Angular4.x 安装|创建项目|目录结构|创建组件
安装最新版本的 nodejs
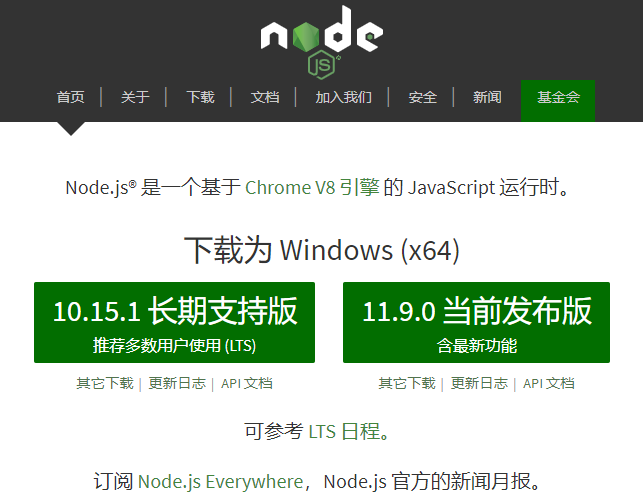
node.js 官网:https://nodejs.org/zh-cn/

去官网下载 node.js,下一步下一步就可以了。只要 node.js 安装成功,那么 npm 也会帮你安装完成!
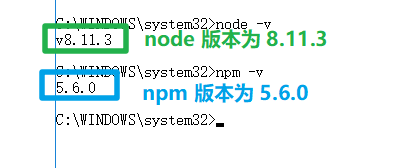
注意:请先在终端/控制台窗口中运行命令 node -v 和 npm -v, 来验证一下你正在运行 node 6.9.x 和 npm 3.x.x 以上的版本。 更老的版本可能会出现错误,更新的版本则没问题。

全局安装 Angular CLI 手脚架工具(只需安装一次)
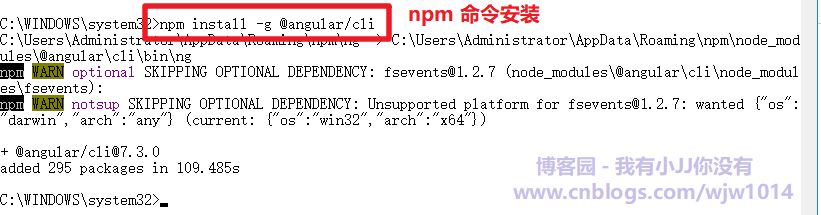
使用 npm 命令安装
npm install -g @angular/cli

如果安装失败,接着往下看!!!
安装 cnpm
npm 可能安装失败,建议使用 npm 安装一下 cnpm 用淘宝镜像安装。https://npm.taobao.org/
npm install -g cnpm --registry=https://registry.npm.taobao.org
使用 cnpm 命令安装
cnpm install -g @angular/cli
创建项目
打开 cmd 找到创建项目的目录

假如在桌面的 AngularStudy 目录下创建一个项目,先进入到目录下。

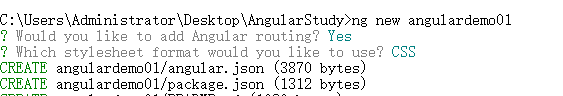
创建项目
ng new 项目名称 创建一个项目
ng new my-app

进入刚才创建的项目里面,启动服务。
cd my-app

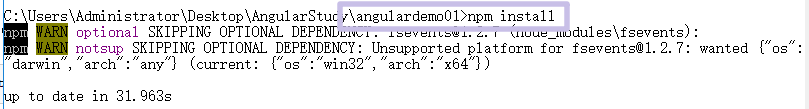
npm install //安装依赖

ng serve --open

一系列操作完成之后,他会帮助我们把新创建的项目在浏览器中运行起来!

注意: 如果在运行 npm install 之后报错,删除项目文件夹中的整个 node_modules文件夹,然后重新运行 npm install 命令重新安装依赖,如果再不行,用 cnpm 命令安装。
导入编辑器
我喜欢 VScode 所以导入里面很容易。
文件 -> 打开文件件 -> 选择项目文件夹,确定!

