GitHub客户端使用
我们今天先讲解一下Github for windows(客户端)的使用方法,之后我们会以一个实例一步一步的来讲解Github。
Github for windows(客户端)是什么
GitHub 使用 git 分布式版本控制系统,而 git 最初是 Linus Torvalds 为帮助Linux开发而创造的,它针对的是 Linux 平台,因此 git 和 Windows 从来不是最好的朋友,因为它一点也不像 Windows。GitHub 发布了GitHub for Windows,为 Windows 平台开发者提供了一个易于使用的 Git 图形客户端。
GitHub for Windows 是一个 Metro 风格应用程序,集成了自包含版本的 Git,bash 命令行 shell,PowerShell 的 posh-git 扩展。GitHub 为 Windows 用户提供了一个基本的图形前端去处理大部分常用版本控制任务,可以创建版本库,向本地版本库递交补丁,在本地和远程版本库之间同步。
简而言之,以前我们使用Git命令行进行版本控制任务,如今GitHub for Windows为我们提供一个图形客户端,方便我们的操作。
Github for windows下载及安装
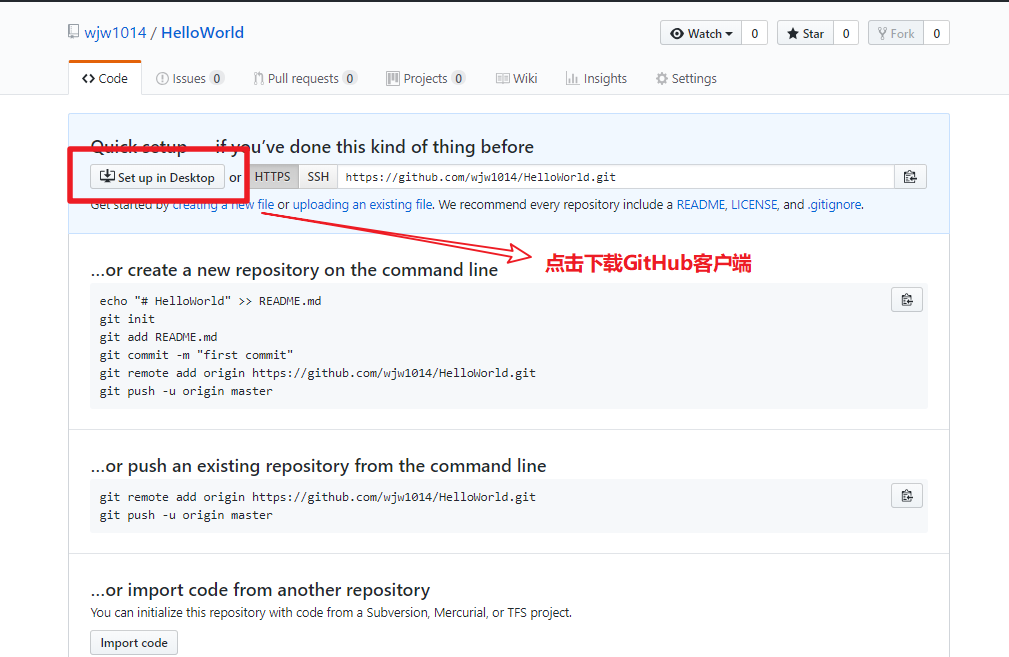
1、Github官网,打开我们的仓库,可以看到安装GitHub for Windows的按钮:

2、击“Set up in Desktop”,进入如下界面:

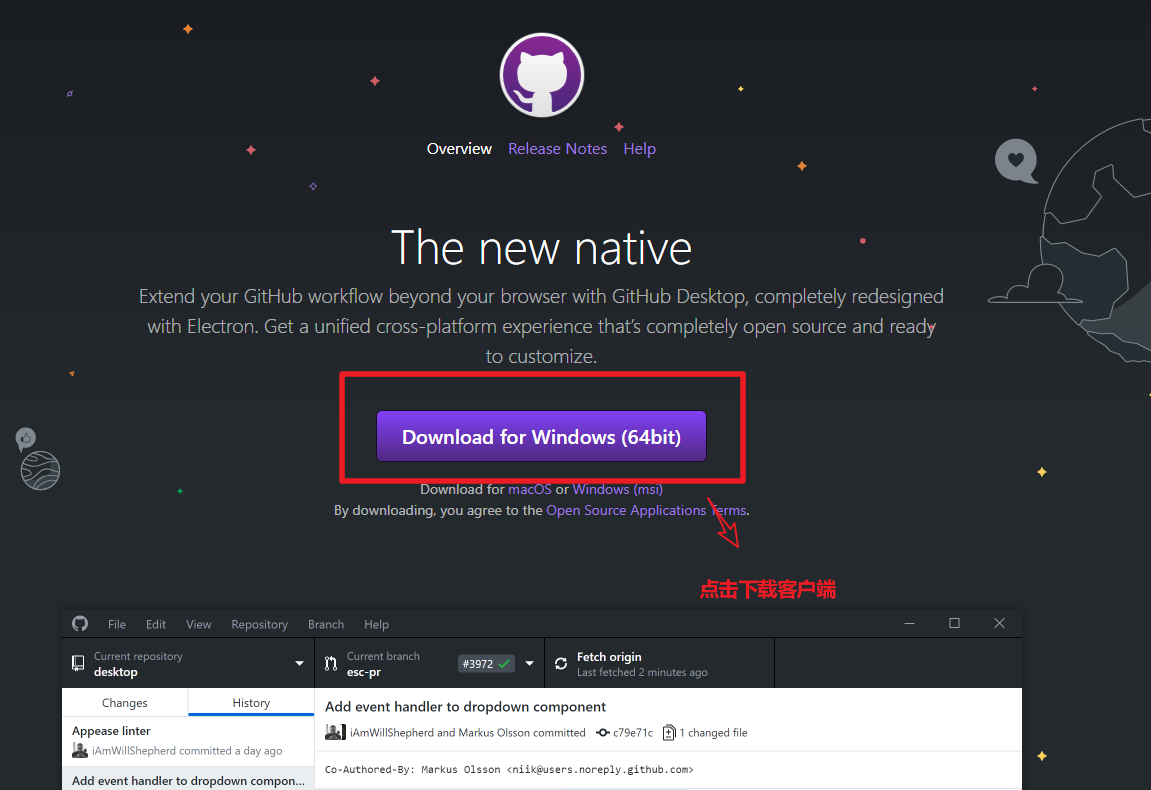
3、点击紫色按钮进行下载,我们可以看到一个名为“GithubSetup.exe”的安装文件

4、打开该文件夹,点击该文件夹下的Setup.exe即可安装成功。此时,桌面出现一个图标:

