实验一 GIT 代码版本管理
实验目的:
1)了解分布式分布式版本控制系统的核心机理;
2) 熟练掌握git的基本指令和分支管理指令;
实验内容:
1)安装git
2)初始配置git ,git init git status指令
3)掌握git log ,git add ,git diff 指令
4) 掌握git tag git branch,git commit 指令
5)掌握git revert 指令
实验记录:
1. 实验内容结果的截图
1.1安装git
通过学习通老师给的链接下载windows版本Git,并安装成功
1.2初始配置git
设置用户名及邮箱、确保Git输出内容带有颜色标记、对比显示原始状态



1.3从头创建仓库
使用git init 命令创建一个数据库

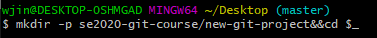
创建项目目录,叫做se2020-git-course

克隆现有仓库
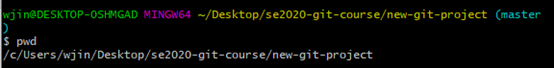
输入pwd确保终端的当前目录没有位于Git仓库中

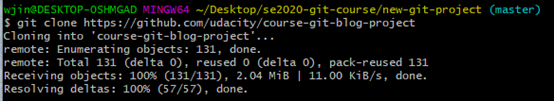
输入命令git clone,然后输出要克隆的Git仓库的路径

进入course-git-blog-project文件夹,浏览器打开index.html文件,看见如下图blog网页

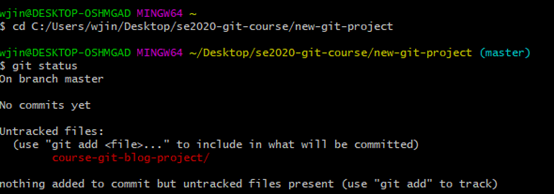
判断仓库的状态
cd到course-git-blog-project项目仓库状态如下,可见仓库为休息状态

切换到new-git-project项目,显示“No commits yet”

1.4 git log
转到course-git-project项目的目录下,输入git status结果为“nothing to commit,working directory clean”,可以继续项目


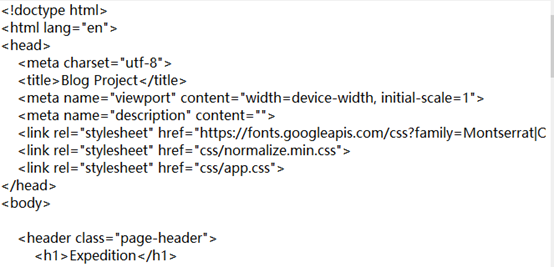
查看course-git-blog项目中的index.html文件,如下图

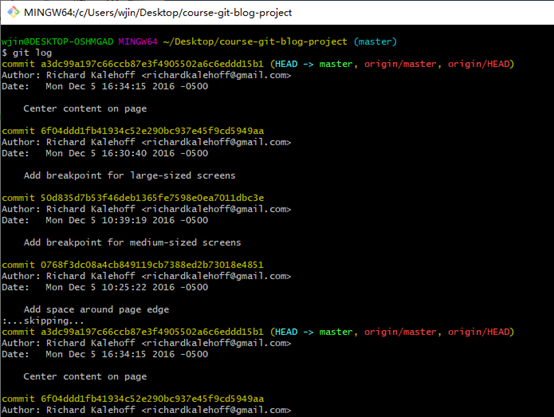
正如老师的问题,谁添加了这个标题?在只能看到代码的情况下无法确定是谁添加的;所以需要使用git log命令

可以看到:
Author: Richard Kalehoff <richardkalehoff@gmail.com>
Date: Mon Dec 5 10:39:19 2016 -0500
默认情况下,该命令会显示仓库中每个 commit 的:
- SHA
- 作者
- 日期
- 消息
使输出结果更简洁:git log –oneline