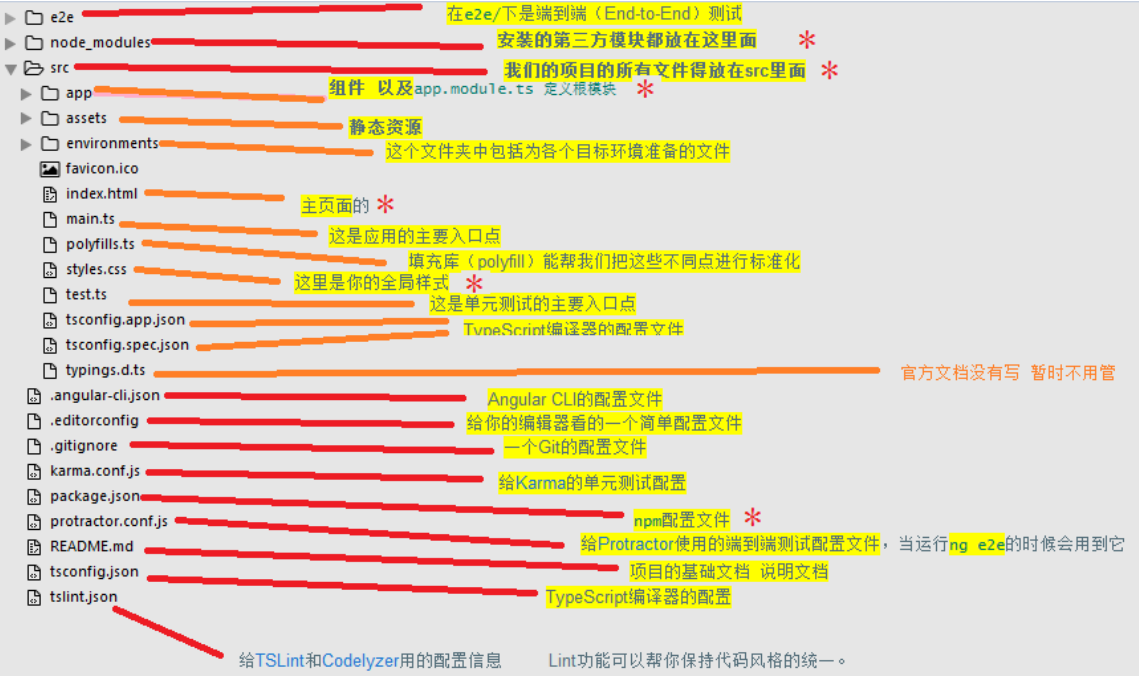
Angular目录结构

表 * 的注意!其他的了解就好。
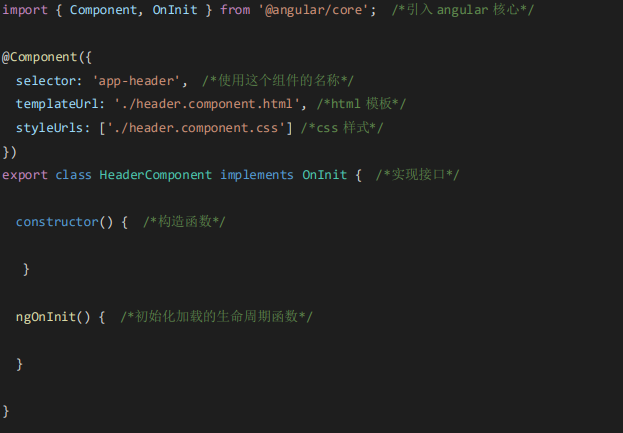
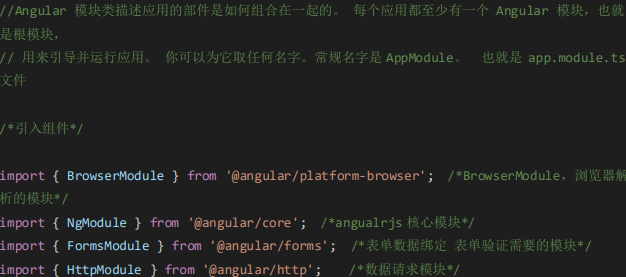
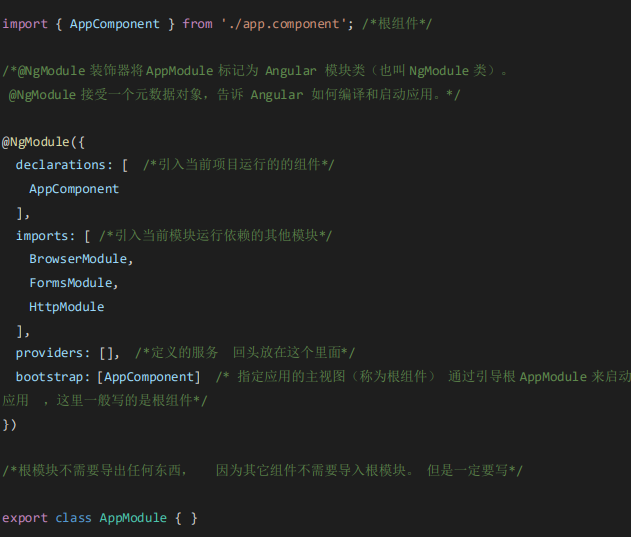
Hello Angular 4.0 以及 app.module.ts、组件分析
定义 AppModule,这个根模块会告诉 Angular 如何组装该应用。 目前,它只声明了 AppComponent。 稍后它还会声明更多组件。


自定义组件
https://github.com/angular/angular-cli
ng g component components/header

组件内容详解: