self.zoom.hide(); $('body').css('overflow', 'auto'); }); //右翻页 this.$wrap.on('click', '.zoom_right', function(event) { var number = $(this).data('num'); if(number+1 <= self.images_n.length - 1) { self.nextPic($(self.images_n[number+1])); } event.stopPropagation(); }); //左翻页 this.$wrap.on('click', '.zoom_left', function(event) { var number = $(this).data('num'); if(number > 0 ) { self.nextPic($(self.images_n[number-1])); } event.stopPropagation(); }); }, //处理左右翻页来源 nextPic: function($this) { var self = this; self.now_page = 0; self.images_n = []; var sibParentImg = $this.parent().parent().find('img'); for(var i = 0; i < sibParentImg.length; i++) { if($(sibParentImg[i]).attr('src') == $this.attr('src')) { self.now_page = i; } self.images_n.push(sibParentImg[i]); } if(self.images_n.length > 1) { self.$showArrow = true; } else { self.$showArrow = false; } var src = $this.attr('src'); if(src.indexOf('?') != -1) { src = src.substring(0, src.indexOf('?')); } self.limitPic(src); }, //处理图片的大小 limitPic: function(src) { var self = this; $image = self.$image; $image.src = src; $image.onload = function() { var w = $image.width; var h = $image.height; var height = (window.document.documentElement.clientHeight || window.document.body.clientHeight) - 100; var width = (window.document.documentElement.clientWidth || window.document.body.clientWidth) - 100; if(w < width) { //若图片的宽度小于屏幕的宽度,则以实际宽度为准 width = w; } if(h < height) { //同以上 height = h; } self.showBigPic(src, width, height); } }, //显示大图 showBigPic: function(thisImg, width, height) { var self = this; var zoom_content = self.$wrap.find('.zoom_content'); zoom_content.html(''); var close = '<div class="dialog_close"></div>'; zoom_content.append(close); zoom_content.append('<div class="img_con"><img src=' + thisImg + '></div>'); zoom_content.animate({ width + 80 + 'px', marginLeft: -(width/2) + 'px', marginTop: -(height/2) + 'px' }, 0, null, function() { if(self.$showArrow) { var arrow_html = []; arrow_html.push('<div class="zoom_arrow zoom_left" data-num='+self.now_page+'><div>'); arrow_html.push('</div></div>'); arrow_html.push('<div class="zoom_arrow zoom_right" data-num='+self.now_page+'><div>'); arrow_html.push('</div></div>'); zoom_content.append(arrow_html); var arrow = self.$wrap.find('.zoom_arrow'); arrow.show(); } self.zoom.html(zoom_content); $('body').css('overflow', 'hidden'); self.zoom.show(); }); } }
上述为实现该插件的具体方法。
插件中用到的知识:
1)jquery.extend
一 .jquery.extend 函数详解 来源
该方法是在写插件的过程中经常用到的方法。
①jQuery的扩展方法原型是:
extend(dest,src1,src2,src3...);
它的含义是将src1,src2,src3...合并到dest中,返回值为合并后的dest,由此可以看出该方法合并后,是修改了dest的结构的。如果想要得到合并的结果却又不想修改dest的结构,可以如下使用:
var newSrc=$.extend({},src1,src2,src3...)//也就是将"{}"作为dest参数。
这样就可以将src1,src2,src3...进行合并,然后将合并结果返回给newSrc了。如下例:

那么合并后的结果:

也就是说后面的参数如果和前面的参数存在相同的名称,那么后面的会覆盖前面的参数值。
将参数省略,该方法就只能有一个src参数,而且是将该src合并到调用extend方法的对象中去,如:
1、$.extend(src)
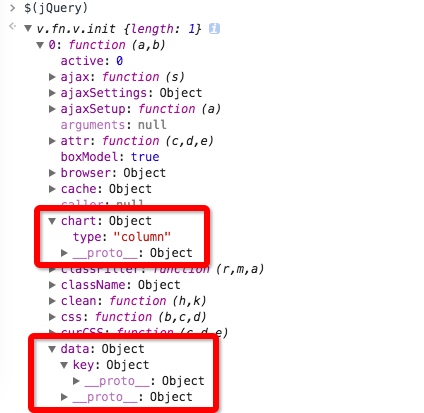
将src扩展到$(jquery)全局对象中。你可以理解为拓展jquery类,最明显的例子是$.ajax(...),相当于静态方法。看下例子:

在google的console中执行上面代码,并查看 $(jQuery) 可以看出:


开发扩展其方法时使用$.extend方法,即jQuery.extend(object);
$.extend({ add:function(a,b){return a+b;} , minus:function(a,b){return a-b;} }); var i = $.add(3,2); var j = $.minus(3,2);
2、$.fn.extend(src)
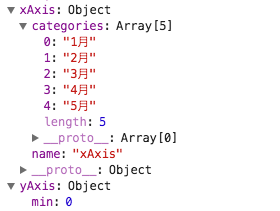
$.fn.extend(src1)会将src1扩张到$(jquery)实例对象中,可以理解为基于对象的拓展,如$("#table").changeColor(...); 这里这个changeColor呢,就是基于对象的拓展了。看下具体的输出:

开发扩展其方法时使用$.fn.extend方法,即jQuery.fn.extend(object);
$.fn.extend({ check:function(){ return this.each({ this.checked=true; }); }, uncheck:function(){ return this.each({ this.checked=false; }); } }); $('input[type=checkbox]').check(); $('input[type=checkbox]').uncheck();
三、Jquery的extend方法还有一个重载原型:
extend(boolean,dest,src1,src2,src3...)
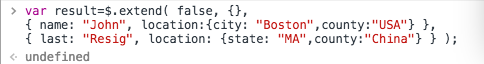
第一个参数boolean代表是否进行深度拷贝,其余参数和前面介绍的一致,什么叫深层拷贝,我们看一个例子:

我们可以看出src1中嵌套子对象location:{city:"Boston"}, src2中也嵌套子对象location:{state:"MA"}, 第一个深度拷贝参数为true,那么合并后的结果就是:

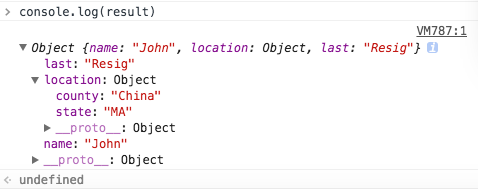
也就是说它会将src中的嵌套子对象也进行合并,而如果第一个参数boolean为false,我们看看合并的结果是什么,如下:
那么合并后的结果就是:

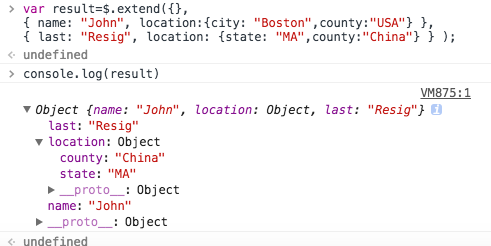
实验过程中我想到,第一个参数不填会是神马结果,和第一个例子好像有相同之处,于是试验一番:

注意到:extend(boolean,dest,src1,src2,src3...),boolen这个参数只是决定src1,src2...中嵌套的子对象是否合并,并不影响src1,src2...之间的合并,也就是说:src1中的name和src2中的last最后都出现在合并的result中。
本来还想继续分析jQuery.prototype ,感觉篇幅有点长,留给下一篇。。。