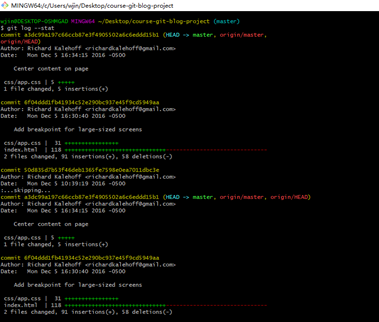
git log –stat 显示commit中更改以及添加或删除的行数

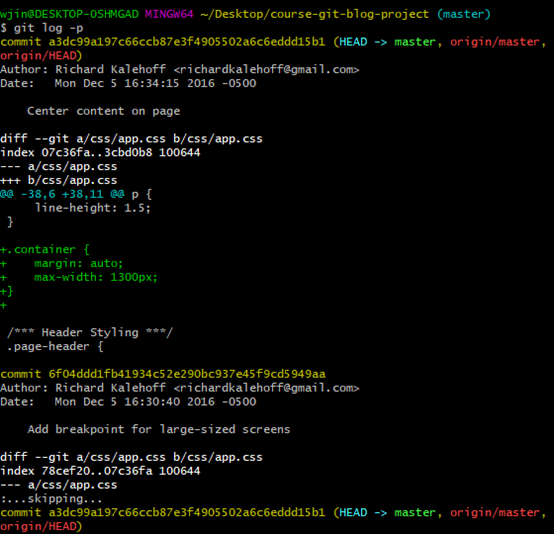
git log -p 显示对文件作出实际更改的选项

git log –w: 忽略空格变化

1.5 一些重要命令
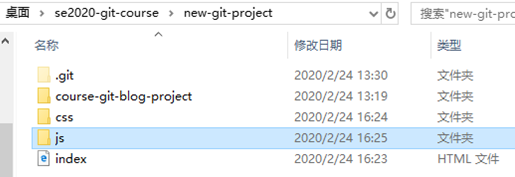
添加新文件,并使用git status检查状态;进入new-git-project,创建index.html文件,css文件夹(包含app.css),js文件夹(包含app.js)。

使用git status检查git有没有跟踪这些文件

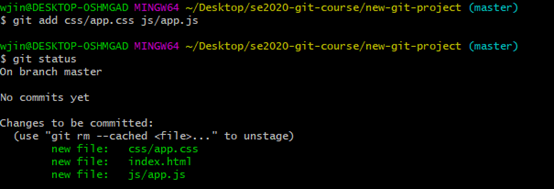
运行命令:git add index.html;再执行git status,发现没有跟踪的文件没有index.html了,而处于暂存分类

暂存剩下的两个文件

提交commit


完成提交

第二个commit-添加更改
如下内容添加到index.html 中的 body 标记中:
<header>
<h1>Expedition</h1>
</header>
运行git status,并添加标题再次提交

git diff-查看已被加入但尚未提交的更改
修改index.html并保存,在终端运行git diff

gitignore

1.6 标签、分支
git tag
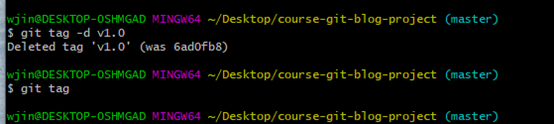
添加标签,返回终端输入git tag

删除标签 git tag –d

git branch 分支
git branch用来与git的分支进行交互

创建分支
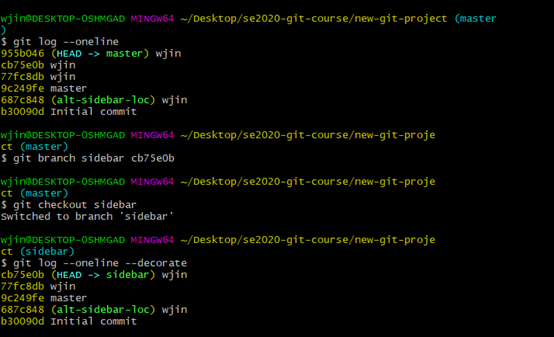
使用git branch sidebar创建分支,git checkout命令切换分支,切换成功后提示符显示“sidebar”

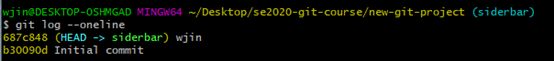
日志输出结果

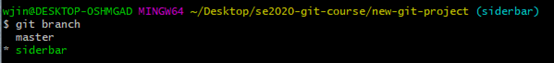
活跃分支查看:git branch

删除分支:git branch –d (如果该分支下面有有任何其他分支上都没有的commit,需要使用大写的D)

高效分支
确认出现 working tree clean 或 working directory clearn

分支实战
更改1—添加页面颜色,添加成功,git log验证如下;

更改2—添加侧栏
已经运行了设置颜色的commit,添加侧栏命令命令及结果如下图所示;发现css/app.css的内容为空且在master分支提交的“Set background color for page ” commit 已经没有了。


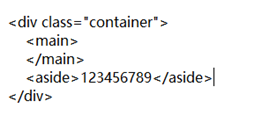
通过向 HTML 文件添加以下 <aside> 代码,该代码将为页面添加一个侧栏:

结果如下:

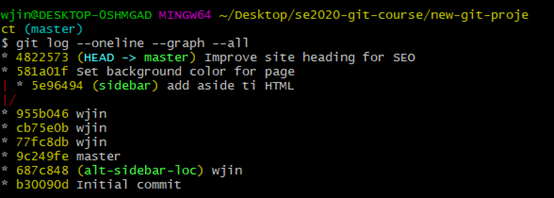
更改3—更改master上的标题
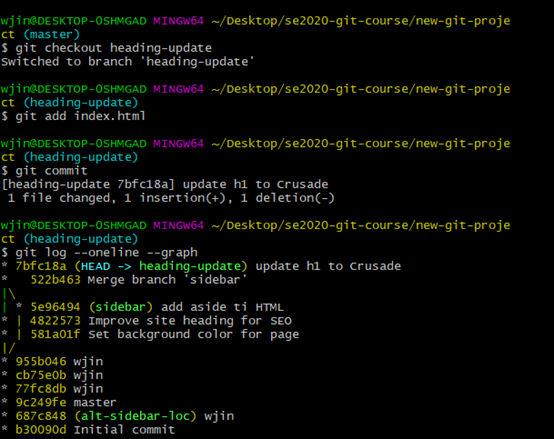
查看全部分支及commit

1.6 合并
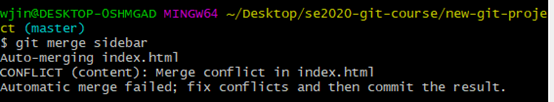
直接使用默认的合并 commit 消息

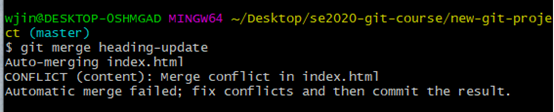
合并冲突
在分支1上更改标题1

在分支二上更改标题2


发生冲突

1.7撤销更改
还原commit

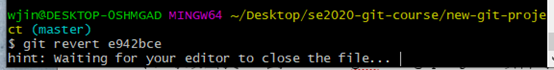
git revert
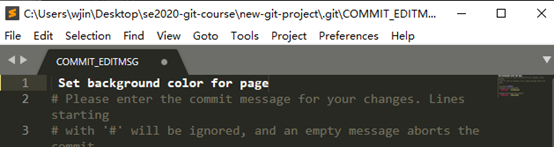
还原最近的commit,输入命令弹出代码编辑器

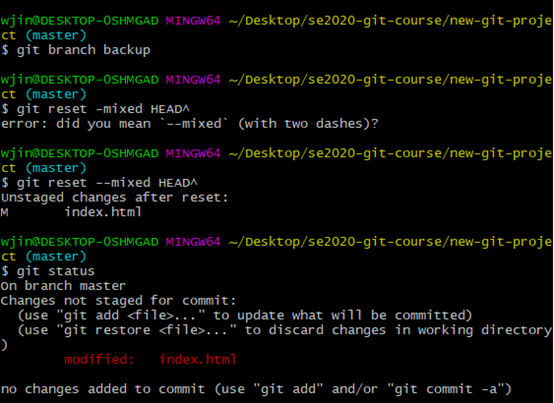
备份分支


实验过程中发生的问题与解决
(1) 4.1.4任务点的选择题错误,一开始我漏了创建项目目录的命令,导致当我cd到course-git-blog-project项目时,出现的结果错误;且一开始没有准确cd到course-git-blog-project项目,所以实验要更加仔细,一旦有疏漏后面的实验可能也会无法进行,也要加深对Git的熟悉程度。
(2) 在使用git log查找信息是,一开始查不到一些信息,后面看到git log使用less快捷键浏览信息
(3) 通过实验了解了git log的一些用法:
--stat:显示更改了多少文件,以及添加/删除的行数
-p:显示默认补丁,但是如果使用了—stat,将不显示补丁信息,因此传入-p以再次添加信息
-w:忽略空格变化
(4)熟悉并掌握了git的标签、分支、合并、撤销更改;本实验虽然前面内容较少且相对简单一些,但前面的内容是后面内容的基础,刚开始做实验会较生疏困难,但熟悉后,后面的内容反而不是那么难了。