转自:
https://blog.csdn.net/cp026la/article/details/86495659
扯淡:
刚开始写代码的时候对参数的校验要么不做、要么写很多类似 if( xx == null){ … }的语句,总想参数校验可以交给前端处理(很机智),服务端对参数的校验同样重要。
参数校验:
springboot需要引入spring-boot-starter-validation(使用Hibernate Validator 框架提供验证功能) 依赖进行参数校验,由于本项目中已经引入了spring-boot-starter-web 依赖(包含spring-boot-starter-validation依赖),就不需要重复引用了。
1、基本注解介绍:
@NotEmpty:作用在String、collection、map、数组上,不能为null,size > 0 @NotBlank: 只能用于String,不能为null,也不可以是" ",即trim()后长度大于0 @@NotNull:作用于任何类型,不能为null,可以为空 @AssertTrue:必须为true @AssertFalse:必须为false @Min(value):必须为一个数字,且值大于等于指定的值 @Max(value):必须为一个数字,且值小于等于指定的值 @Size(max,min):限制参数大小范围 @Future:必须是一个将来的日期 @Past:必须是一个过去的日期 @Pattern(value):指定正则
2、实体类:
/**
* @Auther: xf
* @Date: 2018/11/01 23:27
* @Description:
*/
@Data
public class ValidEntity {
@NotBlank(message = "name不可以为空")
@Size(min = 2,max = 4,message = "name的长度范围为2-4")
private String name;
@NotNull(message = "age 不能为null")
@Min(value = 0, message = "age 最小值不能小于0")
private int age;
}
3、测试Controller:
/**
* @Auther: xf
* @Date: 2018/11/01 23:35
* @Description: 测试参数校验
*/
@RestController
@Slf4j
public class TestValidController {
@PostMapping(value = "/valid")
public ApiResult valid(@Valid @RequestBody ValidEntity validEntity) {
log.info(">>>>实体类信息为:>>>>{}", JSON.toJSONString(validEntity));
return ApiResult.ok(validEntity);
}
}
4、测试结果:
此处为POST请求,使用Postman:
4.1、正确传参(此处为JSON格式的参数)返回结果正确。
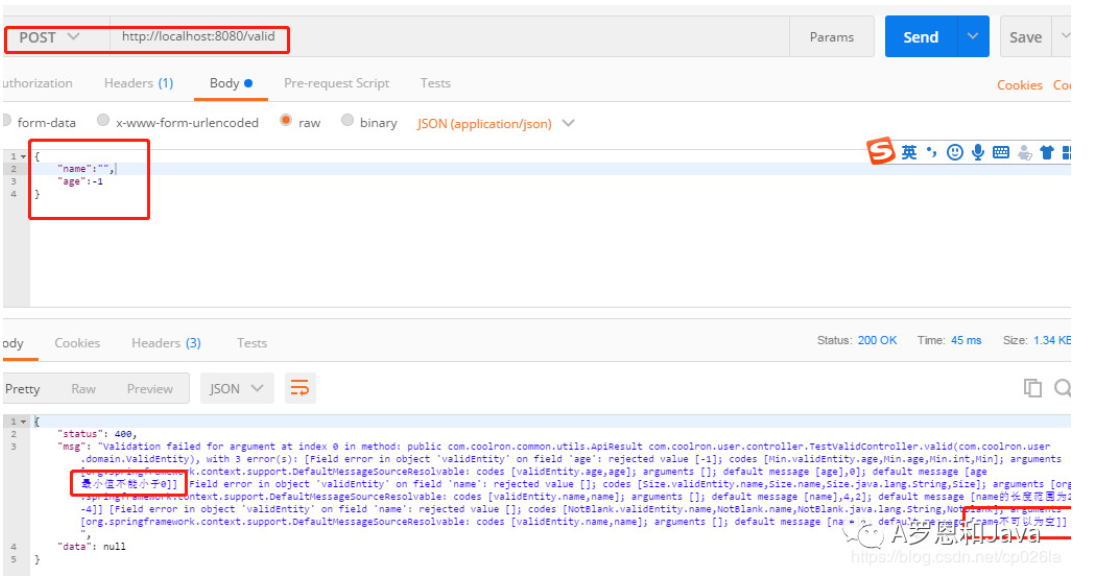
4.2、错误传参 错误响应信息

错误日志:

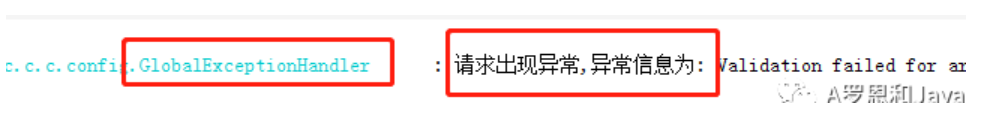
5、注意:
此处的日志很显然是统一异常处理类GlobalExceptionHandler中的日志,即参数校验不通过的时候走到了统一异常处理类中了。这里返回了所有的异常信息,显得不优雅,我们可以在统一异常处理类中断点调试得到该JSON格式错误的参数校验不通过是使用的MethodArgumentNotValidException 返回的。

6、当我将请求参数的@RequestBody 去掉后:
@PostMapping(value = "/valid")
public ApiResult valid(@Valid ValidEntity validEntity) {
log.info(">>>>实体类信息为:>>>>{}", JSON.toJSONString(validEntity));
return ApiResult.ok(validEntity);
}
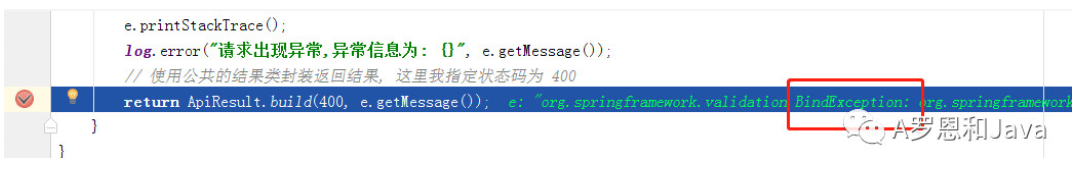
再次请求:

断点调试得到的是BindException

于是,我们可以在统一异常处理类中添加这两个异常的处理方法,当然也可以在原来的Exception 处理中去做判断,这里分别添加这两个异常的处理。
7、修改原来的全局异常处理类:
@RestControllerAdvice(annotations = {RestController.class})
@Slf4j
public class GlobalExceptionHandler {
/**
* 默认统一异常处理方法
* @ExceptionHandler 注解用来配置需要拦截的异常类型, 也可以是自定义异常
*/
@ExceptionHandler(Exception.class)
// 此处可以指定返回的状态码 和 返回 结果说明
// @ResponseStatus(reason = "exception",value = HttpStatus.BAD_REQUEST)
public Object runtimeExceptionHandler(Exception e) {
// 打印异常信息到控制台
e.printStackTrace();
log.error("请求出现异常,异常信息为: {}", e.getMessage());
// 使用公共的结果类封装返回结果, 这里我指定状态码为 400
return ApiResult.build(400, e.getMessage());
}
@ExceptionHandler(MethodArgumentNotValidException.class)
public ApiResult handleBindException(MethodArgumentNotValidException ex) {
FieldError fieldError = ex.getBindingResult().getFieldError();
log.info("参数校验异常:{}({})", fieldError.getDefaultMessage(),fieldError.getField());
return ApiResult.build(400, fieldError.getDefaultMessage());
}
@ExceptionHandler(BindException.class)
public ApiResult handleBindException(BindException ex) {
FieldError fieldError = ex.getBindingResult().getFieldError();
log.info("参数校验异常:{}({})", fieldError.getDefaultMessage(),fieldError.getField());
return ApiResult.build(400, fieldError.getDefaultMessage());
}
}
至此参数校验配置完毕。