在Windows系统下我们使用 GitHub Desk top 进行代码管理。
Github for Windows使用方法:
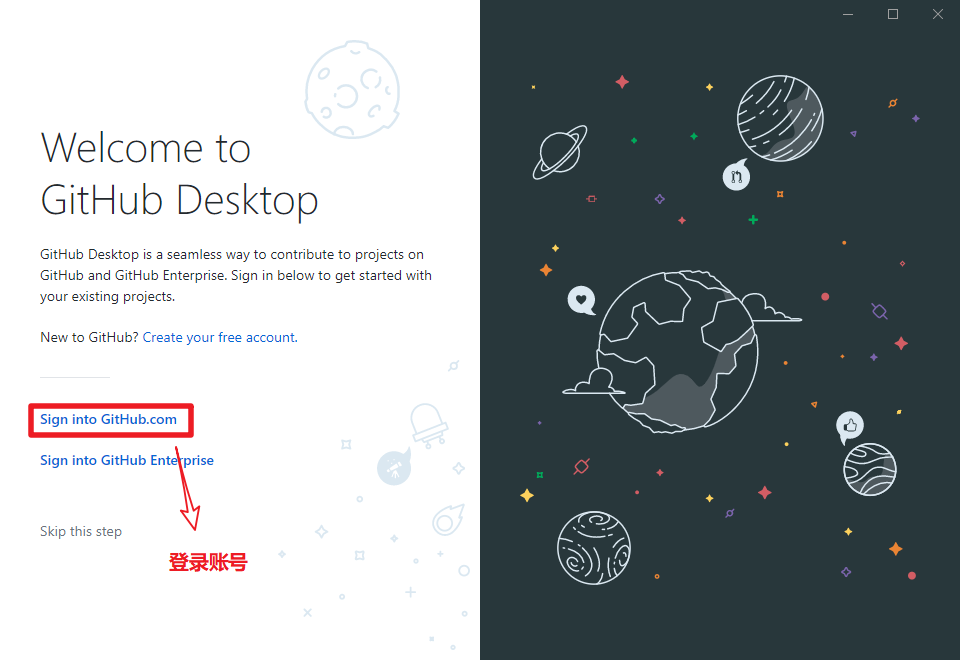
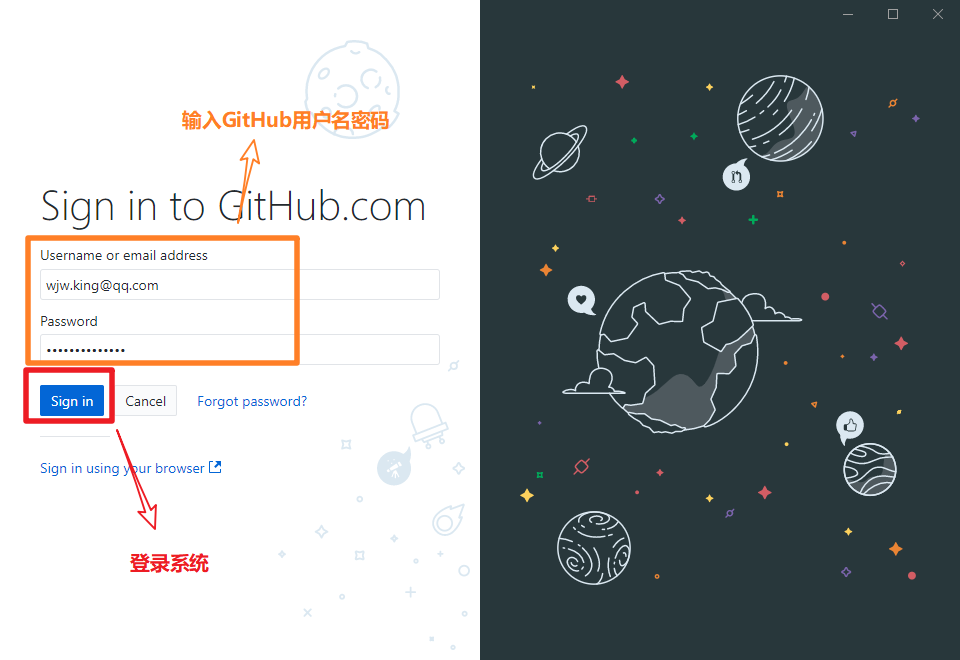
1、打开 GitHub Desk top,登录 GitHub 账号。


