json是JavaScript 对象表示法(JavaScript Object Notation),是一种简单的数据格式,类似于XML,其格式为名称/值对,数据用逗号隔开,名称必须用双引号括起来。例如:{"name":"wumomo",age:25}
关于需要注意的几点:
1、名称必须用双引号括起来
2、最后一个值后不能加逗号
3、值可以为数字,字符串,对象,数组,Boolean值(true/false),null;不能是函数,undefined或者NaN
json和javascript对象格式有点相似,但是它们也是有很大区别的,同时相互之间可以进行转化。
| 区别 | json | javascript对象 |
| 含义 | 一种数据格式 | 类的实例 |
| 传输 | 可以跨平台数据传输,速度快 | 不能传输 |
| 名称/key | 名称必须用双引号括起来 | 名称可以不加双引号 |
| 属性值 | 最后的值后不能加逗号,值不能是函数/undefined/NaN | 可加逗号,可为任意值 |
json转为js对象 ------ JSON.parse(str)
js对象转为json ------ JSON.stringify(obj)
在这之前的项目开发中只接触和使用了JSON.parse()和 JSON.stringify()方法的第一个参数,然后也没有去深究,在一次偶然的机会,看到了其他的参数,才知道原来还可以这样。
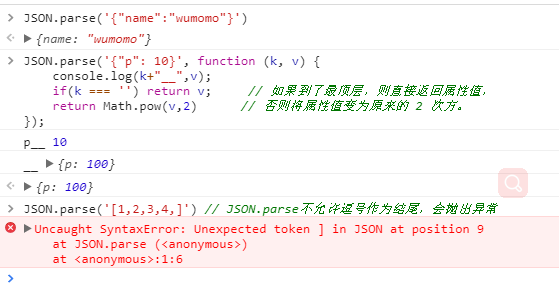
JSON.parse(text[, reviver])
text ------- 必选,要被解析成JavaScript值的字符串
reviver函数:function(key,value) ------ 可选,解析值本身以及它所包含的所有属性,会按照一定的顺序(从内到外)分别的去调用 reviver 函数,如果 reviver 返回 undefined,则当前属性会从所属对象中删除,如果返回了其他值,则返回的值会成为当前属性新的属性值。当遍历到最顶层的值(解析值)时,传入 reviver 函数的参数key为"",value为修改过的解析值。
例如:

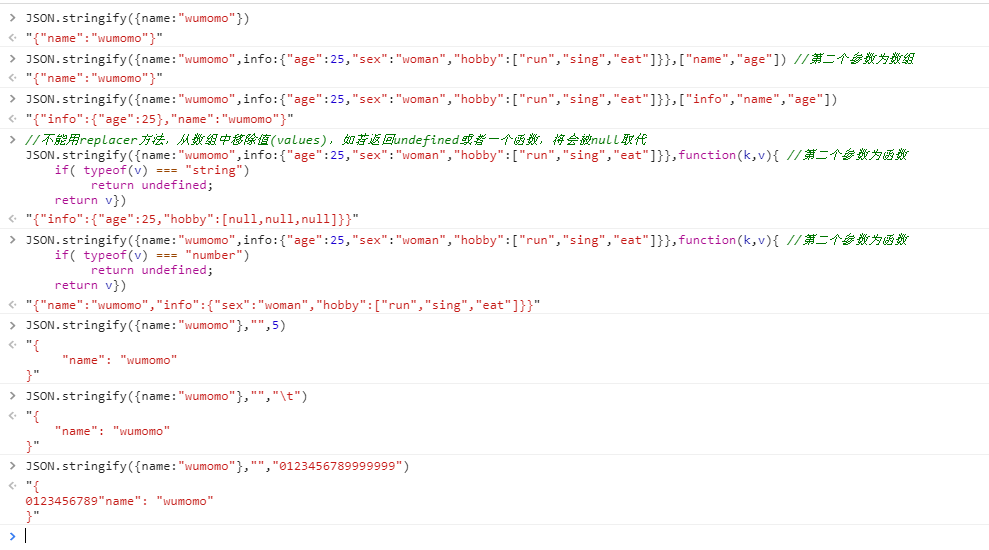
JSON.stringify(value[,replace [, space]])
value ------ 必选, 将要序列化成 一个JSON 字符串的值
replacer ------ 可选,过滤函数或者数组,如果该参数为null或者未提供,则对象所有的属性都会被序列化;参数为数组时,只有包含在这个数组中的属性名才会被序列化到最终的 JSON 字符串中,同时转换顺序与在数组中的顺序一样。
space ------ 可选,指定缩进用的空白字符串,用于美化输出,如果是数字,就代表多少个空格,若值小于1,就相当于没有空格;如果是字符串(最多前10个字符),就取字符串代替空格
例如:

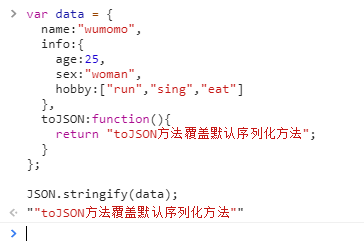
toJSON方法
如果一个被序列化的对象拥有 toJSON 方法,那么该 toJSON 方法就会覆盖该对象默认的序列化行为