原文地址:https://www.wjcms.net/archives/vue安装及创建项目的几种方式
VUE安装的方式
直接用 script标签 引入
对于制作原型或学习,你可以这样使用最新版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
对于生产环境,我们推荐链接到一个明确的版本号和构建文件,以避免新版本造成的不可预期的破坏:
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.11"></script>
使用后面的方式安装需要提前安装好node和npm工具
NPM
在用 Vue 构建大型应用时推荐使用 NPM 安装
# 最新稳定版
sudo npm install vue
命令行工具 (CLI)
vue CLI是官方提供的单页面应用 (SPA) 脚手架工具,超级简单快捷。安装vue只需要一条命令即可。
sudo npm install -g @vue/cli
安装之后,你就可以在命令行中访问 vue 命令。你可以通过简单运行 vue,看看是否展示出了一份所有可用命令的帮助信息,来验证它是否安装成功。
你还可以用这个命令来检查其版本是否正确:
vue --version

VUE创建项目的方式
vue create命令进行创建项目
运行命令
vue create 项目名称
设置镜像
会提示是否使用淘宝镜像安装,这里输入y然后回车
Your connection to the default yarn registry seems to be slow.
Use https://registry.npm.taobao.org for faster installation?
选择默认设置
然后会提示选择设置,这里默认即可。回车
Vue CLI v4.4.6
? Please pick a preset: (Use arrow keys)
❯ default (babel, eslint)
Manually select features
选择包管理工具
然后提示选择安装的包工具使用什么,这里选择npm,然后回车
Pick the package manager to use when installing dependencies:
Use Yarn
❯ Use NPM
然后就会自动创建完整的项目啦!
运行项目
然后进入项目目录,运行命令即可查看。
cd vue222
npm run serve
第二种方式
除了上边命令的方式,官方还提供了可视化创建工具。
运行命令
vue ui

然后在浏览器打开网站,如果端口被占用了可能会是其他的,不影响使用。
ctrl + c可以终端服务
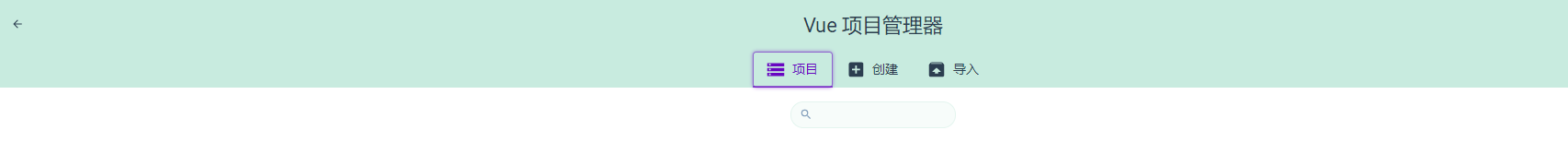
进入浏览器操作
打开之后,看到如下界面。

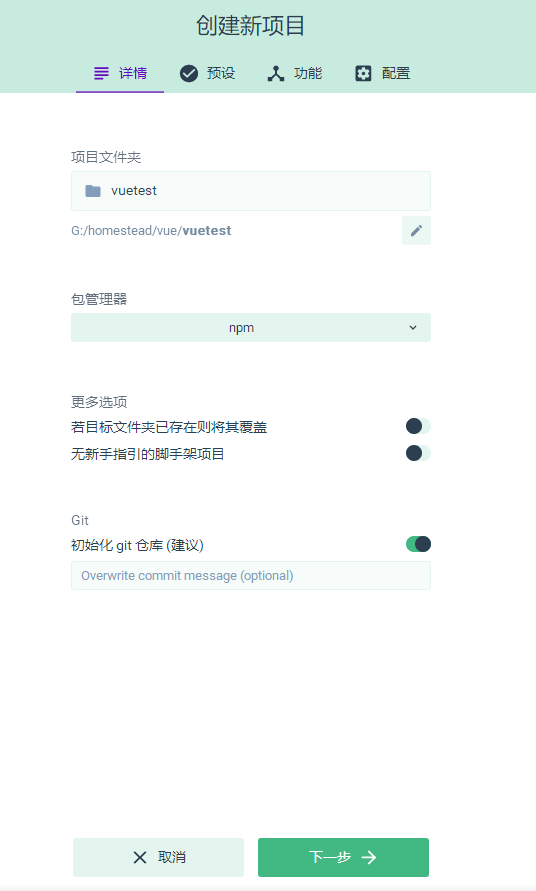
然后点击创建,选择最下边在此创建项目,上边可以选择路径。

然后输入项目名称,选择包管理工具为npm ,点击下一步

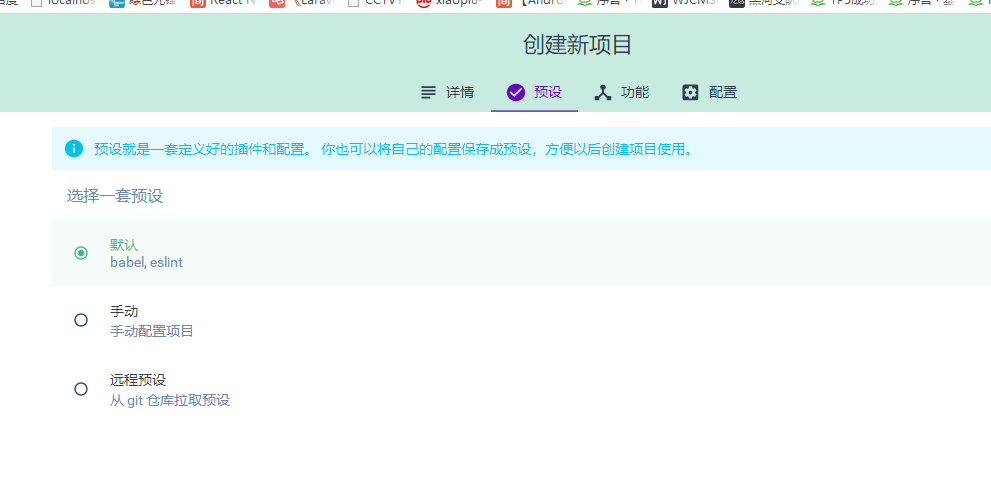
然后选择配置,直接默认即可。

等待完成即可。如果遇到问题可以私信,我会及时进行解答。