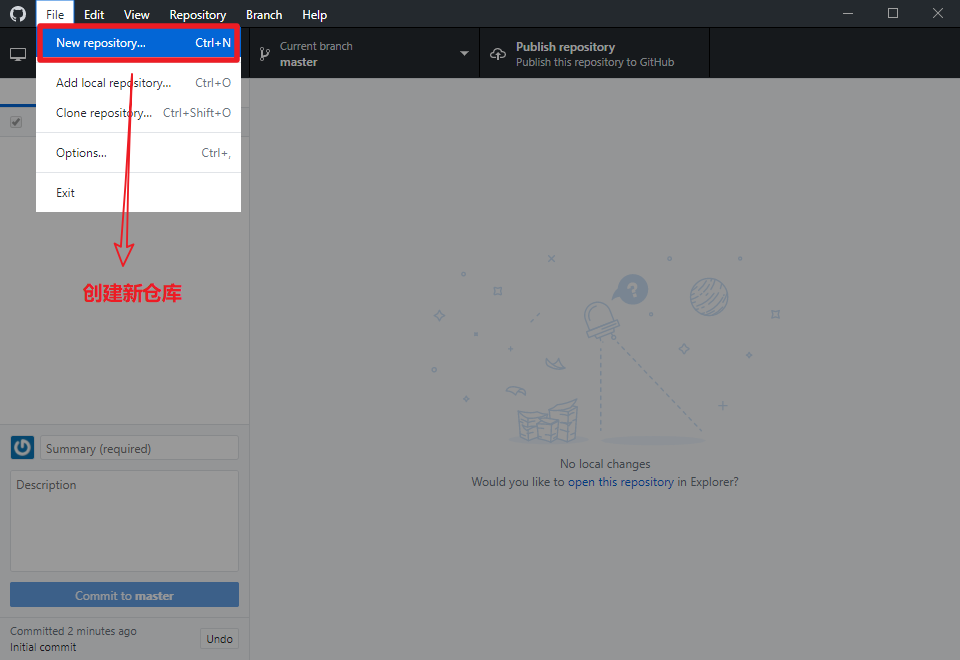
2、登录之后,点击左上角,新建项目。

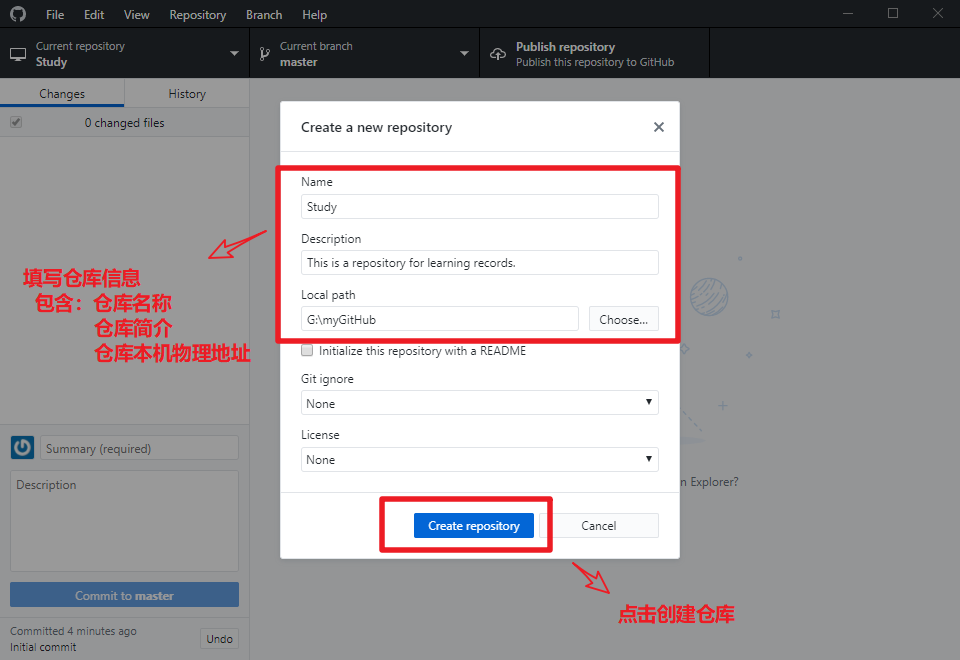
3、填写相应信息,创建仓库:

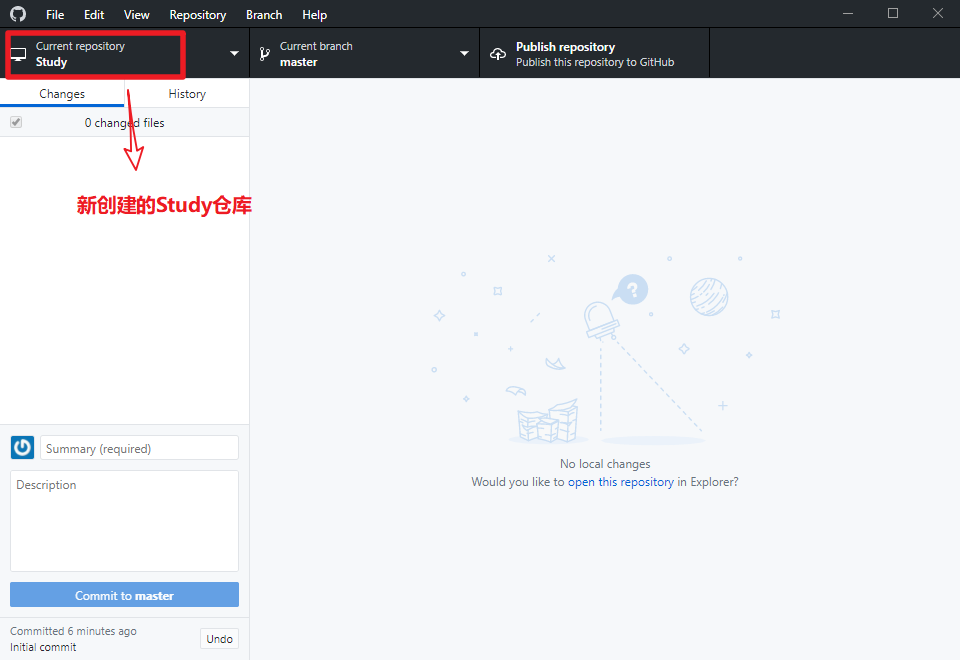
4、创建之后

5、在本地电脑上找到我们的本地路径,目录结构如下:

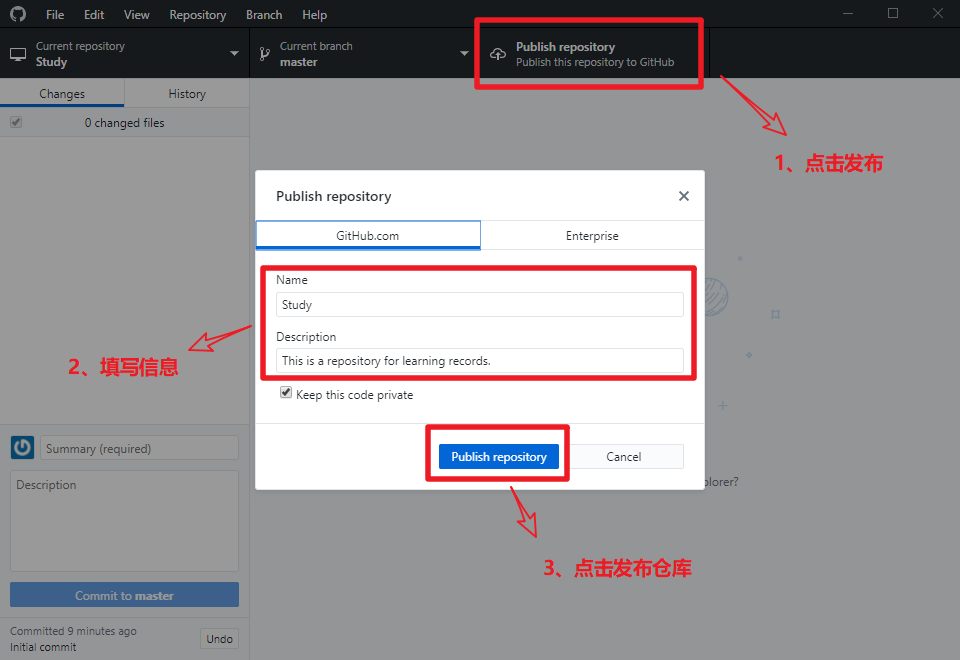
6、此时,只是在本地建立好了相应的本地仓库,Github网站上面还未上传。点击客户端右上角Publish进行上传。

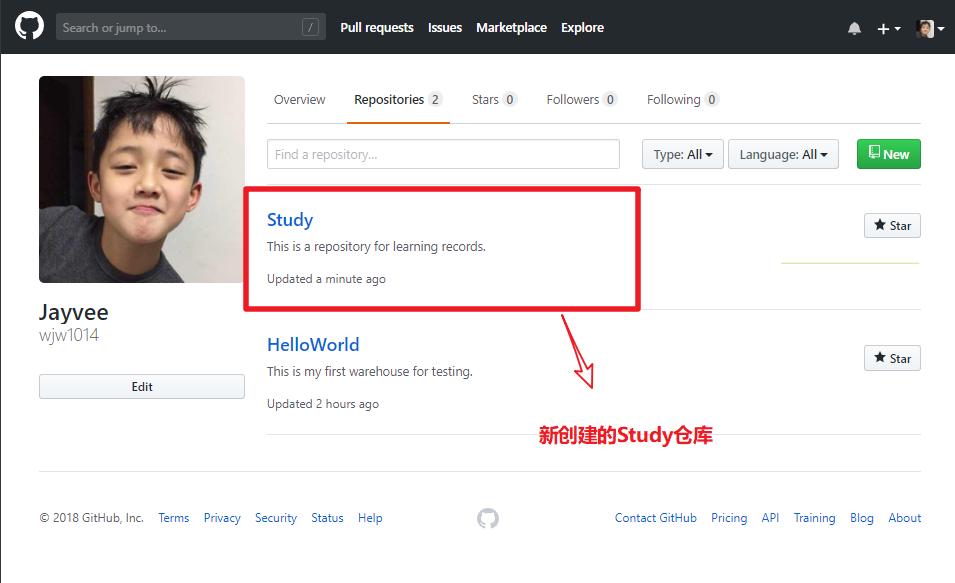
7、此时新建的仓库已经成功提交到Github,在GitHub官网,可以看到我们刚刚创建的Test仓库。

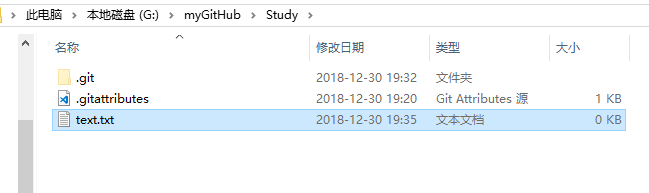
8、打开我们的本地路径(如果忘记也不要紧,Github客户端鼠标右键我们的仓库,选择选择Open in Explorer,这样我们就可以转到刚刚的路径下),在里面新建test.txt。

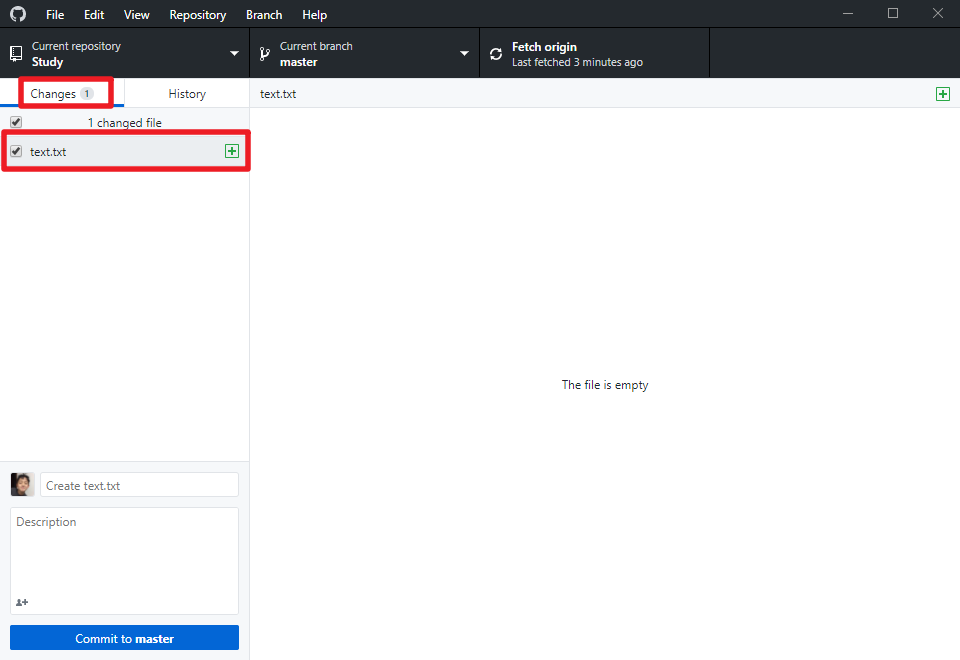
9、此时,打开客户端可以看到"Test"仓库对应的change选项有一个新消息:

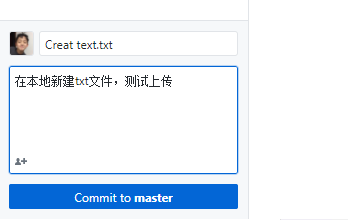
10、在客户端的下方填写相关描述,点击"Commit to master"进行提交。

11、点击"Commit to master"只是让Github客户端记录这次进行的改动,相当于一次游戏存档,在将来的某一天如果想重玩这个存档,可以点击上面的圆圈“读取存档”,让项目恢复到这次记录的状态。
如果想将本地的改动提交到网站上,点击上传。

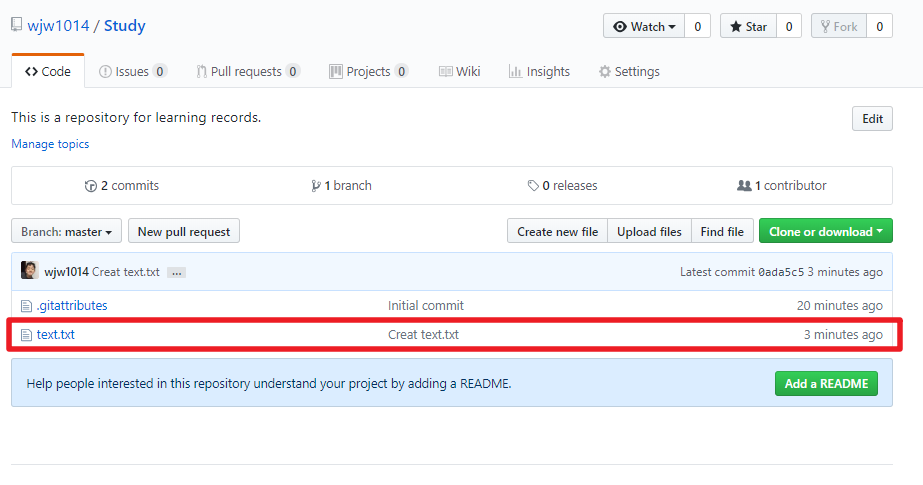
12、现在到自己的Github主页上查看Test仓库,可以看到我们新建的"test.txt"已经出现在个人主页上了。

之后的每次改动,只要重复第4、5、6个步骤即可。