VUE事件处理 v-on
事件处理方法
完整格式:
v-on:事件名="函数名" 或者 v-on:事件名="函数名(参数...)"
缩写格式:
@事件 = "函数名" 或者 @事件名 = "函数名(参数...)"
注意:@ 后面没有冒号。
event :函数中的默认形参,代表原生的DOM事件,当调用的函数,有多个参数传入的时候,需要使用原生DOM事件,则通过 $event 作为实参传入。
作用:用于监听 DOM 事件。
案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>事件处理</title>
</head>
<body>
<div id="app">
<h3>事件处理函数 v-on 或者 @</h3>
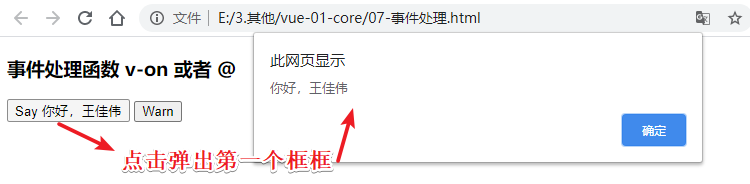
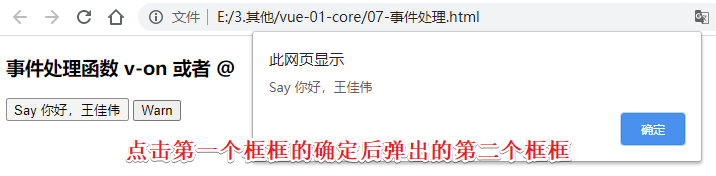
<button v-on:click="say">Say {{msg}}</button>
<!-- $event 代表的是原生的DOM事件 -->
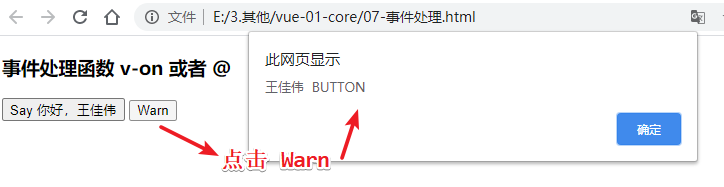
<button @click="warn('王佳伟',$event)">Warn</button>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el: '#app',
data: {
msg: '你好,王佳伟'
},
// 定义事件处理函数
methods: {
say: function (event) {
// event 代表的是DOM的原生事件,vue会自动的而将它传入进来。
alert(this.msg)
alert(event.target.innerHTML)
},
warn: function (name, event) {
// 如果说函数有多个参数,而又需要使用原生事件,则需要使用$event作为参数传入
alert(name + ' ' + event.target.tagName)
}
},
})
</script>
</body>
</html>